标签:
警告alerts的使用:用于提示用户相关信息。
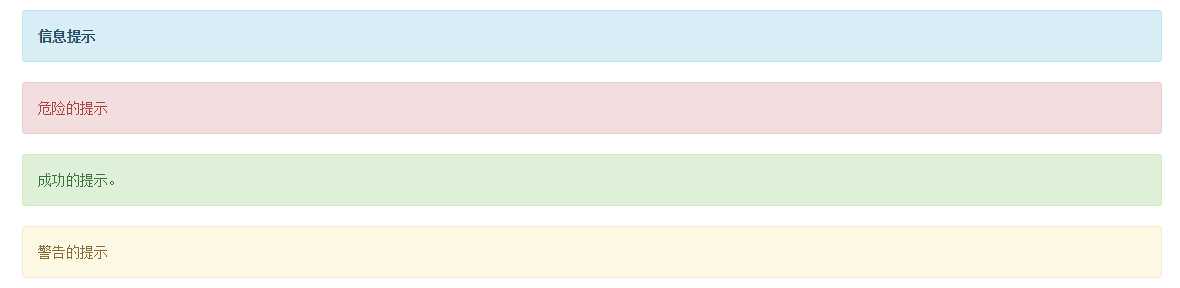
基本的显示方式有四种分别对应的是:(信息)alert-info 、(成功)alert-success、(危险)alert-danger、(警告)alert-warning.示例代码:
<div class="alert alert-info">文字的信息提示</div>
<div class="alert alert-success">成功的信息提示</div>
<div class="alert alert-danger">危险的信息提示</div>
<div class="alert alert-warning">警告的信息提示</div>
效果图如下:

在写alert这个样式的时候我们在智能提示上还能看到:alert-dismissable、alert-dismissiable、alert-link这几个样式有什么效果呢,继续往下看:
<div class="alert alert-info alert-dismissable">
信息的提示
<button class="close" data-dismiss="alert" aria-hidden="true">×</button>
</div>
<div class="alert alert-danger alert-dismissible">
危险的提示
<button class="close" data-dismiss="alert" aria-hidden="true">×</button>
</div>
<div class="alert alert-success">
<a href="#" class="alert-link">成功的提示</a>
<button class="close" data-dismiss="alert" aria-hidden="true">×</button>
</div>
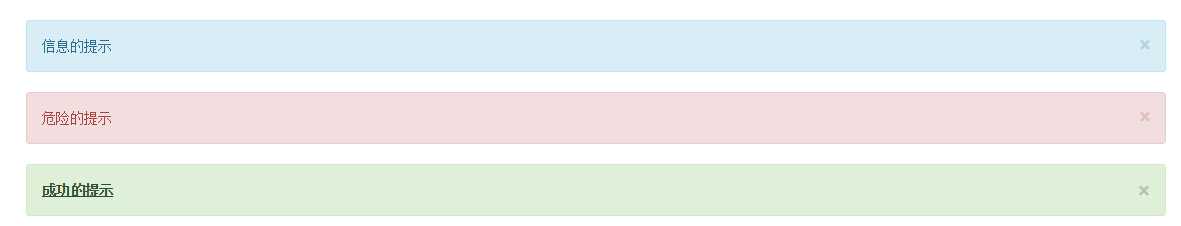
效果图如下:

通过代码和显示的效果我们可以看到alert-dismissable、alert-dismissiable、结合按钮的 class="close" data-dismiss="alert" 可以实现关闭的提示的效果
而alert-link的效果是给提示的文字加一个连接,光标放上去和点击后才显示下划线。另aria-hidden="true"是为了方便屏幕阅读器比如一些残疾人士。×是关闭的一个图标。
标签:
原文地址:http://www.cnblogs.com/professional-NET/p/4731609.html