标签:alt tty column url github 优雅 ble color dia
传统ajax
$.ajax({ type: "GET", url: "test.json", data: {username:$("#username").val(), content:$("#content").val()}, dataType: "json", success: function(data){ console.log(data); } });
使用fetch
fetch(‘/list/column‘) .then((response) => { return response.json(); }) .then((data) => { console.log(data); this.setState({ data: JSON.stringify(data) }); // console.log(this.state.data); }) .catch((ex) => { console.log(ex); });
fetch兼容使用:可以使用
whatwg-fetch
参考:https://github.com/github/fetch
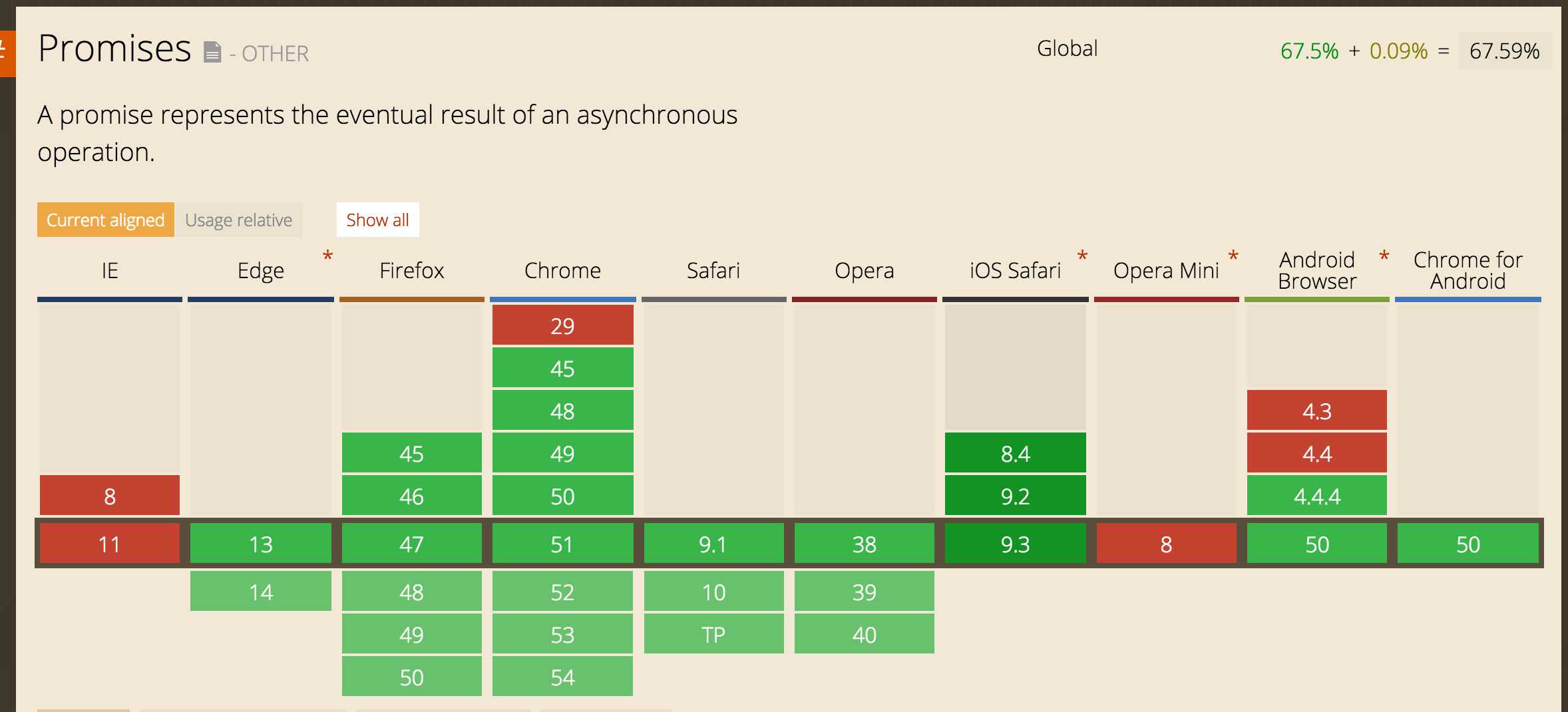
但是IOS7不支持Promise,导致,一直报错,Can‘t find variable: Promise ,ios8及以上支持Promise
决解办法:http://stackoverflow.com/questions/22462396/cant-find-variable-promise-on-safari/22463561
使用
Ember.RSVP.Promise而这样就失去了方便简洁优雅的目的,只能等ios7慢慢被淘汰再用。。。。
示例代码地址: https://github.com/fengnovo/diary/tree/master/react/20161021/webpack-dev-server-proxy-test
标签:alt tty column url github 优雅 ble color dia
原文地址:http://www.cnblogs.com/fengnovo/p/5983597.html