标签:部分 nbsp 浏览器 效果 处理 计算机 mat 编写 程序员
一、什么是DOM?
Document Object Model文档对象模型
当创建一个网页并把它加载到web浏览器中时,如果没有document(文档);
DOM根据你编写的网页文档创建一个文档对象
Javascipt语言里面的对象分为三类 :
1.用户定义对象(user-defined object) :有程序员自行创建的对象
2.内建对象(native object):内建在JavaScript语言对象里面的,比如说 Array Math 和Date
3.宿主对象(host object):有浏览器提供的对象(window对象)
window对象对应着浏览器窗口的本身。这个对象的属性和方法通常被统称为BOM(浏览器对象模型)BOM向程序员提供window.open()和window.Onload();
实例:你们在上网的时候看到各种弹出窗口的下拉框菜单,几乎都是有BOM的方法负责创建和处理
Var Array= 【1、2、3、4】
我们现在想要把7这个数字放到 这个数组的后面
想要的是【1、2、3、4、7】
push()从后面推进去
实例:var arr = 【1、2、3、4】
想要的是把7放到这个数组里面
arr.push(7)
console.log(arr);
实例:
arr.unshift(10)放到数组的前面
console.log(arr)
实例:从后面删除
arr.pop()
console.log(arr)
实例:从前面删除
var aa = 【11、12、13】
var sum = aa。concat(arr)
var zoom = arr.concat(aa)
console.log(sum);
console.log(zoom);
把数组转换为字符串 join(作用将数组中的各个元素通过制定的分隔符进行连接成为一个字符串)
console.log(arr.join(“-”));
把字符串转换为数组
var txt = ”aa - bb -cc“
console.log(txt.split(”-“))
js是有哪几部分组成
核心 (ECMAScript) DOM BOM
ECMAAScipt 欧洲计算机制作商机构
DOM处理网页内容的方法和接口
BOM 与 浏览器交互的方法和接口
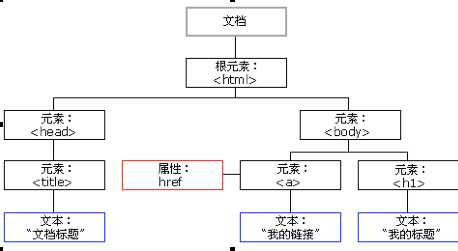
DOM树

标签 标记 元素 节点
有结构图 整个文档就是一个文档节点
每一个HTML的标签都是元素节点
标签中的文字则是文字节点
标签中的属性就是属性节点
getElementById 通过id访问节点
getElementByTagName()标签访问节点
GETElementByClassName()类名

标签:部分 nbsp 浏览器 效果 处理 计算机 mat 编写 程序员
原文地址:http://www.cnblogs.com/2016yjl/p/6010749.html