标签:写入 xtend html write port display console image img
页面:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>大数据相加</title> </head> <body> <h3 style="margin-left:800px;margin-top: 200px;">我是大数据相加</h3> </body> </html>
js:
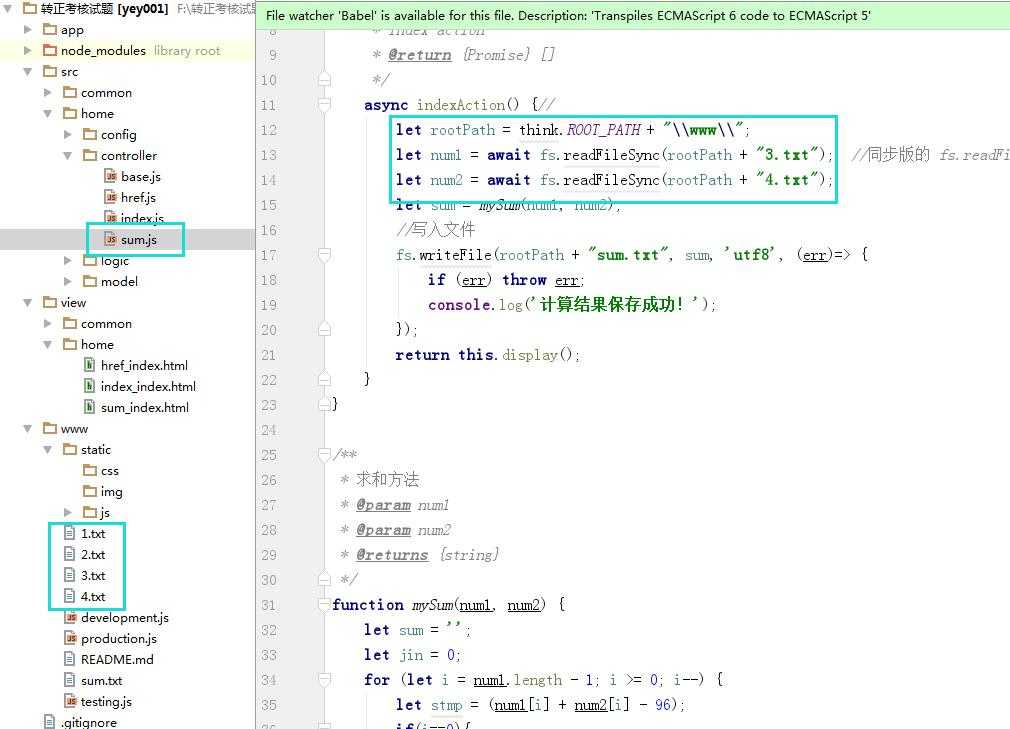
‘use strict‘; import Base from ‘./base.js‘; var fs = require(‘fs‘); export default class extends Base { /** * index action * @return {Promise} [] */ async indexAction() {// let rootPath = think.ROOT_PATH + "\\www\\"; let num1 = await fs.readFileSync(rootPath + "3.txt"); //同步版的 fs.readFile() fs.readFileSync(filename, [encoding]) filename-->文件路径 let num2 = await fs.readFileSync(rootPath + "4.txt"); let sum = mySum(num1, num2); //写入文件 fs.writeFile(rootPath + "sum.txt", sum, ‘utf8‘, (err)=> { if (err) throw err; console.log(‘计算结果保存成功!‘); }); return this.display(); } } /** * 求和方法 * @param num1 * @param num2 * @returns {string} */ function mySum(num1, num2) { let sum = ‘‘; let jin = 0; for (let i = num1.length - 1; i >= 0; i--) { let stmp = (num1[i] + num2[i] - 96); if(i==0){ sum = (stmp + jin) + sum; } else{ sum = ((stmp + jin) % 10 ) + sum; } jin = parseInt(stmp / 10); } return sum; }

标签:写入 xtend html write port display console image img
原文地址:http://www.cnblogs.com/caiyezi/p/6053563.html