标签:com 全选 单选 定义 javascrip highlight 其他 blog als
在一组checkbox中常有这样的需求,选择全选按钮,所有的选项必须全选上,当再次点击时,则所有的按钮必须反选,当点击一组checkbox时,只有有一个不选上,则按钮不选中,当所有的按钮全部选上时,此时全选按钮就选上,具体代码的思路如下:
1:触发全选按钮获取全选按钮的checked布尔值,将全选按钮的全选布尔值传给其他子序列checkbox,从而控制所有的checkbox
2:触发所有子选项checkbox,循环选择所有子选项的checkox布尔状态,当所有的子选项checkbox只要一项不选中时,则全选按按钮布尔值为false,否则全选中,全为true;
<div class="box"> <label><input type="checkbox" name="checkAll"/><span>全选</span></label> <label><input type=‘checkbox‘ name="items"/>音乐</label> <label><input type=‘checkbox‘ name="items"/>篮球</label> <label><input type=‘checkbox‘ name="items"/>足球</label> <label><input type=‘checkbox‘ name="items"/>排球</label> <label><input type=‘checkbox‘ name="items"/>举重</label> </div>
var checkAllDom = document.querySelector("input[name=‘checkAll‘]");
var spanDom = document.getElementsByTagName("span")[0];
var items = document.getElementsByName("items");
checkAllDom.onclick = function(){
var isFlag = this.checked;
checkAll(isFlag);
};
//全选
function checkAll(flag){
if(flag){
for(var i=0;i<items.length;i++){
//debugger;
items[i].checked = true;
}
spanDom.innerText = "全选"
}else{
for(var i=0;i<items.length;i++){
items[i].checked = false;
}
spanDom.innerText = "反选"
}
};
//单选控制
for(var i=0;i<items.length;i++){
items[i].onclick = function(){
var flag = true;//定义一个开关
//alert(this.checked)
for(var i=0;i<items.length;i++){
if(items[i].checked ==false){//只要有一个为false,则为false
flag = false;
console.log(1);
};
if(flag){
checkAllDom.checked = true;
}else{
checkAllDom.checked = false;
}
};
};
}
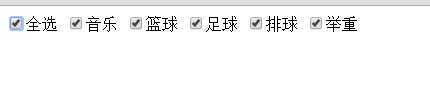
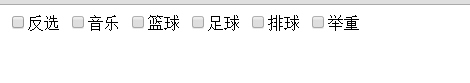
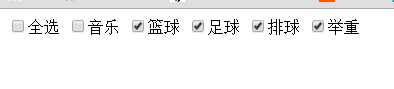
对应单选与全选效果如下:



标签:com 全选 单选 定义 javascrip highlight 其他 blog als
原文地址:http://www.cnblogs.com/mcodes/p/6080493.html