标签:第一个 ram 导航 控制器 view 单元格 点击 监听 学习
作为一个刚接触的iOS不久的应届毕业生来说,做任何一个功能都是一个尝试的过程。
一个星期之前因为公司项目其中某一个页面需要用到一个展示综合类商户的页面 ,页面里面也要分类展示几个子类的数据。
小白实战经验缺,搭这个架构踩了各种坑,挖了各种洞,掉下去爬上来,艰难的实现了。



效果图如上。
以小弟的认知,横向滑动用集合视图,竖向滑动用表视图。所以我一开是用的是在 self.view上面铺了个表视图,放两个单元格,
第一个单元是放了展示图片的头视图,第二个单元格放的是展示商户数据的集合视图,在集合视图里放四个item,item里面放
置用来竖向滑动的表视图。这方法最蛋疼的地方是,数据的配置居然还得放在表视图的单元格里面去做,啪啪啪一个上午,弄出
来发现是展示图片的头视图,死死地卡在导航栏下面,不能上去,另外还有一点就是,上面四个按钮的点击事件,千万不要用设
置集合视图的偏移量去控制展示页面的切换,不然切换过程中,会出现黑屏现象,原因是因为集合视图被修改了偏移量,才去配
置item的显示,所以就会造成显示不及时的状况。
用一下这个api就可以解决了。

可是一看到这个效果。老大一声吼,重新再去想。
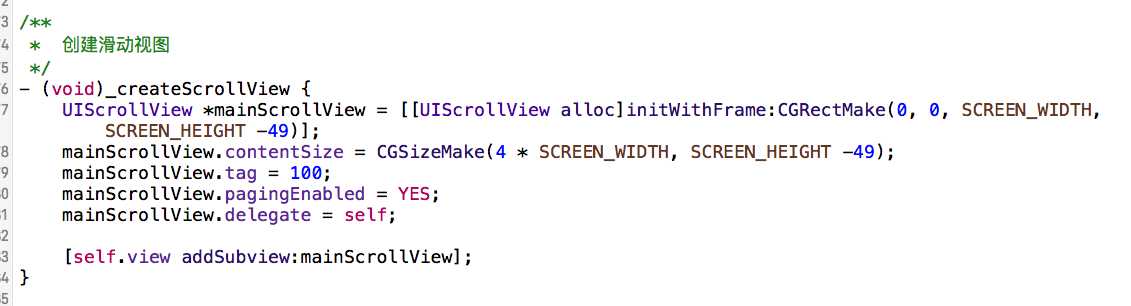
然后后来我想来想去,我之前试过的一个土办法或者能实现,放四个表视图,self.view上面放一个滚动视图,或许能实现。
展示图片的视图,和按钮栏作为一个子视图,添加到self.view上面,通过滑动视图的偏移量来修改这两个视图的Frame


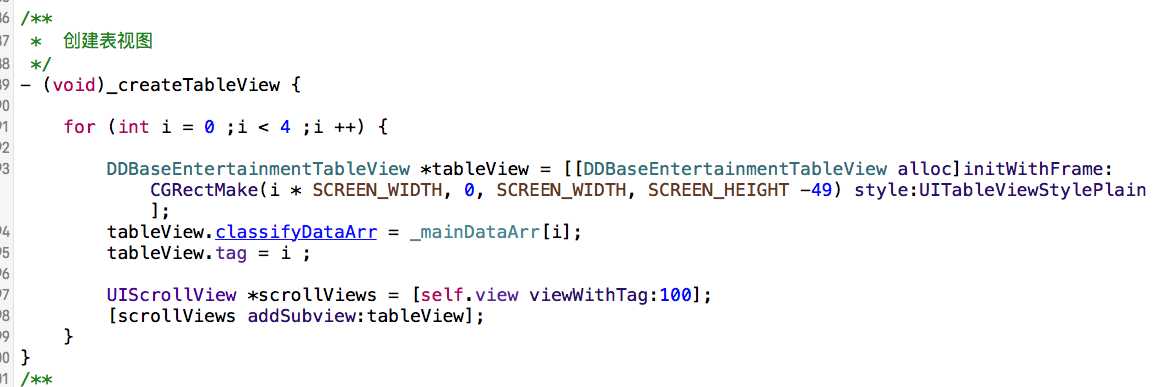
废话不说,马上就放。
这个子类话的tableView里面做了监听滑动视图的偏移量的操作,当分类按钮的那个View滑动到导航栏下面,就自动卡到导航栏
下方

之后就大概实现了预想的效果。展示视图能上下左右滑动。
然后重点来了!!!
有八哥。!
就是条件视图的frame是根据当前表视图的偏移量去修改frame的,所以当你第一页纵向滑动了,当你水平滑动到
另外一个页面的时候,头视图和条件视图会一下子跳到当前表视图的偏移量位置上! 我草。
然后我想了很久,我唯一的出路就是, 同步它们的偏移量
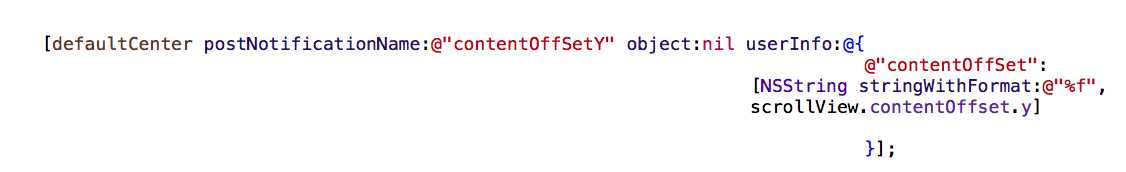
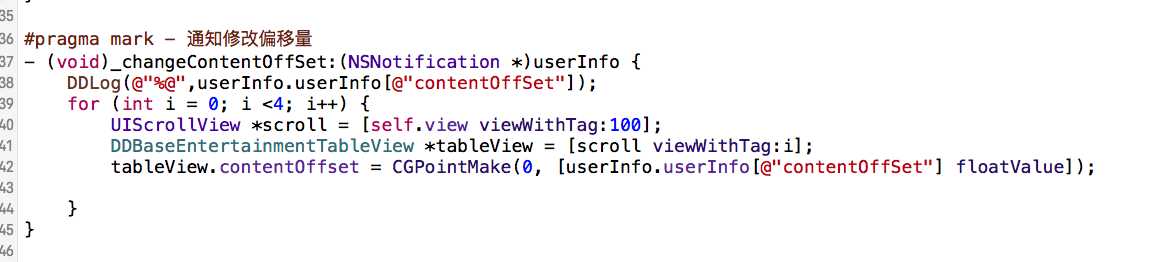
在4个表视图的夫类里面 ,监听偏移量,并发送通知

然后在视图控制器里面,!遍历4个tableView 设置它们的偏移量,
然后 ,卧槽。可以了,感动天地。 4个分类页之间可以流畅地横向切换 ,整个页面也可以上下滑动。切换时不跳不卡。瞬间就上天的感觉。

小弟第一次写博 不懂放gif 没办法展示,望各位大神多多指教,不足的地方指出来给小弟学习,谢谢。
标签:第一个 ram 导航 控制器 view 单元格 点击 监听 学习
原文地址:http://www.cnblogs.com/ChanYuCung/p/6095170.html