标签:tar top .cpp com 创建 ges 编辑 acl res
转载请注明来源:http://www.cnblogs.com/lyfh/p/6107215.html
GacUI是轮子哥(vczh)精心打造的跨平台C++转用UI库,包含了轮子哥毕生的C++功力。针对GacUI,轮子哥写过中文教程和Demo,教程地址https://segmentfault.com/a/1190000004055577,Demo在其博客,可自行前去阅读。
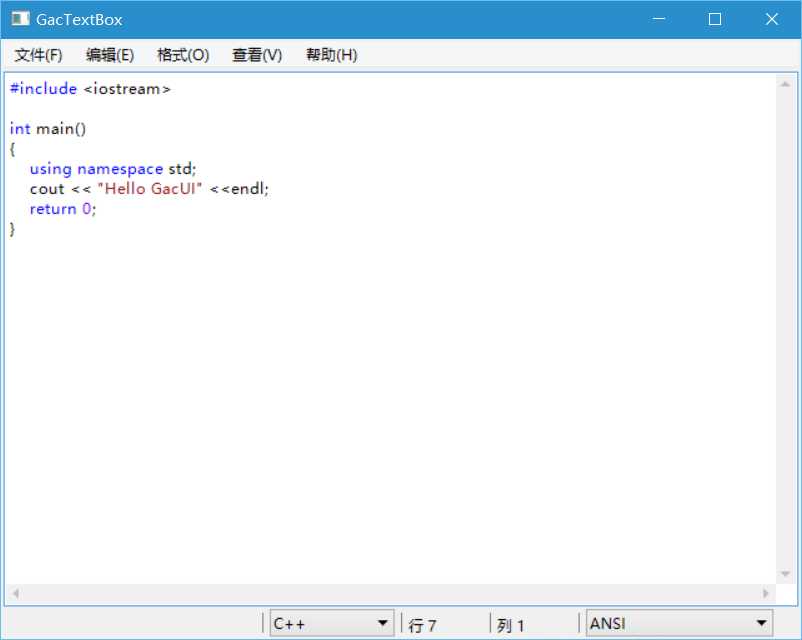
本程序正是根据其中的《GacUI Demo:文本框基本应用》扩展而来,兼容其后的文本框高亮系列。话不多说,先上图(本图为记事本主界面,并带上了文本框高这功能,高亮模式由状态条上的高亮模式确定):

GacUI包含丰富的排版本功能,具体参见轮子哥的博客《GacUI基本概念(二)——排版(1)》和《GacUI基本概念(二)——排版(2)》。本程序采用了最外层一个三行一列的GuiTableComposition进行布局,然后内部每行一个GuiCellComposition。再在GuiCellComposition内进行控件布置。 具体步骤如下:
首先新建一个继承自vl::presentation::controls::GuiWindow的类TextBoxEditorWindow,作为基础窗口,所有的排版布局及控件操作都将在此窗口上进行。TextBoxEditorWindow构造函数如下:
1 TextBoxEditorWindow::TextBoxEditorWindow() : GuiWindow(GetCurrentTheme()->CreateWindowStyle()) 2 { 3 this->SetText(TEXT("GacTextBox")); 4 this->GetContainerComposition()->SetMinSizeLimitation(GuiGraphicsComposition::LimitToElementAndChildren); 5 this->SetClientSize(Size(888, 679)); 6 }
然后再在此构造函数内新建一个table,来进行布局
1 /* 2 布局采用3行1列形式 3 行1:菜单栏,显示各项菜单 4 行2:编辑栏,显示文本 5 行3:状态栏,显示行号等状态信息 6 */ 7 GuiTableComposition* table = new GuiTableComposition; 8 table->SetAlignmentToParent(Margin(0, 0, 0, 0)); 9 table->SetCellPadding(2); 10 table->SetRowsAndColumns(3, 1); 11 table->SetRowOption(0, GuiCellOption::MinSizeOption()); 12 table->SetRowOption(1, GuiCellOption::PercentageOption(1.0)); 13 table->SetRowOption(2, GuiCellOption::MinSizeOption()); 14 table->SetColumnOption(0, GuiCellOption::PercentageOption(1.0)); 15 this->GetContainerComposition()->AddChild(table);
这几行代码设置了table的一系列属性,具体意义可以参见GacUI的文档http://gaclib.net/Document.html#~/。重点是最后一行,将此table添加到TextBoxEditorWindow。剩下的就是在table的每一格中创建相应的控件。
标签:tar top .cpp com 创建 ges 编辑 acl res
原文地址:http://www.cnblogs.com/lyfh/p/6107215.html