标签:运行 技术 center pre 图片 场景 blog images com

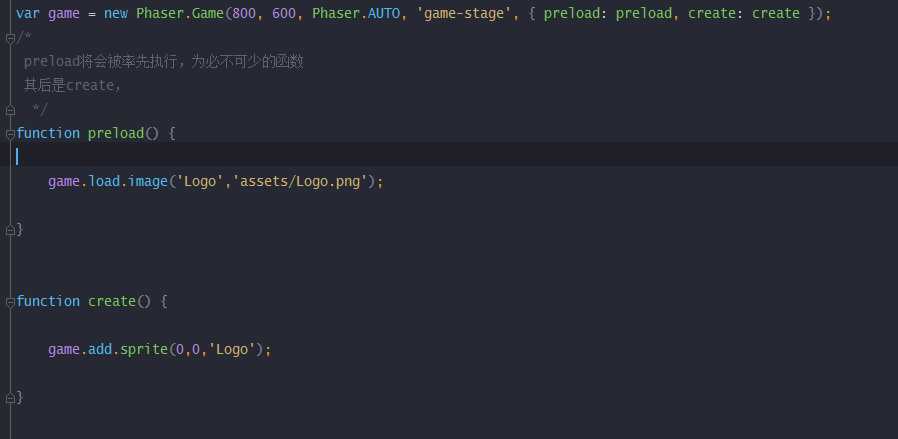
运行即成功加载一张图片
2.将图片放入场景中间
将sprite里的0,0改成 game.world.centerX,game.world.centerY
预览
发现图片并没有在场景中间
在sprite后面添加
image.anchor.set(0.5);

预览

小丸子就出现在场景中心了
标签:运行 技术 center pre 图片 场景 blog images com
原文地址:http://www.cnblogs.com/releed/p/6158371.html