标签:close lis ror pre min string 数值 anim 其他
三个函数都是Function对象自带的三个方法,主要作用是改变函数中this的指向。
call()
语法 fun.call(thisArg[, arg1[, arg2[, ...]]])
该方法可以传递一个thisArgs参数和一个参数列表,thisArgs指定了函数在运行期的调用者,也就是函数中的this对象,而参数列表会被传入调用函数中。
通过 call 方法,你可以在一个对象上借用另一个对象上的方法,比如Object.prototype.toString.call([]),就是一个Array对象借用了Object对象上的方法。
thisArgs的取值有以下4种情况:
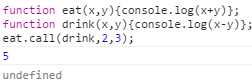
(1) 不传,或者传null,undefined, 函数中的this指向window对象
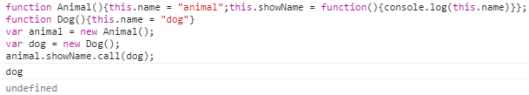
(2) 传递另一个函数的函数名,函数中的this指向这个函数的引用
(3) 传递字符串、数值或布尔类型等基础类型,函数中的this指向其对应的包装对象,如 String、Number、Boolean
(4) 传递一个对象,函数中的this指向这个对象
function a(){ console.log(this); //输出函数a中的this对象 } function b(){} //定义函数b var obj = {name:‘onepixel‘}; //定义对象obj a.call(); //window a.call(null); //window a.call(undefined);//window a.call(1); //Number a.call(‘‘); //String a.call(true); //Boolean a.call(b);// function b(){} a.call(obj); //Object
这是call的核心功能,它允许你在一个对象上调用该对象没有定义的方法,并且这个方法可以访问该对象中的属性。
示例:
A、
var a = { name:‘onepixel‘, //定义a的属性 say:function(){ //定义a的方法 console.log("Hi,I‘m function a!"); } }; function b(name){ console.log("Post params: "+ name); console.log("I‘m "+ this.name); this.say(); } b.call(a,‘test‘); //将b的this指向a,参数是b的
输出:
//Post params: test //I‘m onepixel //I‘m function a!
B、
使用call方法调用匿名函数
在下例中的for循环体内,我们创建了一个匿名函数,然后通过调用该函数的call方法,将每个数组元素作为指定的this值执行了那个匿名函数。这个匿名函数的主要目的是给每个数组元素对象添加一个print方法,这个print方法可以打印出各元素在数组中的正确索引号。当然,这里不是必须得让数组元素作为this值传入那个匿名函数(普通参数就可以),目的是为了演示call的用法。
var animals = [ {species: ‘Lion‘, name: ‘King‘}, {species: ‘Whale‘, name: ‘Fail‘} ]; for (var i = 0; i < animals.length; i++) { (function (i) { this.print = function () { console.log(‘#‘ + i + ‘ ‘ + this.species + ‘: ‘ + this.name); } this.print(); }).call(animals[i], i); } //#0 Lion: King //#1 Whale: Fail
另:


apply()
语法:fun.apply(thisArg[, argsArray])
apply和call的唯一区别是第二个参数的传递方式不同,apply的第二个参数必须是一个数组,而call允许传递一个参数列表。值得你注意的是,虽然apply接收的是一个参数数组,但在传递给调用函数时,却是以参数列表的形式传递。
注意:这里的argsArray可以是一个数组或者类数组对象,如果该参数的值为null 或 undefined,则表示不需要传入任何参数。
function b(x,y,z){ console.log(x,y,z); } b.apply(null,[1,2,3]); // 1 2 3
使用apply和内置函数
聪明的apply用法允许你在某些本来需要写成遍历数组变量的任务中使用内建的函数。在接下里的例子中我们会使用Math.max/Math.min来找出一个数组中的最大/最小值。
//里面有最大最小数字值的一个数组对象 var numbers = [5, 6, 2, 3, 7]; /* 使用 Math.min/Math.max 在 apply 中应用 */ var max = Math.max.apply(null, numbers); // 一般情况是用 Math.max(5, 6, ..) 或者 Math.max(numbers[0], ...) 来找最大值 var min = Math.min.apply(null, numbers); //通常情况我们会这样来找到数字的最大或者最小值 //比对上面的栗子,是不是下面的看起来没有上面的舒服呢? max = -Infinity, min = +Infinity; for (var i = 0; i < numbers.length; i++) { if (numbers[i] > max) max = numbers[i]; if (numbers[i] < min) min = numbers[i]; }
call()与apply()应该选哪一个好呢?
当参数是明确知道数量时用call;不确定的时候用apply,然后把参数push进数组传递进去,也可以通过arguments这个数组来遍历所有的参数。
bind()
语法:fun.bind(thisArg[, arg1[, arg2[, ...]]])
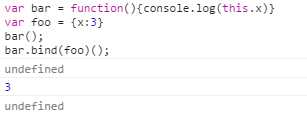
bind是ES5新增的一个方法,它的传参和call类似,但又和call/apply有着显著的不同,即调用call或apply都会自动执行对应的函数,而bind不会执行对应的函数,只是返回了对函数的引用。

粗略一看,bind似乎比call/apply要落后一些,那ES5为什么还要引入bind呢?
其实,ES5引入bind的真正目的是为了弥补call/apply的不足,由于call/apply会对目标函数自动执行,从而导致它无法在事件绑定函数中使用,因为事件绑定函数不需要我们手动执行,它是在事件被触发时由JS内部自动执行的。而bind在实现改变函数this的同时又不会自动执行目标函数,因此可以完美的解决上述问题,看一个例子就能明白:
当点击网页时,EventClick被触发执行,输出JSLite.io p1 p2, 说明EventClick中的this被bind改变成了obj对象。如果你将EventClick.bind(obj,‘p1‘,‘p2‘) 变成 EventClick.call(obj,‘p1‘,‘p2‘) 的话,页面会直接输出 JSLite.io p1 p2
var obj = {name:‘JSLite.io‘}; /** * 给document添加click事件监听,并绑定EventClick函数 * 通过bind方法设置EventClick的this为obj,并传递参数p1,p2 */ document.addEventListener(‘click‘,EventClick.bind(obj,‘p1‘,‘p2‘),false); //当点击网页时触发并执行 function EventClick(a,b){ console.log( this.name, //JSLite.io a, //p1 b //p2 ) } // JSLite.io p1 p2
兼容
if (!Function.prototype.bind) { Function.prototype.bind = function (oThis) { if (typeof this !== "function") { // closest thing possible to the ECMAScript 5 // internal IsCallable function throw new TypeError("Function.prototype.bind - what is trying to be bound is not callable"); } var aArgs = Array.prototype.slice.call(arguments, 1), fToBind = this, // this在这里指向的是目标函数 fNOP = function () {}, fBound = function () { return fToBind.apply(this instanceof fNOP ? this //此时的this就是new出的obj : oThis || this,//如果传递的oThis无效,就将fBound的调用者作为this //将通过bind传递的参数和调用时传递的参数进行合并,并作为最终的参数传递 aArgs.concat(Array.prototype.slice.call(arguments))); }; fNOP.prototype = this.prototype; //将目标函数的原型对象拷贝到新函数中,因为目标函数有可能被当作构造函数使用 fBound.prototype = new fNOP(); //返回fBond的引用,由外部按需调用 return fBound; }; }
应用场景一:继承
大家知道,JavaScript中没有诸如Java、C#等高级语言中的extend 关键字,因此JS中没有继承的概念,如果一定要继承的话,call和apply可以实现这个功能:
function Animal(name,weight){ this.name = name; this.weight = weight; } function Cat(){ Animal.call(this,‘cat‘,‘50‘); //Animal.apply(this,[‘cat‘,‘50‘]); this.say = function(){ console.log("I am " + this.name+",my weight is " + this.weight); } } var cat = new Cat(); cat.say();//I am cat,my weight is 50
当通过new运算符产生了cat时,Cat中的this就指向了cat对象(关于new运算符的讲解,请参考:http://www.cnblogs.com/onepixel/p/5043523.html),而继承的关键是在于Cat中执行了Animal.call(this,’cat’,’50′) 这句话,在call中将this作为thisArgs参数传递,于是Animal方法中的this就指向了Cat中的this,而cat中的this指向的是cat对象,所以Animal中的this指向的就是cat对象,在Animal中定义了name和weight属性,就相当于在cat中定义了这些属性,因此cat对象便拥有了Animal中定义的属性,从而达到了继承的目的。
应用场景二:移花接木(原型扩展)
在讲下面的内容之前,我们首先来认识一下JavaScript中的一个非标准专业术语:ArrayLike(类数组/伪数组)
ArrayLike 对象即拥有数组的一部分行为,在DOM中早已表现出来,而jQuery的崛起让ArrayLike在JavaScript中大放异彩。ArrayLike对象的精妙在于它和JS原生的Array类似,但是它是自由构建的,它来自开发者对JavaScript对象的扩展,也就是说:对于它的原型(prototype)我们可以自由定义,而不会污染到JS原生的Array。
ArrayLike对象在JS中被广泛使用,比如DOM中的NodeList, 函数中的arguments都是类数组对象,这些对象像数组一样存储着每一个元素,但它没有操作数组的方法,而我们可以通过call将数组的某些方法移接到ArrayLike对象,从而达到操作其元素的目的。比如我们可以这样遍历函数中的arguments:
function test(){ //检测arguments是否为Array的实例 console.log( arguments instanceof Array, //false Array.isArray(arguments) //false ); //判断arguments是否有forEach方法 console.log(arguments.forEach); //undefined // 将数组中的forEach应用到arguments上 Array.prototype.forEach.call(arguments,function(item){ console.log(item); // 1 2 3 4 }); } test(1,2,3,4);
除此之外,对于apply而言,我们上面提到了它独有的一个特性,即apply接收的是数组,在传递给调用函数的时候是以参数列表传递的。 这个特性让apply看起来比call 略胜一筹,比如有这样一个场景:给定一个数组[1,3,4,7],然后求数组中的最大元素,而你知道,数组中并没有获取最大值的方法,一般情况下,你需要通过编写代码来实现。而我们知道,Math对象中有一个获取最大值的方法,即Math.max(), max方法需要传递一个参数列表,然后返回这些参数中的最大值。而apply不仅可以将Math对象的max方法应用到其他对象上,还可以将一个数组转化为参数列表传递给max,看代码就能一目了然:
var arr = [2,3,1,5,4]; Math.max.apply(null,arr); // 5
参考:
https://segmentfault.com/a/1190000004568767
标签:close lis ror pre min string 数值 anim 其他
原文地址:http://www.cnblogs.com/Chen-XiaoJun/p/6187786.html