标签:http ima 手动 cti round size primary jpg exp
---恢复内容开始---
一.按钮
可以通过按钮插件创建不同状态的按钮。
//单个切换。
<button class="btn btn-primary" data-toggle="button" autocomplete="off">单个切换</button>
鼠标点击按钮,选中状态,鼠标再点击,未选中状态,背景颜色变化
注:在 Firefox 多次页面加载时,按钮可能保持表单的禁用或选择状态。解决方案是: 添加 autocomplete="off"。
//单选按钮
<div class="btn-group" data-toggle="buttons"> <label for="" class="btn btn-primary active"> <input type="radio" name="sex" autocomplete="off" checked>男 </label> <label for="" class="btn btn-primary"> <input type="radio" name="sex" autocomplete="off">女 </label> </div>
默认男的为选中状态
//复选按钮
<div class="btn-group" data-toggle="buttons"> <label for="" class="btn btn-primary active"> <input type="checkbox" name="fa" autocomplete="off" checked> 音乐 </label> <label for="" class="btn btn-primary"> <input type="checkbox" name="fa" autocomplete="off"> 体育 </label> <label for="" class="btn btn-primary"> <input type="checkbox" name="fa" autocomplete="off"> 美术 </label> <label for="" class="btn btn-primary"> <input type="checkbox" name="fa" autocomplete="off"> 电脑 </label> </div>
//加载状态
<button id="myButton" type="button" data-loading-text="正在上传" class="btn btn-primary" autocomplete="off"> 开始上传 </button>
<script type="text/javascript"> $(‘button‘).on(‘click‘, function () { var btn=$(this).button(‘loading‘); setTimeout(function(){ btn.button(‘reset‘); },1000); }) </script>
注:loading是自己定义的,上下要保持一致
Button 插件中的 button 方法中有三个参数:toggle、reset、string(比如 loading、 complete)。
//可代替 data-toggle="button"
$(‘button‘).on(‘click‘, function () { $(this).button(‘toggle‘); })
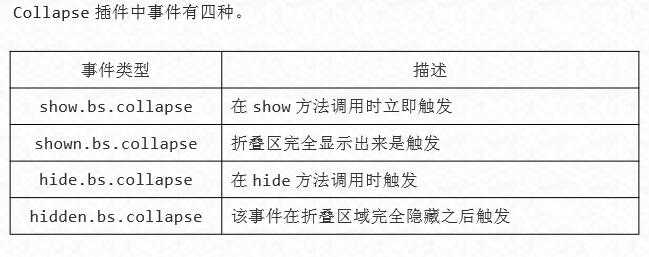
二.折叠
通过点击可以折叠内容。
//基本实例
<button class="btn btn-primary" data-toggle="collapse" data-target="#content"> Bootstrap </button> <div class="collapse" id="content"> <div class="well"> Bootstrap 是 Twitter 推出的一个用于前端开发的开源工具包。它由 Twitter 的设计师 Mark Otto 和 Jacob Thornton 合作开发,是一个 CSS/HTML 框架。
目 前,Bootstrap 最新版本为 3.0 。 </div> </div>
//手动调用
<button class="btn btn-primary" data-target="#content"> Bootstrap </button> <div class="collapse" id="content"> <div class="well"> Bootstrap 是 Twitter 推出的一个用于前端开发的开源工具包。 它由 Twitter 的设计师 Mark Otto 和 Jacob Thornton 合作开发,是一个 CSS/HTML 框架。目 前,Bootstrap 最新版本为 3.0 。 </div> </div>
<script type="text/javascript"> $(‘button‘).on(‘click‘, function () { $(‘#content‘).collapse(‘toggle‘);//点击按钮显示,再点击按钮隐藏, $(‘#content‘).collapse(‘show‘);//点击按钮会一直显示内容, $(‘#content‘).collapse(‘hide‘);//只有一次循环,点击显示,再点击隐藏,然后按钮失效 }); </script>

//事件,其他雷同
$(‘#collapseOne‘).on(‘show.bs.collapse‘, function () { alert(‘当 show 方法调用时触发‘); });
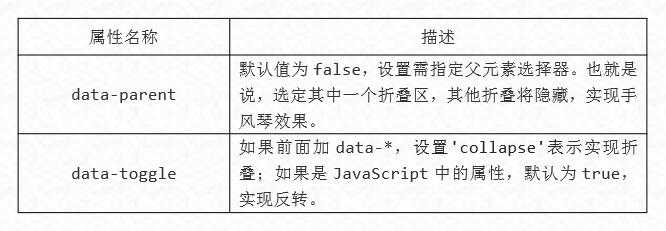
//手风琴折叠

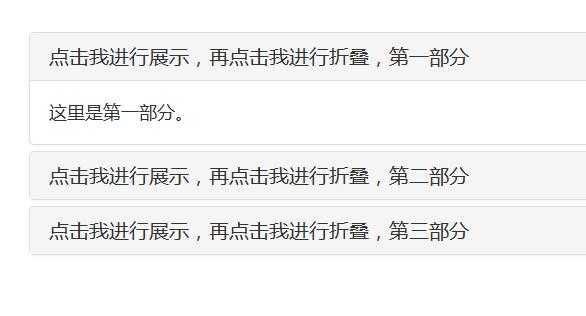
<div class="panel-group" id="accordion"> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a href="#collapseOne" data-toggle="collapse" data-parent="#accordion">点击我进行展示,再点击我进行折叠,第一部分</a> </h4> </div> <div id="collapseOne" class="panel-collapse collapse in"> <div class="panel-body"> 这里是第一部分。 </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a href="#collapseTwo" data-toggle="collapse" data-parent="#accordion">点击我进行展示,再点击我进行折叠,第二部分</a> </h4> </div> <div id="collapseTwo" class="panel-collapse collapse"> <div class="panel-body"> 这里是第二部分。 </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a href="#collapseThree" data-toggle="collapse" data-parent="#accordion">点击我进行展示,再点击我进行折叠,第三部分</a> </h4> </div> <div id="collapseThree" class="panel-collapse collapse"> <div class="panel-body"> 这里是第三部分。 </div> </div> </div> </div>
效果图如下:

点击第二部分,隐藏第一部分内容,显示第二部分内容。以此类推。

//用js也可以实现上面的手风琴效果
首先就是把上面代码里的data-parent="#accordion"去掉。
然后加入js
$(‘#collapseOne, #collapseTwo, #collapseThree, #collapseFour‘).collapse({ parent : ‘#accordion‘, toggle : false, });
//collapse 方法还提供了三个参数:hide、show、toggle。
$(‘#collapseOne‘).collapse(‘hide‘); $(‘#collapseTwo‘).collapse(‘show‘); $(‘button‘).on(‘click‘, function () { $(‘#collapseOne‘).collapse(‘toggle‘); });
标签:http ima 手动 cti round size primary jpg exp
原文地址:http://www.cnblogs.com/zxl89/p/6209990.html