标签:res 制作 gif resize com size order image ane
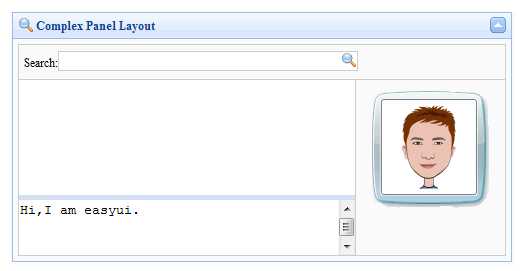
以面板为“画布”,嵌套三层layout制作复杂的布局
<div class="easyui-panel" title="Complex Panel Layout" iconCls="icon-search" collapsible="true" style="padding:5px;width:500px;height:250px;"> <div class="easyui-layout" fit="true"> <div region="north" border="false" class="p-search"> <label>Search:</label><input></input> </div> <div region="center" border="false"> <div class="easyui-layout" fit="true"> <div region="east" border="false" class="p-right"> <img src="images/msn.gif"/> </div> <div region="center" border="false" style="border:1px solid #ccc;"> <div class="easyui-layout" fit="true"> <div region="south" split="true" border="false" style="height:60px;"> <textarea style="border:0;width:100%;height:100%;resize:none">Hi,I am easyui.</textarea> </div> <div region="center" border="false"> </div> </div> </div> </div> </div> </div> </div>

标签:res 制作 gif resize com size order image ane
原文地址:http://www.cnblogs.com/sherrykid/p/6227695.html