标签:color class 之间 images 退出 end utf-8 ima listener
overridePendingTransition 方法必须在startActivity()或者 finish()方法的后面。

在 res目录创建anim目录, 然后在目录创建动画的xml文件:out_to_left.xml (从左边退出动画) 、in_from_right.xml(从右边进入动画)
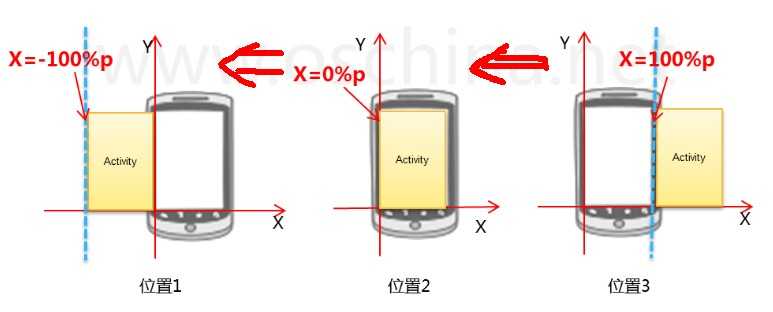
out_to_left.xml (从 位置2 移动到 位置1)
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android :anim/accelerate_interpolator">
<translate android:fromXDelta="0%p" android:toXDelta="-100%p"
android:duration="500" />
</set>
in_from_right.xml (从 位置3 移动到 位置2)
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android :anim/accelerate_interpolator"> <translate android:fromXDelta="100%p" android:toXDelta="0%p" android:duration="500" /> </set>
注: android:fromXDelta 动画开始的位置, android:toXDelta 动画结束的位置, android:duration动画的时间。
public class LeftRightSlideActivity extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); Button button = (Button)findViewById(R.id.button1); button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Intent intent = new Intent(); intent.setClass(LeftRightSlideActivity.this, SlideSecondActivity.class); startActivity(intent); //设置切换动画,从右边进入,左边退出 overridePendingTransition(R.anim.in_from_right, R.anim.out_to_left); } }); } }
Activity之间跳转的转场动画 overridePendingTransition (int enterAnim, int exitAnim)
标签:color class 之间 images 退出 end utf-8 ima listener
原文地址:http://www.cnblogs.com/Oldz/p/6380335.html