标签:lang float com over 兼容 ges htm head doc
浮动:在非IE浏览器下,当容器的高度为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的现象。这个现象叫浮动溢出,为了防止这个现象的出现而进行的CSS处理,就叫CSS清除浮动。
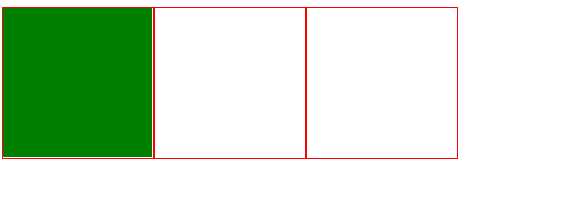
未清除浮动的情况:

清除浮动的第一种方法:使用clear属性的空元素(这里用的是div,其它均可)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.parent{
background: gray;
}
.clear{
}
.box{
float: left;
width: 100px;
height: 100px;
border: 1px solid red;
}
.next{
width: 100px;
height: 100px;
background: green;
}
.clear{
clear: both;
}
</style>
</head>
<body>
<div class="parent clear">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="clear"></div>
</div>
<div class="next"></div>
</body>
</html>
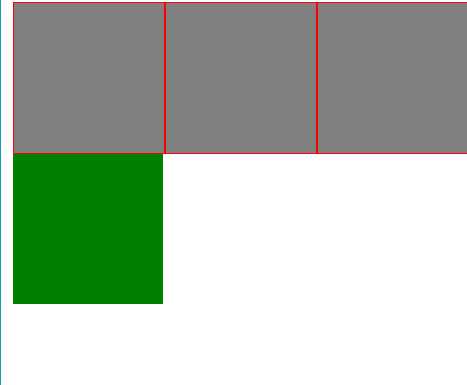
清除之后的效果:

第二种方法:给浮动元素的父元素容器添加overflow:hidden(auto)另外在 IE6 中还需要触发 hasLayout ,例如为父元素设置容器宽高或设置 *zoom:1。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .parent{ background: gray; overflow: auto; /*overflow: hidden;*/ /*兼容IE6*/ *zoom: 1; } .clear{ } .box{ float: left; width: 100px; height: 100px; border: 1px solid red; } .next{ width: 100px; height: 100px; background: green; } </style> </head> <body> <div class="parent clear"> <div class="box"></div> <div class="box"></div> <div class="box"></div> </div> <div class="next"></div> </body> </html>
第三种方法:使用:after伪元素法(在浮动元素的父元素添加一个属性clearfix)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .parent{ background: gray; } .clearfix:after{ content: ‘.‘; height: 0; visibility: hidden; display: block; clear: both; } /*.clearfix{ zoom:1;在IE6和IE7时添加 }*/ .box{ float: left; width: 100px; height: 100px; border: 1px solid red; } .next{ width: 100px; height: 100px; background: green; } </style> </head> <body> <div class="parent clearfix"> <div class="box"></div> <div class="box"></div> <div class="box"></div> </div> <div class="next"></div> </body> </html>
标签:lang float com over 兼容 ges htm head doc
原文地址:http://www.cnblogs.com/rained/p/6416863.html