标签:class 表格 doc splay har 布局 tab table ima
通常横向布局时采用float浮动布局
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> .left, .right { float: left; border: 1px solid #f40; } </style> </head> <body> <div class="left"> left div <br/> left div <br/> left div <br/> <br/> <br/> </div> <div class="right"> right div </div> </body> </html>
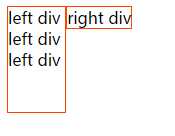
显示布局结果:

右侧的div高度只是适应了内容,往往需要的是右侧高度能自动撑到该行最大高度,就是说右侧高度和左侧高度要保持一致
通过table布局很容易做到这个,在table里,每行的高度会自动撑到该行最大高度,也可以用table-cell,这样至少我们可以少写几个table的标签
html如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> .left, .right { /*float: left;*/ display: table-cell; border: 1px solid #f40; } </style> </head> <body> <div class="left"> left div <br/> left div <br/> left div <br/> <br/> <br/> </div> <div class="right"> right div </div> </body> </html>
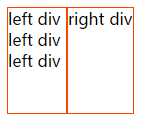
显示结果就是我们想要的了:

标签:class 表格 doc splay har 布局 tab table ima
原文地址:http://www.cnblogs.com/JimmyBright/p/6418889.html