标签:alt value blog 函数 function idt 原型 属性 cti
选项
data 限制:组件的定义只接受function
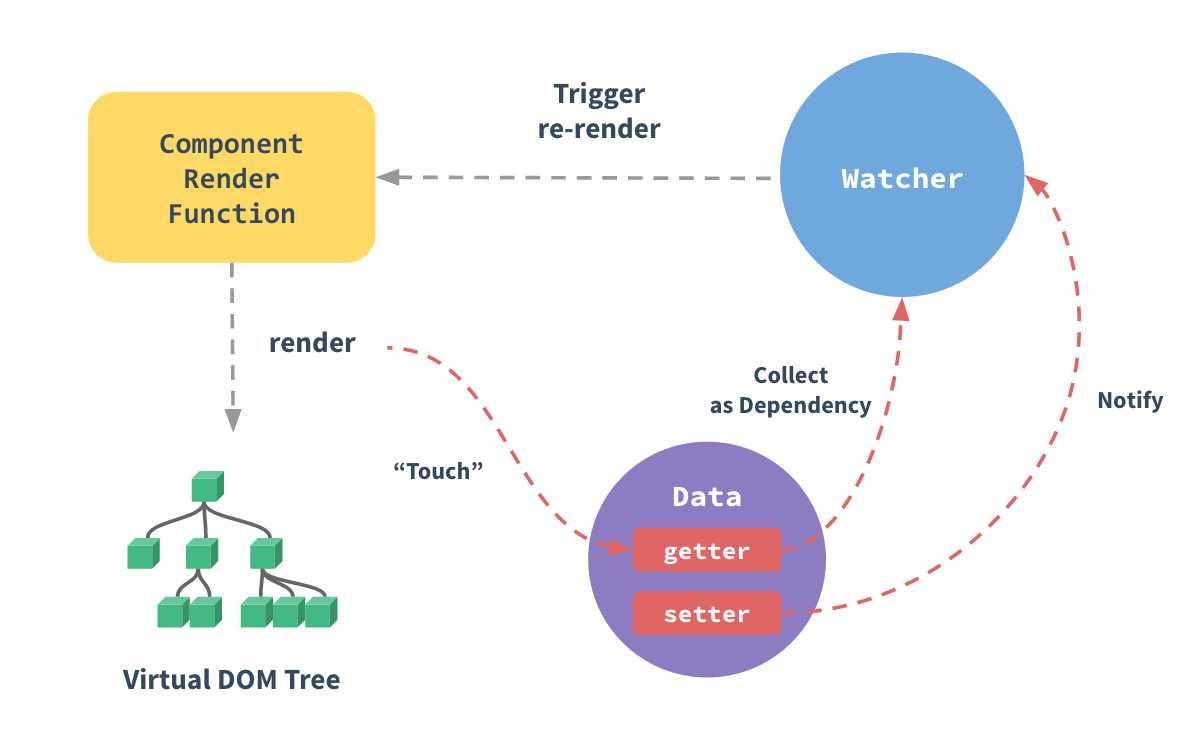
Vue的实例对象,Vue将会递归的讲data属性转化为getter或setter,从而让data的属性能够响应数据变化。对象必须是纯粹的对象(含有零个或多个的key/value对): 浏览器API创建的原生对象,原型上的属性会被忽略,data应该只能是数据-不推荐观察拥有状态行为的对象。属性名不能以_或$符号开头。
当一个组件被定义,data必须声明为返回一个初始数据对象的函数。data属性不能使用箭头函数,箭头函数会改变this指向。
标签:alt value blog 函数 function idt 原型 属性 cti
原文地址:http://www.cnblogs.com/xiongmaoblog/p/6702148.html