标签:class images png text div last log css ima
<style type="text/css"> table { border-collapse:collapse; } table, td, th { border:1px solid black; } </style>
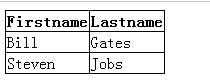
<table> <tr> <th>Firstname</th> <th>Lastname</th> </tr> <tr> <td>Bill</td> <td>Gates</td> </tr> <tr> <td>Steven</td> <td>Jobs</td> </tr> </table>
结果:

标签:class images png text div last log css ima
原文地址:http://www.cnblogs.com/sxhlf/p/6726040.html