标签:script var input 当前时间 idt cti null asc nbsp
计时器应用
目的:通过date设置一个计时器,实现图一效果,点击按钮开始计时,小时数、分钟数、秒数分别放到不同的表格中显示,中间用冒号相隔。
思路:第一步布局,要有3个input标签用来放置小时数、分钟数、秒数;要设置i、j、k三个变量来放置这三个value值,要有一个button按钮用来触发点击事件,还要一个计时器setInterval(function(){},1000);用来计时。
注意事项:为放置点击多次按钮导致的同时触发多个计时器累加的事情,我们需要提前声明 var oTime=null; 并 在点击事件写一个 clearInterval(oTime);来清除之前的计时器。
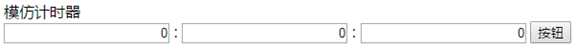
 图一
图一
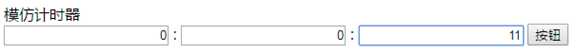
 图二
图二
代码如下:
<script> var btn1 = document.getElementById(‘btn1‘); var inp1 = document.getElementById(‘inp1‘); var inp2 = document.getElementById(‘inp2‘); var inp3 = document.getElementById(‘inp3‘); var i, j, k; i = 0; j = 0; k = 0; inp1.value=i; inp2.value=j; inp3.value=k; var oTime = null; btn1.onclick = function () { clearInterval(oTime); oTime = setInterval(function () { k++; inp3.value=k; if (k > 59) { k = 0; j++; inp2.value=j; if(j>59 ){ j=0; i++; inp1.value=i; }; }; }, 1000); }; </script> |
倒计时器应用
目的:通过设置未来时间来显示距离现在还有多少时间,应用到淘宝京东等开抢,优惠倒计时等情况
思路:要设置一个未来时间需要用到new Date();在括号里可以设置未来时间 ,注意里面的格式是"2017/8/1,00:00:00"要用引号引起来。
代码如下:
<body> <div id=box><box> <script type="text/javascript"> setInterval(function () { var box = document.getElementById("box"); var curTime = new Date();// 获取当前时间 var endTime = new Date("2017/8/1,00:00:00");//设置的时间 var shengyu = parseInt((endTime - curTime) / 1000); var day = parseInt(shengyu / (60 * 60 * 24))//天 var hour = parseInt(shengyu / (60 * 60) % 24);//小时 var hour = parseInt(shengyu % (60 * 60 * 24) / 3600) var min = parseInt(shengyu / 60 % 60) //分钟 var sec = shengyu % 60 box.innerHTML = "距离毕业还剩"+"<br/>"+day + "天" + hour + "小时" + min + "分钟" + sec + "秒"; }, 1000); </script> </body> |
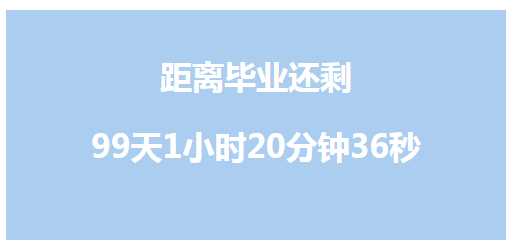
效果如下:

标签:script var input 当前时间 idt cti null asc nbsp
原文地址:http://www.cnblogs.com/bonly-ge/p/6754489.html