标签:style blog class code java tar
Translate From:stevesouders
原文:高性能网站设计:不要使用@import
在高性能网站设计的第五章,我简要的提到@import 对于网站的性能有某些负面的影响,然后我在 Web 2.0 Expo 的演讲上深入探讨了这个问题,并创建了一些测试页面和HTTP瀑布状图表,这些在下面将会用到。对于这个问题的底线是:如果你想样式表并行载入,以使页面更快,请使用LINK 替代@import。
LINK vs. @import
大家都知道,有两种方法可以在你的页面中导入样式文件。你可以使用LINK标签:
<link rel=‘stylesheet‘ href=‘a.css‘ />
或者使用@import 方法:
<style>
@import url(‘a.css‘);
</style>
我更喜欢使用LINK,因为它比较简单——而如果使用@import的话,你必须时刻记得要将@import放到样式代码的最前面,否则它将会不起作用。而且事实证明,避免使用@import 同样对网站性能有益。
@import @import
我将探究LINK和@import两种方式的不同。在这些例子中,有两个样式表: a.css和b.css。每个样式表都配置为需要花费两秒钟来下载,这样就比较容易的看出来它们对网站性能的影响。第一个例子使用@import 导入两个样式文件。这个例子,我们称之为@import @import,HTML代码可以写成这个样子:
<style> @import url(‘a.css‘); @import url(‘b.css‘); </style>
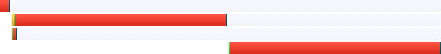
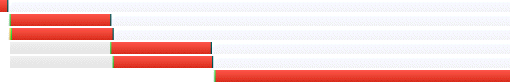
如果你一直这种方式使用@import,那么就没有什么性能问题,尽管这可能会因为竞态条件而可能引起JavaScript错误。两个样式文件将同时并行下载,就像在图一中显示的那样(第一个小的请求是HTML该文件) 。问题出现在当@import嵌套入其它样式中或者和LINK联合使用的时候。
![]()
图一:一直使用@import 是可以的
LINK @import
这个LINK @import的例子使用LINK加载a.css,使用@import导入b.css:
<link rel=‘stylesheet‘ type=‘text/css‘ href=‘a.css‘ /> <style> @import url(‘b.css‘); </style>
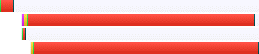
在IE中(在6, 7, 和8中测试过),这会导致样式表文件逐个加载,正如图二所示。并行下载资源是加速页面的一个关键。就像图示的那样,这种方法在IE中会导致页面需要更多的时间才能加载完成。
![]()
图二. 在IE中link混合@import 会破坏并行下载
LINK嵌套@import
在这个LINK 嵌套@import 例子中,a.css 通过LINK插入到页面中,然后a.css 通过@import规则来引入b.css:
HTML代码:
<link rel=‘stylesheet‘ type=‘text/css‘ href=‘a.css‘ />
在a.css中:
@import url(‘b.css‘);
这种方式同样阻止并行加载代码,但是这次是对于所有的浏览器。其实这个应该不会让我们感到奇怪吧,简单的想一下就能理解了。浏览器必须下载a.css先,并分析它,这个时候,浏览器发现了@import 规则,然后才会开始加载b.css.
![]()
图三. 在在一个通过LINK加载的的样式文件中使用@import将会在所有的浏览器里面打破并行下载。
LINK 阻断 @import
上面的例子做一个细微的变化,IE中会引起惊人的结果:使用LINK导入a.css 和一个新的样式文件proxy.css。proxy.css没有添加额外的样式,它只是用来通过@import 规则导入b.css.
HTML代码如下:
<link rel=‘stylesheet‘ type=‘text/css‘ href=‘a.css‘ /> <link rel=‘stylesheet‘ type=‘text/css‘ href=‘proxy.css‘>
proxy.css的代码:
@import url(‘b.css‘);
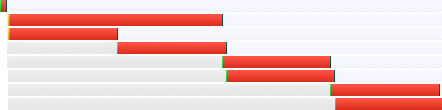
这个例子在IE中运行的结果,LINK 阻断@import,在图四中显示。第一个请求是HTML文档。第二个请求是a.css (花了两秒钟),第三个(很小) 的请求是proxy.css。第四个请求是b.css (也花费了两秒钟)。令人震惊的是,在下载a.css完成之前,IE不会开始下载b.css。但是在其它所有的浏览器中,这种情况不会发生,结果页面显示的也比较快。如下图五所示。

图四. IE中,LINK 阻断使用@import嵌入的其它样式文件。

图五. 在非IE浏览器中,LINK不会阻断@import 嵌入样式表。
多个@imports
这个使用多个@imports的例子展示在IE中使用@import会引起资源被按照一个不同于预期的顺序下载。这个例子有6个样式表(每个将花两秒钟的下载时间)以及后面跟着一个js脚本文件(需要四苗种下载)。
<style> @import url(‘a.css‘); @import url(‘b.css‘); @import url(‘c.css‘); @import url(‘d.css‘); @import url(‘e.css‘); @import url(‘f.css‘); </style> <script type="text/javascript" src="one.js"></script>
看一下图六,最长的条条是耗时四秒钟的脚本。尽管它在代码里面被列在最后,但是在IE中,它被首先下载。如果脚本中包含的代码以来从样式表文件中应用的样式(比如getElementsByClassName), 那么就将可能会发生意外的结果,因为脚本先于样式被加载,尽管开发人员将其置于代码的最后面。

图六 @import在IE中引发资源文件的下载顺序被打乱
LINK LINK
使用LINK来引入样式更简单和安全:
<link rel=‘stylesheet‘ type=‘text/css‘ href=‘a.css‘ /> <link rel=‘stylesheet‘ type=‘text/css‘ href=‘b.css‘>
使用LINK 可确保样式在所有浏览器里面都能被并行下载。这个LINK LINK的例子演示了这一点,就像在图七中显示的那样。使用LINK 同样能保证资源按照开发人员制定的顺序下载。
![]()
图七:使用LINK确保在所有的浏览器里面都能并行下载
这些问题都需要考虑到IE。它非常不好的地方是,资源文件可能会在个别地方结束下载,所有浏览器在下载样式文件的时候应该执行一些前瞻以导入所有的@import规则并立即下载它们(通过@import导入的样式)。知道所有的浏览器都变成这种方式,我都会推荐避免使用@import并一直使用LINK 来插入样式。
更多测试
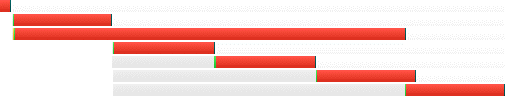
根据读者的反馈,原作者增加了两项测试:使用@imports的LINK 和多个LINKs,每个例子都插入4个样式文件到HTML文件中。使用@imports的LINK 使用LINK 加载proxy.css,然后proxy.css 使用@import 加载4个样式文件。多个LINKs的例子,在HTML文件中有4个LINK 标签来引入4个样式文件(这正是我推荐的方法)。这两个HTTP 瀑布图如图八和图九所示:

图八:使用@imports的LINK

图九:多个LINK
看一下使用 @imports的LINK 的演示 , 第一个问题是在proxy.css加载完成之前这四个样式文件不会开始下载,这在所有的浏览器里面一样。另一方面,多个LINK的颜色立即同时下载这些样式文件。
第二个问题是IE改变下载顺序。我在页面的代码的最底部添加了一个10秒的脚本(图中最长的条条)。在所有的非IE浏览器中,@import样式文件(proxy.css文件中引入) 首先下载,然后才是脚本文件,严格的按照指定的顺序。然而,在IE中,脚本却先于@import 样式被插入,正如例子使用@imports的LINK 在图八中显示的那样。这会导致样式文件花费更多的时间来下载,因为,在IE6和IE7中,它们还要等到长脚本用光仅有的两个可用连接中的一个。然而在样式文件没有下载完之前,IE不会在页面中渲染任何内容,以这种方式来使用@import会引起页面保持空白长达12秒钟。使用LINK 替代@import 可以保持加载顺序,正如图九中显示的 多个LINK 那样。这样的话,页面渲染只需要四秒钟。
页面资源的加载时间被夸张的用来简单的查看发生了什么事情。但是对于那些使用窄带或网速比较慢的用户来说,特别是那些新兴的市场,这些响应时间可能有些远离实际。
本文作者 Steve Souders 为《高性能网站设计》一书的作者,他是Yahoo网站性能团队的前领导人,目前效力于Google公司。他同时还是Firebug工作组的联合创立者,以及知名的网站性能分析工具的YSlow的创作者——前端观察
本文链接:http://www.blueidea.com/tech/web/2009/6666.asp 
【转】使用@import和link导入样式,布布扣,bubuko.com
标签:style blog class code java tar
原文地址:http://www.cnblogs.com/miss-radish/p/3717688.html