标签:move 学习资料 点击 html htm func run com ogg
学习资料:Bootstrap 折叠(Collapse)插件
大家可能常见的都是类似:

这种的效果,小颖今天要给大家分享一个不一样的效果嘻嘻。铛铛铛铛............................

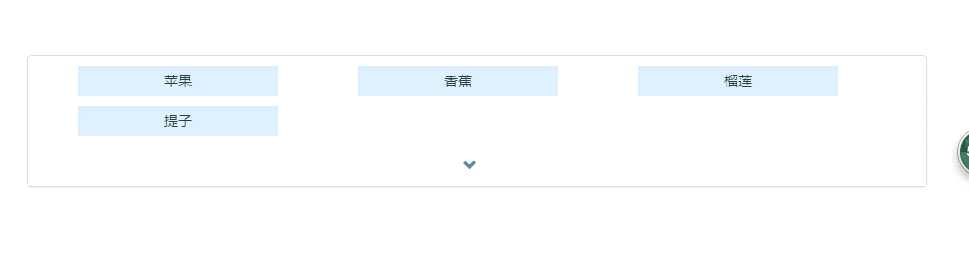
这个想实现的是,默认显示一部分内容,当点击下拉图标后,下面的内容也显示出来,其实小颖只是把官网中的 class名为:collapse的部分和 data-toggle="collapse" 部分的位置做了交换。下面我们一起来看看代码吧:
<body>
<div class="list-accordion">
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-content">
<div class="require-list">苹果</div>
<div class="require-list">香蕉</div>
<div class="require-list">榴莲</div>
<div class="require-list">提子</div>
</div>
<div id="collapseOne" class="panel-collapse collapse">
<div class="panel-body content-down">
<div class="require-list">青芒/贵妃芒</div>
<div class="require-list">西瓜</div>
<div class="require-list">草莓</div>
<div class="require-list">火龙果</div>
</div>
</div>
<div class="panel-heading">
<a id="move" data-toggle="collapse" data-parent="#accordion" href="#collapseOne">
<span id="glyphiconMove" class="glyphicon glyphicon-chevron-down"></span>
</a>
</div>
</div>
</div>
</div>
</body>
<script type="text/javascript">
$(function() {
$("#move").click(function() {
if ($("#glyphiconMove").hasClass("glyphicon-chevron-down")) {
$("#glyphiconMove").removeClass("glyphicon-chevron-down");
$("#glyphiconMove").addClass("glyphicon-chevron-up");
} else {
$("#glyphiconMove").removeClass("glyphicon-chevron-up");
$("#glyphiconMove").addClass("glyphicon-chevron-down");
}
});
});
</script>
标签:move 学习资料 点击 html htm func run com ogg
原文地址:http://www.cnblogs.com/yingzi1028/p/6824419.html