标签:京东 ros 权重 doctype 其他 alt title 它的 mini
目前来看,适配从设备来分大致分两种,一种是手机端适配,另一种是PC端适配。本次教程主要讲PC端适配。
一,为什么讲述本次教程?
昨天不是很忙,在闲下来的时候看京东,淘宝,天猫的前端代码,当我改变浏览器的宽度时候,内容自动适配。感觉很好奇,就查看他们的css样式。
结果发现一个比较好的方案。这也是今天我要讲述的适配方案。
二,这次教程需要用到的技术是什么?
首先你要了解css权重,比如
.nav span{
color:#999;
}
.nav .span{
color:#ccc;
}
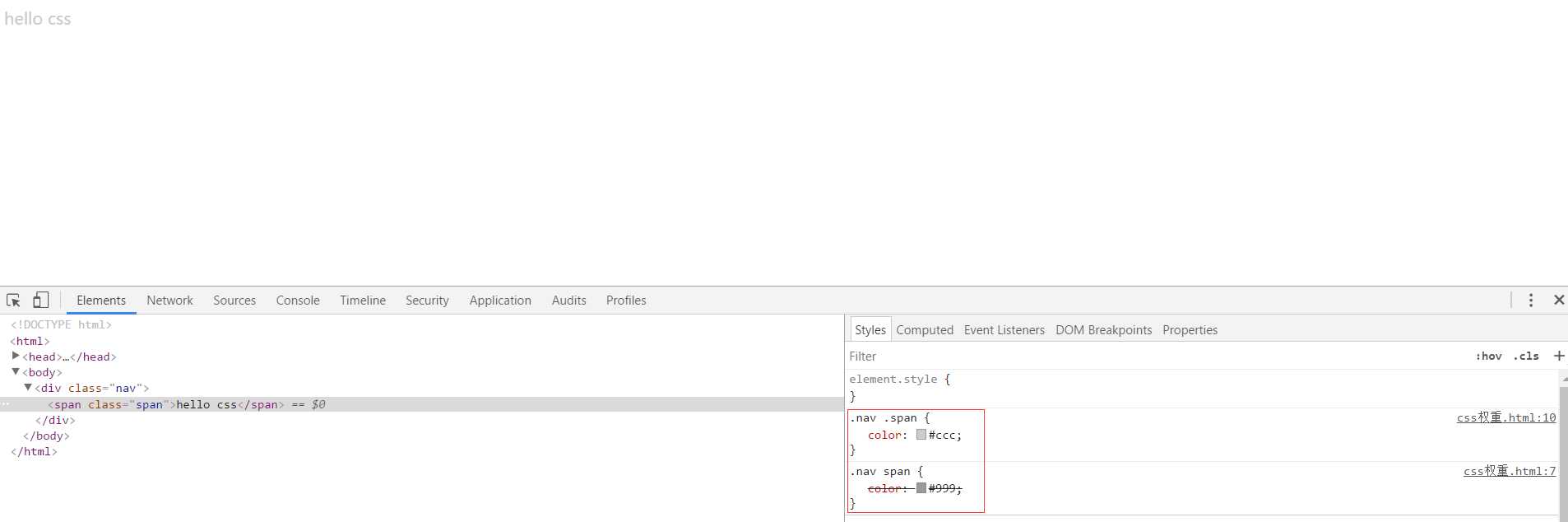
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css权重</title>
<style type="text/css">
.nav span{
color:#999;
}
.nav .span{
color:#ccc;
}
</style>
</head>
<body>
<div class="nav">
<span class="span">hello css</span>
</div>
</body>
</html>

这两行代码那个权重更高,测试一把就知道啦!!!
哈哈相信知道css权重的童鞋会说,太简单了。不知道的呢!肯定还不知道怎么回事?
不了解css权重的可以看看大漠老师的讲解很全面:http://www.w3cplus.com/css/css-specificity-things-you-should-know.html
其次是规划自己的css样式,利用css权重来改变样式
举个例子:
/**
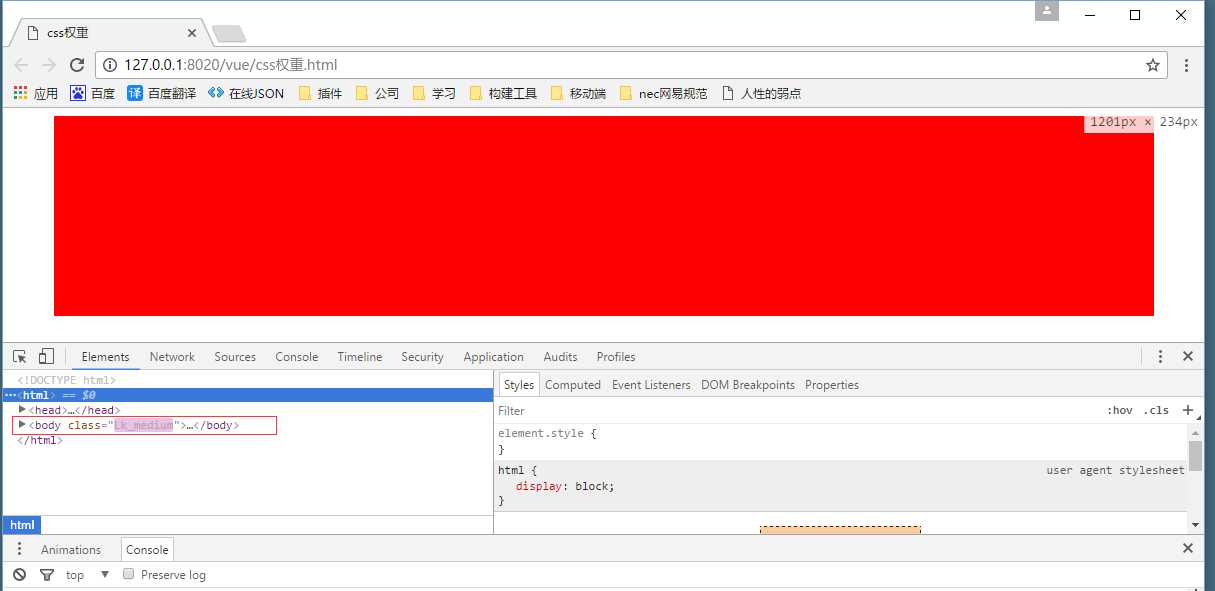
*.Lk_medium
* 中等宽度1190
*
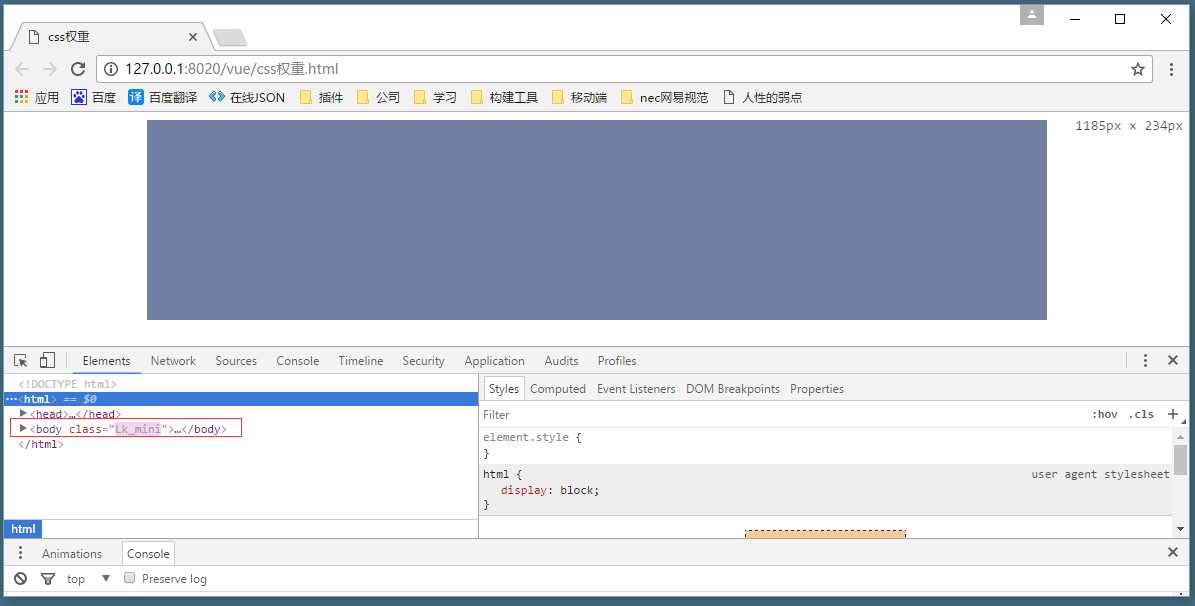
*.Lk_mini
* 最小尺寸990
* */
.warp{ width: 1810px; margin: 0 auto; height: 200px; background-color: #20A0FF; } .Lk_medium .warp{ width: 1100px; margin: 0 auto; background-color: red; } .Lk_mini .warp{ width: 900px; margin: 0 auto; background-color: #717FA5; }
当浏览器访问页面时,默认加载的是warp 样式
当你改变浏览器的大小时,我们可以用js动态改变 html 或者body 的class样式。
这样的话,页面就按照它的大小去加载相形的css
上html与js代码

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css权重</title> 6 <style type="text/css"> 7 .warp{ 8 width: 1810px; 9 margin: 0 auto; 10 height: 200px; 11 background-color: #20A0FF; 12 } 13 .Lk_medium .warp{ 14 width: 1100px; 15 margin: 0 auto; 16 background-color: red; 17 } 18 .Lk_mini .warp{ 19 width: 900px; 20 margin: 0 auto; 21 background-color: #717FA5; 22 } 23 </style> 24 <script type="text/javascript" src="js/jquery-1.8.3.min.js" ></script> 25 <script type="text/javascript"> 26 $(function(){ 27 function setwidth(){ 28 var _width=$(window).width(); 29 $("body").removeClass("Lk_medium").removeClass("Lk_mini"); 30 if(_width>=1905){ 31 32 }else if(_width>=1190){ 33 $("body").addClass("Lk_medium"); 34 }else if(_width>=990){ 35 $("body").addClass("Lk_mini"); 36 } 37 } 38 setwidth(); 39 $(window).resize(function(){ 40 setwidth(); 41 }) 42 }) 43 </script> 44 </head> 45 <body> 46 <div class="warp"> 47 48 </div> 49 </body> 50 </html>
如图所示:


三,跟其他适配方案做对比
1.使用媒体查询@media也可以实现适配,为什么我没有讲?

图上:想必这是最好的答案。
2.本方案代码冗余太多,如果把css压缩,我相信目前这种方案还是很好的选择。
3.兼容性目前来看可以甩掉媒体查询几条街
4.如果不考虑低版本的浏览器完全不用考虑此方法哈!!!
希望您看完此次教程对你有一点帮助,菜鸟前端-小小坤期待下次你的光临小舍
标签:京东 ros 权重 doctype 其他 alt title 它的 mini
原文地址:http://www.cnblogs.com/xiaoxiaokun/p/6893354.html