标签:zhang 水平 wrap 下拉 text tran repeat rdp hit
日常总结一些前端的实用技巧,方便以后查询使用
1)超出文本部分用省略号代替
text-overflow:ellipsis;
white-space:nowrap;
overflow:hidden;
text-overflow 盒中的内容在水平方向溢出显示省略号
white-space 设定内容不能换行,在左边溢出
兼容性:text-overflow --IE -webkit-text-overflow --safair浏览器 -o-text-overflow --opera浏览器
2)浏览器默认光标修改
cursor:url(image/cursor.jpg),auto; 自定义光标 注意图片不应过大,width最大值为128px
cursor:pointer 手样式
cursor:default 箭头样式
更多的cursor请查看W3School上相关内容-->点击跳转查看<--
3)浏览器默认select样式修改
select{ /*chrome和FF里面的边框不一样,所以复写下*/ border:1px solid #000; /*将默认的select选择框样式清除*/ appearance:none; -moz-appearance:none; -webkit-appearance:none; /*在选择框的最右侧中间显示小箭头图片*/ background:url(http://ourjs.github.io/static/2015/arrow.png) no-repeat right center transparent; /*为下拉小箭头留位置,避免被文字覆盖*/ padding-right:14px; }
select增加onchange事件也可以修改样式
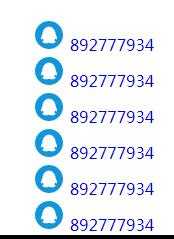
4)图片和文字并排显示问题
在一个li中是小图标和数字并排显示,但是效果出来并不是想要的效果。

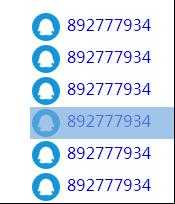
后来查找到给img添加属性vertical-align:middle即可。
添加后的效果:

如果想深入理解vertical-align属性,可看看张鑫旭大神的《我对CSS vertical-align的一些认识与理解》
标签:zhang 水平 wrap 下拉 text tran repeat rdp hit
原文地址:http://www.cnblogs.com/little-bug/p/6915497.html