标签:color 编辑器 使用 显示 com pos htc 文档 文本
首先废话就不多说,这个富文本编辑器的下载和js等基本文件的导入略。
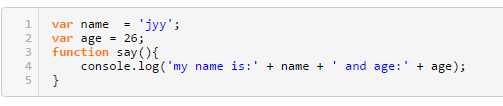
我的最终目标是这样的,我们在页面中的富文本框中输入代码,希望它能够被后台接受、存入数据库,当通过服务器将这些代码再一次显示在前台的页面上的时候,我们希望所呈现的是如下的情况:

就是说需要对代码的背景和高亮的部分的样式也进行保存。我的解决过程是这样的(假设在demo.html中进行输入,在demo.php中进行处理和呈现):
1. 首先在网上查找相关信息,发现需要第三方插件,而这第三方插件就在我们的ueditor的下载包中,ueditor/third-party中便是。那么需要在demo.html中引入的就是
<script type="text/javascript" src="./Public/editor/third-party/SyntaxHighlighter/shCore.js"></script> <link rel="stylesheet" type="text/css" href="./Public/editor/third-party/SyntaxHighlighter/shCoreDefault.css">
<script>SyntaxHighlighter.all();</script>
路径是我当前使用的路径,换成自己的就好。
另外有人说需要在editor下的ueditor.config.js中添加
,highlightJsUrl:URL + "third-party/SyntaxHighlighter/shCore.js"
,highlightCssUrl:URL + "third-party/SyntaxHighlighter/shCoreDefault.css"
本人使用1.4.3.3版本,发现加入不加入这个配置都可以。
2.这个时候我感觉可以得到我想要的效果了,于是在demo.html中使用富文本,在其中输入了一行js代码,提交到demo.php中。直接输出,结果代码和背景的样式并没有呈现出来。此时的我已经很烦躁,查了半天网上的资料都没有找到想要的结果,因为几乎所有的信息都是一模一样的:出自一个人的手笔。。。。。最后我F12,发现最后在前台这些代码文字呈现的html为:
<pre class="brush:js;toolbar:false">var name = ‘jyy‘; var age = 26; function say(){ console.log(‘my name is:‘ + name + ‘ and age:‘ + age); }</pre>
发现有很奇特的class,知道了可能我少了一道工序。没错,就是editor中的uparse。当时急于快速的搭建完成,于是没有仔细的看文档,知道了原来这些样式是需要uparse来进行解析的,这样才能在前台显示出应有的样式,uparse文件就是ueditor中的ueditor.parse.js,于是在demo.php中是这样的代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript" src="./Public/Admin/js/jquery.js"></script> <script src = ‘./Public/editor/ueditor.parse.js‘></script> </head> <body> <div id="con"> <?php echo $_POST[‘content‘]; ?> </div> <script> $(function(){ uParse(‘#con‘,{rootPath:‘./Public/editor‘}); }); </script> </body> </html>
注意在引入相应的js文件后,需要使用uParse()方法,参数1是代码文字的如元素的选择器,参数2是editor相对于demo.php的路径。
3、最后,大功告成。

标签:color 编辑器 使用 显示 com pos htc 文档 文本
原文地址:http://www.cnblogs.com/jyybeam/p/6965131.html