标签:文件 inf web应用 target 实例 val 9.png com oct
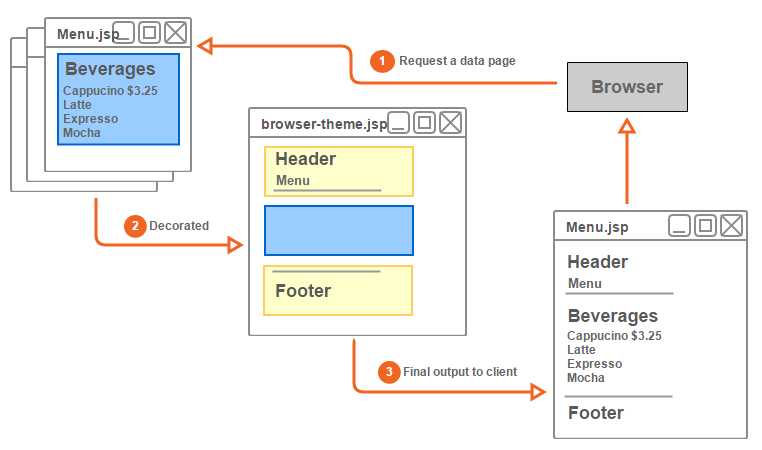
了解SiteMesh的最佳方法是使用它。假设SiteMesh设置在您的Web应用程序中,本教程将展示如何掌握SiteMesh最强大的方面,如下所示装饰页面:

效果发生在第2步,其中Menu.jsp页面呈现为html。在html页面发送到客户端浏览器之前,该页面由单个文件basic-theme.jsp进行装饰。
在此示例中,添加了一个Menu.jsp,添加了一个Footer.jsp,而没有任何额外的代码被添加到Menu.jsp。
示例操作步骤:
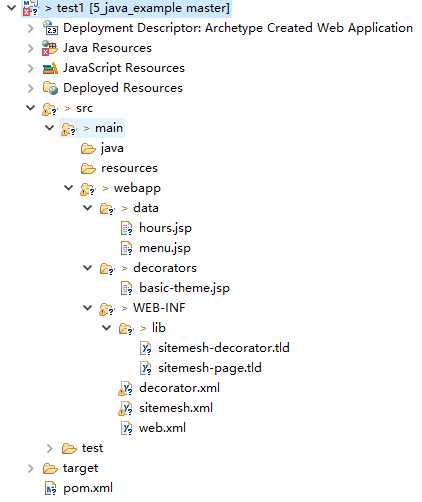
0、整体项目结构:

1、POM引入依赖:
<!-- https://mvnrepository.com/artifact/opensymphony/sitemesh --> <dependency> <groupId>opensymphony</groupId> <artifactId>sitemesh</artifactId> <version>2.4.2</version> </dependency>
在WEB-INF中新建lib文件夹,并引入SiteMesh标签

2、配置web.xml,增加filter:
<filter> <filter-name>sitemesh</filter-name> <filter-class>com.opensymphony.sitemesh.webapp.SiteMeshFilter</filter-class> </filter> <filter-mapping> <filter-name>sitemesh</filter-name> <url-pattern>*.jsp</url-pattern> </filter-mapping>
注意:根据需要进行匹配,这里只匹配jsp页面。
配置标签url:
<taglib> <taglib-uri>http://www.opensymphony.com/sitemesh/decorator</taglib-uri> <taglib-location>/WEB-INF/lib/sitemesh-decorator.tld</taglib-location> </taglib> <taglib> <taglib-uri>http://www.opensymphony.com/sitemesh/page</taglib-uri> <taglib-location>/WEB-INF/lib/sitemesh-page.tld</taglib-location> </taglib>
3、新建decorators文件夹,并新建basic-theme.jsp文件用于做为模板页
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://www.opensymphony.com/sitemesh/decorator" prefix="decorator" %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title></title> </head> <body> <h1>Header</h1> <p><b>Navigation</b></p> <hr /> <decorator:body /> <hr /> <h1><b>Footer</b></h1> </body> </html>
4、新建data文件夹,并新建menu.jsp和hours.jsp
menu.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Menu</title> </head> <body> <h1>Beverages</h1> <p>Cappucino $3.25</p> <p>Latte $3.35</p> <p>Espresso $2.00</p> <p>Mocha $3.50</p> </body> </html>
hours.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Hours</title> </head> <body> <h1>Weekdays</h1> <p>5:00pm - 10:00pm</p> <p>Weekends</p> <p>5:00pm - 10:00pm</p> </body> </html>
5、在WEB-INF文件夹下新建decorators.xml文件,用于页面拦截和排除规则
<?xml version="1.0" encoding="UTF-8"?> <decorators defaultdir="/decorators"> <decorator name="basic-theme" page="basic-theme.jsp"> <pattern>/data/*</pattern> </decorator> </decorators>
说明:上面的规则拦截data文件夹下的jsp页面,并把内容替换为decorators/basic-theme.jsp模板页的内容。
6、在WEB-INF文件夹下新建sitemesh.xml文件,添加如下规则:
<sitemesh> <property name="decorators-file" value="/WEB-INF/decorators.xml"/> <excludes file="${decorators-file}"/> <page-parsers> <parser content-type="text/html" class="com.opensymphony.module.sitemesh.parser.HTMLPageParser" /> </page-parsers> <decorator-mappers> <mapper class="com.opensymphony.module.sitemesh.mapper.PageDecoratorMapper"> <param name="property.1" value="meta.decorator" /> <param name="property.2" value="decorator" /> </mapper> <mapper class="com.opensymphony.module.sitemesh.mapper.FrameSetDecoratorMapper"/> <mapper class="com.opensymphony.module.sitemesh.mapper.PrintableDecoratorMapper"> <param name="decorator" value="printable" /> <param name="parameter.name" value="printable" /> <param name="parameter.value" value="true" /> </mapper> <mapper class="com.opensymphony.module.sitemesh.mapper.FileDecoratorMapper"/> <mapper class="com.opensymphony.module.sitemesh.mapper.ConfigDecoratorMapper"> <param name="config" value="${decorators-file}" /> </mapper> </decorator-mappers> </sitemesh>
说明:这个文件类似Spring的Bean注入,把来接规则配置好然后通过此文件进行注入和实例化。
7、运行并访问menu.jsp文件,效果如下:

可以看出,内容集成了模板页basic-theme.jsp的内容,其中body部分就是menu.jsp的。
测试工程:https://github.com/easonjim/5_java_example/tree/master/sitemesh/test1
参考:
http://wiki.sitemesh.org/wiki/display/sitemesh/Start+Using+SiteMesh+in+10+Minutes
https://github.com/sitemesh/sitemesh2/blob/master/README.txt
标签:文件 inf web应用 target 实例 val 9.png com oct
原文地址:http://www.cnblogs.com/EasonJim/p/7083165.html