标签:范围 命名 合并 低版本 没有 下拉 mic com 准备
微微一运功,把家底都抖出来了。

不过,作为一个设计出身的前端来说,摸ps就和摸键盘一样了![]()
所以可能教程中还是有没用过ps的人看不懂的地方,
欢迎加群讨论:613512106。。。

———————--------------------------------------------------------------------PS切图步骤说明————————————————————————————————
一共分两大项:切jpg图、切png图。
我用的是PS CC 版本,教程中用到的除了界面和摆放位置不一样外,其他应该和低版本的都一样了。
1.打开ps导入图片的步骤是铁定的了
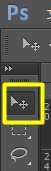
2.选择左边工具栏里的“切片工具”

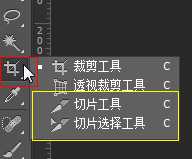
事先自己没用过或上一次ps工具使用时没有使用过“切片工具”的,打开ps工具栏里默认是“裁剪工具”的图标
你可以鼠标左键点住“裁剪工具”不松手,他会在右边展开(我这是工具栏在ps界面左侧的情况下)这一组的所有工具,在里边选择“切片工具”即可

我图中之所以框选了两个工具,是因为后期还要用到“切片选择工具”,这里先认识一下他的位置在哪。
3.用“切片工具”切出想要的范围,框选范围就像平时用qq的截图工具一样。
如下,我需要这个小图标,我就框选了他。
框选中:
框选后:
如果你框选好了松开了鼠标,他还是这种黄色的边线,你把“切片工具”移到附近,他还能调整框的大小范围。
但是如果你框选了好几个了,想改前边已经框选好的:

像如上这样,要知道,ps切片工具最近一个选区的切片是用黄色框包裹的,其他前边切得都是蓝色边线,这时候你再用“切片工具”去调整蓝色边线的选区是动不了的。
这就要用上“切片选择工具”了
4.“切片选择工具”调整范围:
切片选择工具就在“切片工具”的下边,寻找方法见上解。点击选择要调整的切片蓝线,待其变成黄色后,调整范围。
切片选择工具只能选择并调节范围,不能切片。
5.切好后保存




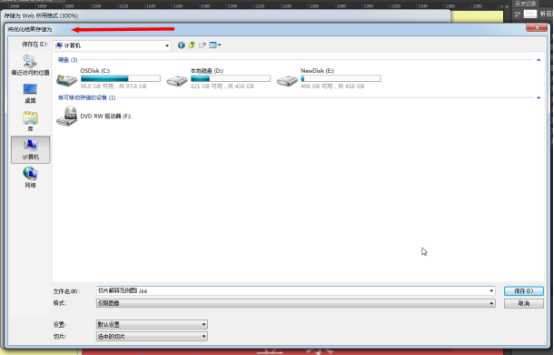
选择存放位置、设置文件信息——
一般存储时,ps会自动建立一个images文件夹,你要找到刚才自己设定的位置中,找images文件夹,在她里边才有你刚才切好的图。


一般默认就存储全部切片就好了,有时候只需要一小块切片时,可以选择存储选中的切片,他会只保存一张你当前切得图,这样省的自己去一大堆切片中捡出来自己要用的了。
切透明图的核心理念是,你要把不需要的背景图给隐藏掉,只让需要的留下来,底部背景变成像马赛克那样的样式。

1.打开ps拖进来你要切的psd或者tif文件,
一定得是带图层的。
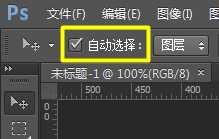
2.先选择移动工具

3.并在顶部选项栏里勾选自动选择,

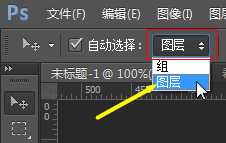
4.下拉框里选择图层

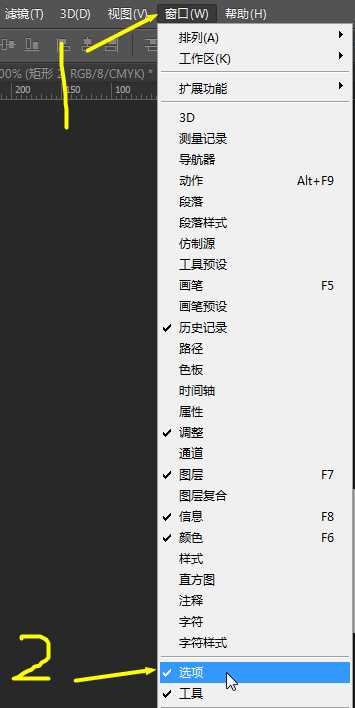
若没有选项栏或者图层栏的:
在菜单栏点击窗口——选项。打了对勾后就能调出工具对应的选项面板了。

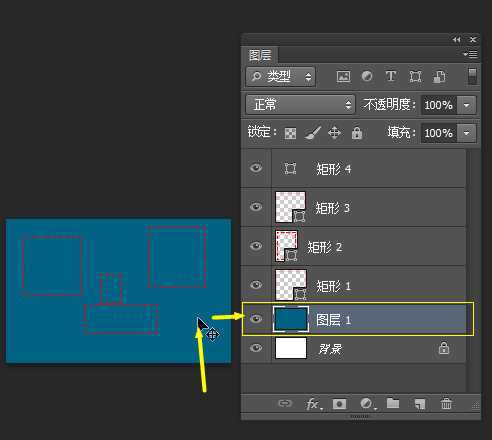
5.然后用“移动工具”点击你不需要的背景图,ps会自动选中该背景所在的图层,

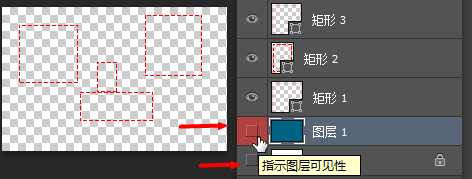
6.你在图层面板中,把对应这层的左边小眼睛关掉就好了,让背景图先隐藏起来。

有时候设计会有好几层,他为了光效或者其他效果做了好几层不同透明度的背景叠加在你要切的东西后边,
你就用移动工具(快捷键v【英文输入法下按v就可以锁定移动工具】)点击它然后关掉它,有几层就多做几步,直到你不需要的背景全部隐藏掉。
但是良心的设计一般会把背景都放到一个图层中,你找到一层背景,所有的都和他在一个组里边,你把组的小眼睛关掉即可

7.然后切片工具切出你要的那个图标

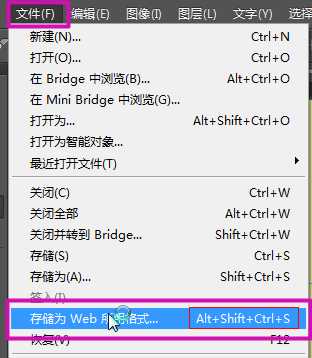
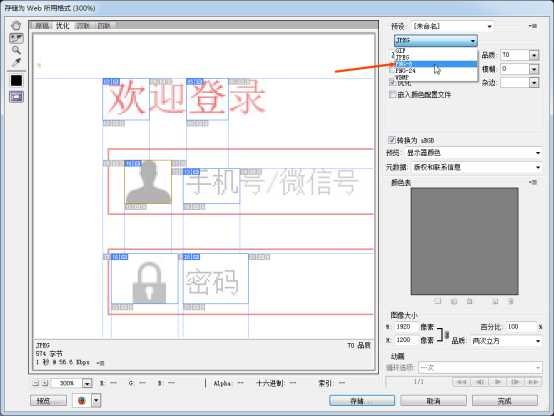
8.保存:文件-存储为web所用格式(ctrl+shift+alt+s)

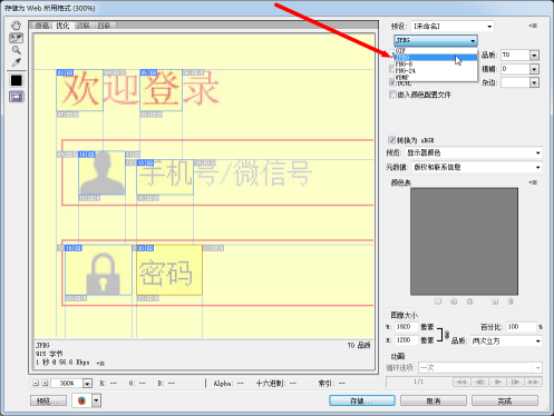
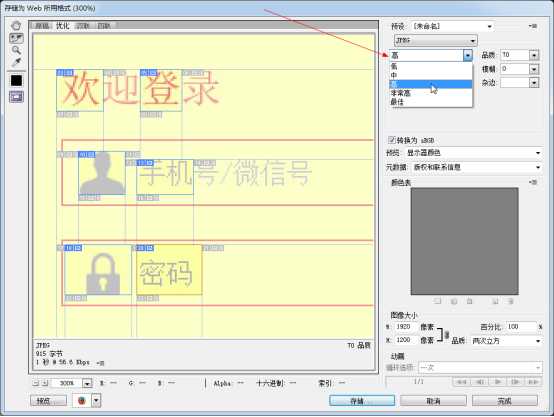
9.选择png-8/png-24格式,看你对图标的要求了
PNG8”是指8位索引色位图,“PNG24”是24位索引色位图;
png8:
每一张“png8”图像,都最多只能展示256种颜色,所以“png8”格式更适合那些颜色比较单一的图像,
例如纯色、logo、图标等;因为颜色数量少,所以图片的体积也会更小;
png24:
每一张“png24”图像,可展示的颜色就远远多于“png8”了,最多可展示的颜色数量多大1600万;
所以“png24”所展示的图片颜色会更丰富,图片的清晰度也会更好,图片质量更高,当然图片的大小也会相应增加,
所以“png24”的图片比较适合像摄影作品之类颜色比较丰富的图片;
这是二者的区别,根据自己的需求选择吧。
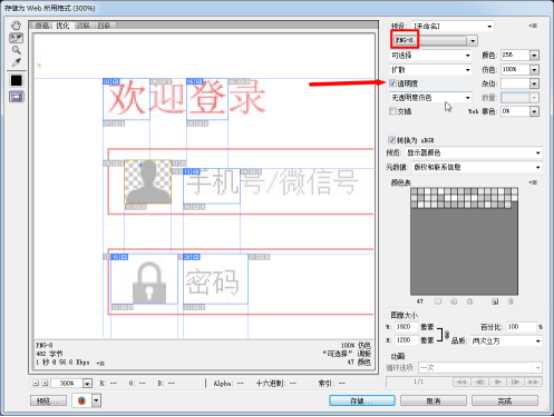
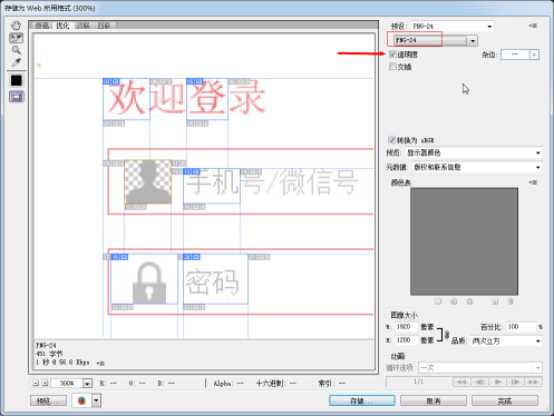
10.然后就是一定要勾选透明度,其他默认设置就好。
Png-8的透明度位置

Png-24的透明度位置

11.”保存全部切片“或者“保存选中切片”
这里还要说明一个问题,有时候一个页面中,我用切片工具选出好几张png图标准备切,然后保存的时候也选择png格式都没问题,
但是到了选择保存位置这个对话框里,选择的是“保存所有切片“,
最后保存出来的图片,只有最后切得那张或者说切片工具选中的那张是png的,其他就都存成jpg格式了,背景是白色底
!!所以切png的图,还是建议,一张一张“保存选中切片”比较好。
或者你的图标与白色底差别大的话,你也可以不计较,让他保存成jpg后再去ps中魔棒抠图也好,不过这样比较麻烦不是。
有的说,背景图和图标每分图层咋办?那咋办?找设计吧。要不你自己选取工具扣吧,扣好了另存为png也是一种办法
1.Ctrl+ +号放大图片,
2.ctrl-缩小
3.按住空格,鼠标图标变成抓手工具,移动页面
ps就自动生成一个新的文件,只有那个icon,而且是透明的哦!
很神奇有么有!
很省力有么有!
1秒搞定有没有!

以下是图解:
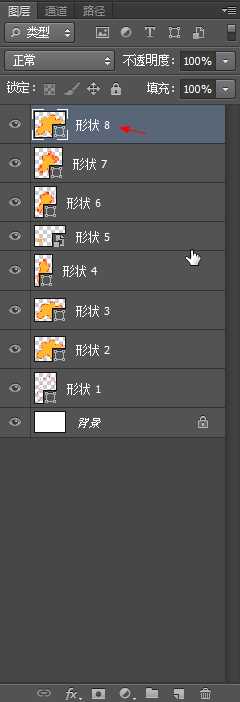
这是点击一个小图标

选中图标后的图层面板

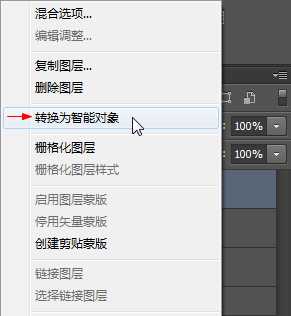
右键点击该图层选择“转换为智能对象”

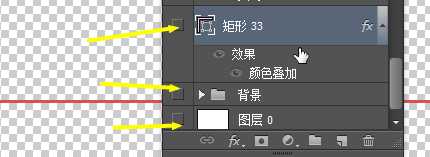
没转换前的图层样式:
转换后的图层样式:
所以别说“我转换了ps没反应”这样的话了,是有的,你不仔细看看不到
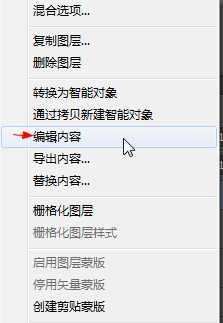
接着再右击——“编辑内容”

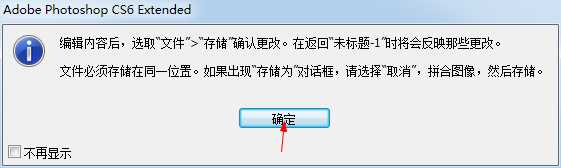
点击“确定”

看,他就新建了一个“形状8”的页面,放的是我的png的小图标,

最后你保存为png也好,“存储为web所有格式”也好,自由发挥吧。
这个方法可能只能保存一个图标,
有的人说我好几个图:例如文字+图片都有咋弄?
那就切图呗!
那还要纠结的话那就合并图层吧!

原创文章,转载请注明来自:xing.org1^[http://www.cnblogs.com/padding1015/]
本文地址:http://www.cnblogs.com/padding1015/p/7085539.html
标签:范围 命名 合并 低版本 没有 下拉 mic com 准备
原文地址:http://www.cnblogs.com/padding1015/p/7085539.html