标签:dcl 技术分享 相关 cloud x64 文字 class source name


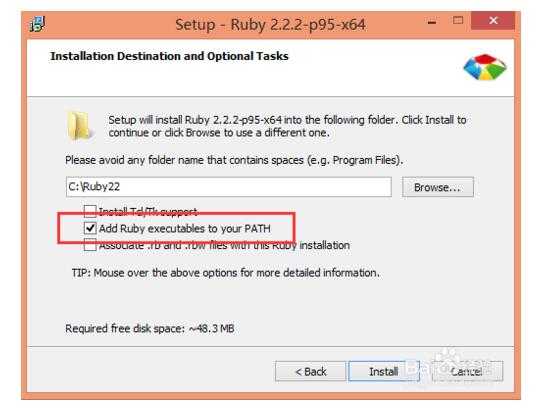
然后就一路"南下”,直到看到finish

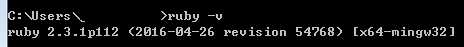
查看是否安装成功(注意ruby和横线之间有个空格,不然不行。也可直接复制文中文字,然后右击命令行来粘贴,直接cc+cv不行)

如图,出现版本号就八九不离十了、、、

报了个乱七八糟的错
提示:
提示:

100%完成了



2017-07-07 19:27:10
标签:dcl 技术分享 相关 cloud x64 文字 class source name
原文地址:http://www.cnblogs.com/padding1015/p/7133811.html