标签:vue 默认 blog default 技术分享 ima dex main strong

<template>
<h3>{{msg}}</h3>
</template>
<script>
export default {
data(){
return {
msg: "loading"
}
}
}
</script>
<style scoped>
h3 { color: #699; }
</style>
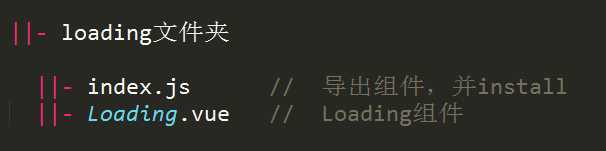
import LoadingComponent from ‘./Loading.vue‘ const Loading = { install: function(Vue){ Vue.component(‘Loading‘,LoadingComponent) } } export default Loading
import Vue from ‘vue‘ import App from ‘./App.vue‘ import Loading from ‘./components/loading‘ //默认加载index.js Vue.use(Loading); new Vue({ el: ‘#app‘, render: h => h(App) })
最后就可以在App.vue里使用Loading这个自定义组件了: <loading></loading>
标签:vue 默认 blog default 技术分享 ima dex main strong
原文地址:http://www.cnblogs.com/hcxy/p/7152260.html