标签:height 实现 ges return src obj class ret var
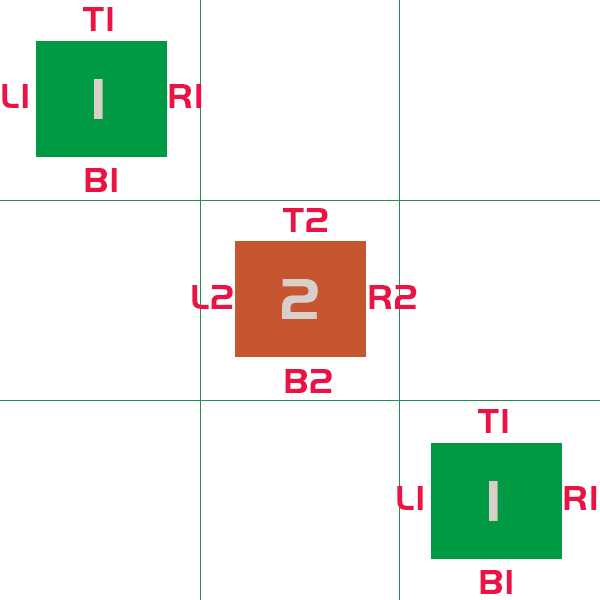
判断两个元素是否碰撞。

在以下四种情况下两个元素是不会碰撞的:
1.元素1的底部 < 元素2的顶部
2.元素1的顶部 > 元素2的底部
3.元素1的左边 >元素2的右边
4.元素1的右边 < 元素2的左边
那么在不符合这四种情况的时候两个元素就是碰撞的。
function collision(obj1 , obj2){ var T1 = obj1.offsetTop, B1 = T1 + obj1.offsetHeight, L1 = obj1.offsetLeft, R1 = L1 + obj1.offsetWidth; var T2 = obj2.offsetTop, B2 = T2 + obj2.offsetHeight, L2 = obj2.offsetLeft, R2 = L2 + obj2.offsetWidth; return !(R1 < L2 || B1 < T2 || L1 > R2 || T1 > B2); }
标签:height 实现 ges return src obj class ret var
原文地址:http://www.cnblogs.com/zhang-wang/p/7237689.html