标签:工作原理 组合 -- use logs 间接 user png 针对
<!-- 创建最多 12 列的响应式行 --> <div class="container"> <div class="row"> <div class="col-md-1 a">1</div> <div class="col-md-1 a">2</div> <div class="col-md-1 a">3</div> <div class="col-md-1 a">4</div> <div class="col-md-1 a">5</div> <div class="col-md-1 a">6</div> <div class="col-md-1 a">7</div> <div class="col-md-1 a">8</div> <div class="col-md-1 a">9</div> <div class="col-md-1 a">10</div> <div class="col-md-1 a">11</div> <div class="col-md-1 a">12</div> </div> </div>
a的class样式,只是为了显示明显
.a {
height: 100px;
background-color: #eee;
border: 1px solid #ccc;
}
 总列数都是 12,每列分配多列
总列数都是 12,每列分配多列
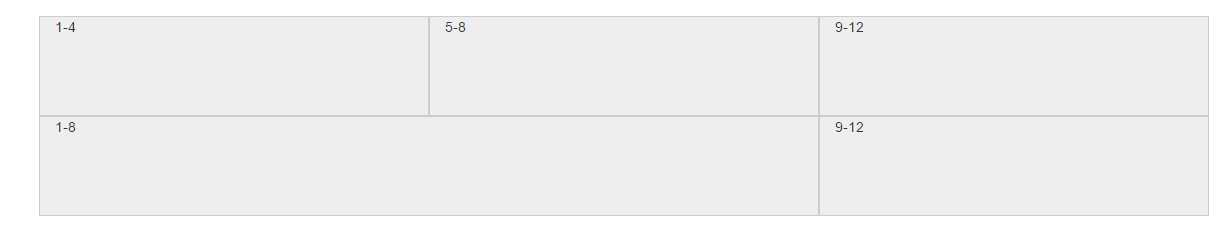
<div class="container">
<div class="row">
<div class="col-md-4 a">1-4</div>
<div class="col-md-4 a">5-8</div>
<div class="col-md-4 a">9-12</div>
</div>
<div class="row">
<div class="col-md-8 a">1-8</div>
<div class="col-md-4 a">9-12</div>
</div>
</div>

栅格系统的参数

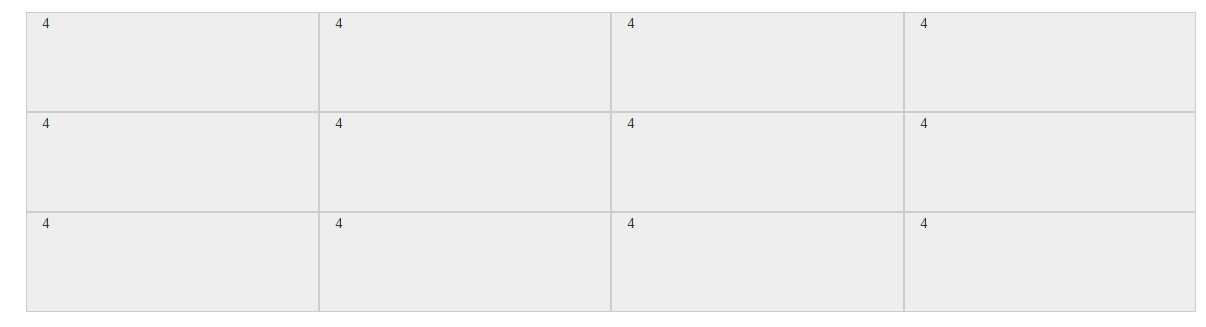
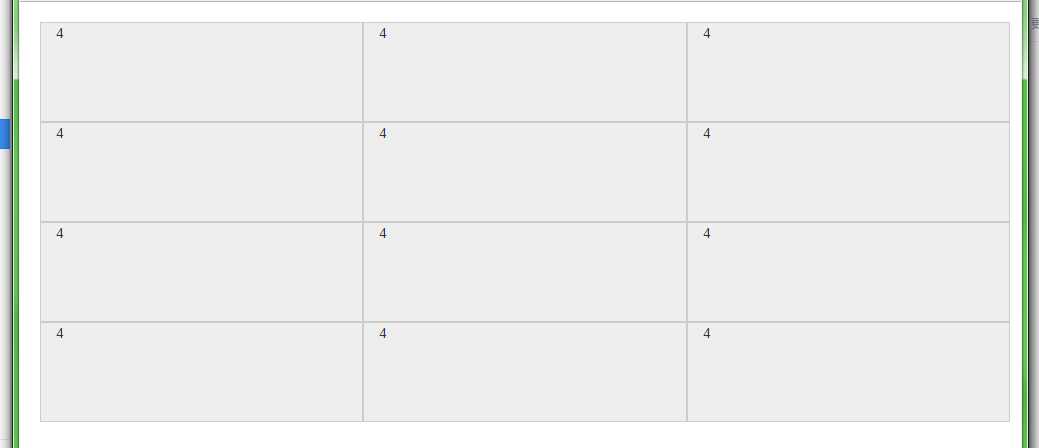
<div class="container"> <div class="row"> <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12 a">4</div> <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12 a">4</div> <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12 a">4</div> <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12 a">4</div> <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12 a">4</div> <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12 a">4</div> <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12 a">4</div> <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12 a">4</div> <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12 a">4</div> <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12 a">4</div> <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12 a">4</div> <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12 a">4</div> </div> </div>


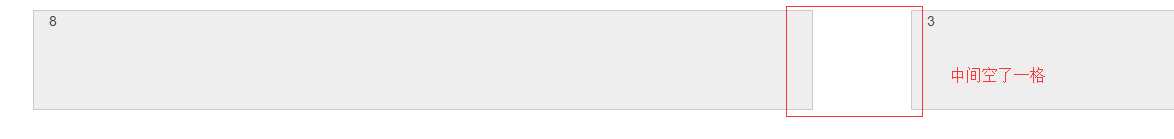
<div class="container"> <div class="row"> <div class="col-md-8 a">8</div> <div class="col-md-3 col-md-offset-1 a">3</div> </div> </div>

<div class="container"> <div class="row"> <div class=" col-md-9 a" style="padding:0px"> <div class="col-md-8 a">1-8</div> <div class="col-md-4 a">9-12</div> </div> <div class="col-md-3 a">11-12</div> </div> </div>

<div class="container"> <div class="row"> <div class="col-md-9 col-md-push-3 a">9</div> <div class="col-md-3 col-md-pull-9 a">3</div> </div> </div>

标签:工作原理 组合 -- use logs 间接 user png 针对
原文地址:http://www.cnblogs.com/zhangjinru123/p/7265656.html