标签:padding cti meta order 大小 type tle lang isp
以下代码会出现这样的情况
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <link href="css/fontsStyle.css" rel="stylesheet" type="text/css" /> <script type="text/javascript"> function add(){ var group = $(‘.group‘); group.append(‘<div class="imageContainer"></div>‘); } </script> </head> <body> <input type="button" onclick="add()" value="add"> <div class="group"> <div class="imageContainer" ></div> <div class="imageContainer" ></div> <div class="imageContainer" ></div> </div> </body> <style> .group{ /* border-radius: 6px; */ border:1px solid green; width: 800px; height: 800px; /* padding: 10px; */ /* letter-spacing: -6px; */ } .imageContainer{ /* border-radius: 6px; */ border:1px solid green; width: 148px; height: 148px; /* margin-left: 8px; margin-top: 8px; */ display:inline-block; } </style> </html>

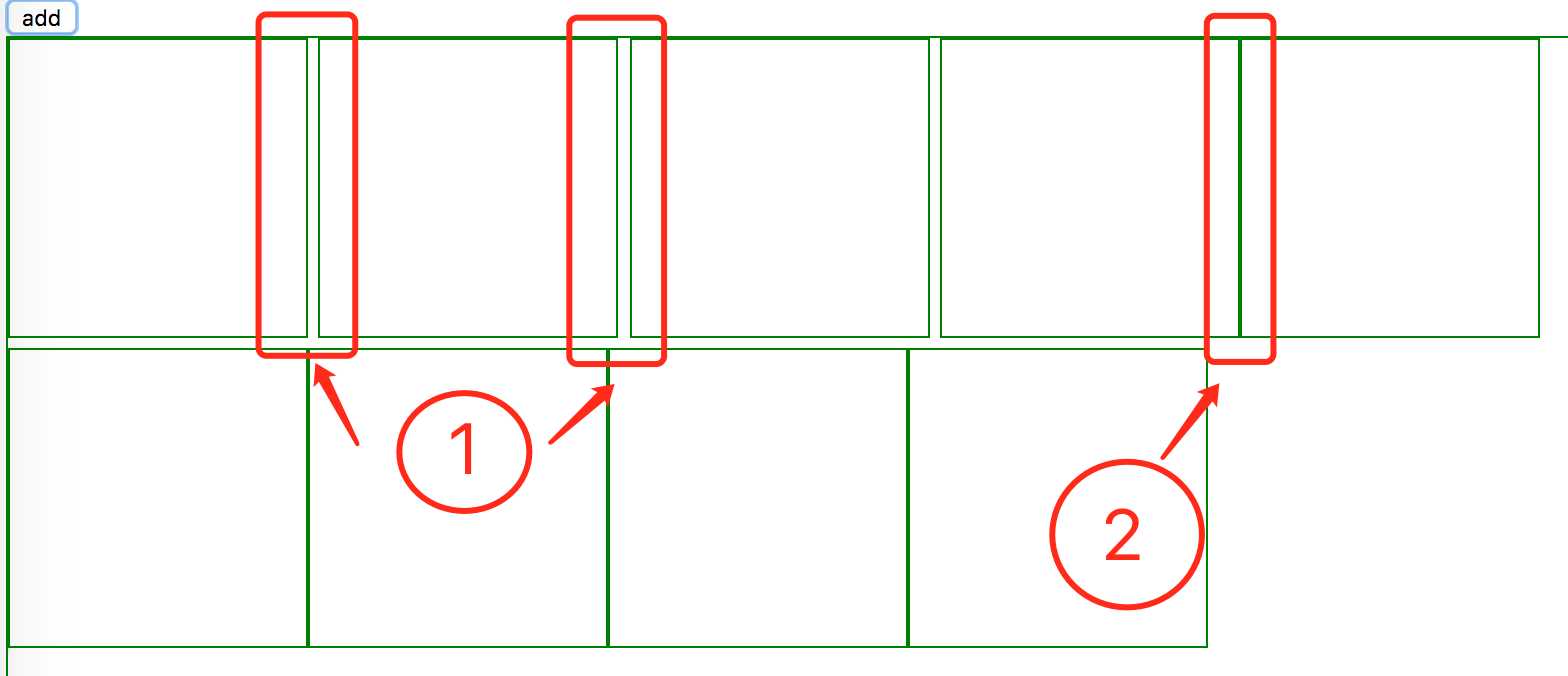
这里会出现两种情况,1.就是代码里面手动添加的,两个div之间存有空隙,2.是通过函数添加的,没有带空隙
为什么会出1的情况呢?这就是因为div被添加时,默认给了一个空格,那个怎样消除这个空格呢?在网上找到了4种方法,这里就不一一介绍了,因为其中3种都是不太好的方法,所以这里就介绍其中一个种不叫多人使用的,就在最外层容器种,就是group中添加一个css, letter-spacing: -6px; 这个就是字体与字体之间的空隙,这里的空隙大小是6px,这个要根据实际使用的过程中字体的样式来决定空隙是去多大一般都是4px
标签:padding cti meta order 大小 type tle lang isp
原文地址:http://www.cnblogs.com/oscar1987121/p/7388007.html