标签:class 技术分享 http blog span oct vue es2017 alt
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<ul>
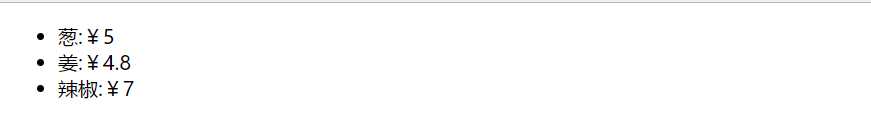
<li v-for="food in foodList">{{food.name}}:¥{{food.discount ? food.price * food.discount : food.price}}</li> //如果discount存在则输出price *
discount,否则输出price
</ul>
</div>
<script src="https://cdn.bootcss.com/vue/2.4.2/vue.js"></script>
<script>
var app=new Vue({
el:"#app",
data:{
foodList:[{name:"葱",price:10,discount:0.5},
{name:"姜",price:8,discount:0.6},
{name:"辣椒",price:7}]
}
})
</script>
</body>
</html>

标签:class 技术分享 http blog span oct vue es2017 alt
原文地址:http://www.cnblogs.com/c491873412/p/7413489.html