标签:java 引入 get cti html logs 分享 val index
①首先引入 <script src="js/art-template" type="text/javascript" charset="utf-8"></script>
②确定要插入的位置 <div id="my"></div>
③新建一个 script标签 注意标签的type type="text/html"
④新建一个 script标签
<script type="text/javascript" charset="utf-8">
var html = template(‘e‘, t); // e代表 ③ <script id="e" type="text/html"> 的id t代表渲染的数据
document.getElementById(‘my‘).innerHTML = html;
</script>
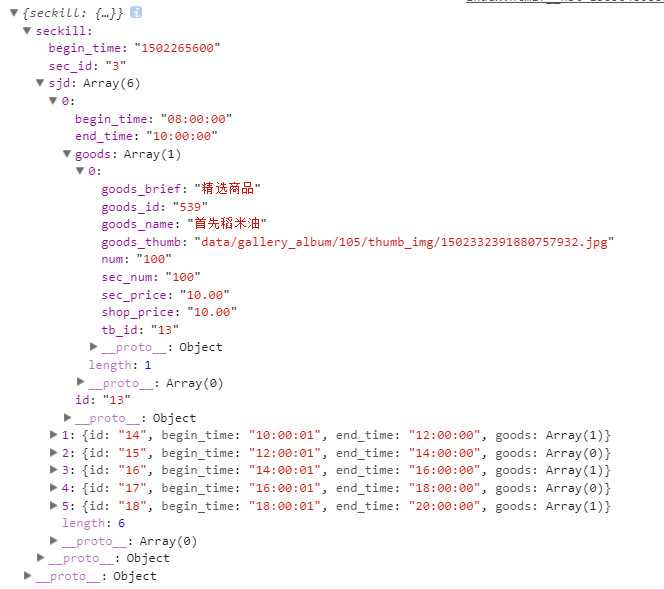
数据格式 我们将嵌套三层的数据

具体代码
<body>
<div id="my"></div>
<script id="e" type="text/html">
<p>第几个{{seckill.sec_id}}</p>
<br /> {{each seckill.sjd value index}}
<span class="p">开始时间{{value.begin_time}}</span>
<a href="two.html?id={{value.id}}"><span style="color: blue;">ID{{value.id}}</span></a> {{each value.goods z g}}
<span class="p">名字:{{ z.goods_name}}</span><span class="p">价格{{z.shop_price}}</span> {{/each}}
<br /> {{/each}}
</script>
<script type="text/javascript">
var leng = ""
$.post("xxxx", function(d) {
var t = JSON.parse(d)
document.getElementById(‘tou‘).innerHTML = t.;
var html = template(‘e‘, t);
document.getElementById(‘my‘).innerHTML = html;
leng = t.seckill.sec_id
console.log(t)
})
</script>
</body>
总结如果我们想嵌套N层 我们就要使用 {{each object value index }} N次
标签:java 引入 get cti html logs 分享 val index
原文地址:http://www.cnblogs.com/nns4/p/7428582.html