标签:img 方法 com 架构 直接 alt name 说明 head
要使用Bootstrap,基本架构要引用如下文件:
<link href="bootstrap.min.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" scr="jquery-1.10.2.min.js"></script>
<script type="text/javascript" scr="bootstrap.min.js"></script>
最简单的页面示例代码如下:
<!doctype html>
<head>
<meta charset="utf-8">
<title>js</title>
<link href="ace.min.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" scr="jquery-1.10.2.min.js"></script>
<script type="text/javascript" scr="bootstrap.min.js"></script>
</head>
<body>
<div>
<h1 class="btn btn-success btn-large"><i class="icon-user icon-white"></i>Hello,World</h1>
</div>
</body>
</html>
显示效果如下:

1、DOCTYPE
Bootstrap使用了HTML5元素,所以HTML头部要加上
<!DOCTYPE html> <html> .... </html>
2、viewport
<meta name="viewport" content="width=device-width, initial-scale=1.0">
如果maximum-scale=1.0 与 user-scalable=no 一起使用。这样禁用缩放功能后,用户只能滚动屏幕,就能让您的网站看上去更像原生应用的感觉。
这样设置后,图片或元素也设置style="width:100%",那么图片看起来也是全屏的了。
3、img-responsive响应式图像
为图片加上img-responsive属性,可以让图片对响应式布局更加好。其样式如下:
.img-responsive {
display: inline-block;
height: auto;
max-width: 100%;
}
添加了此属性的图片会按比例缩小,但不能方法。
而上面的直接设置width:100%会放大,可能会出现失真的情况。
1、网格系统是什么东西
Bootstrap把一个页面分为12列,通过指定数字就能够设置宽度。简单的示例:
<div class="row">
<div class="col-xs-3">3</div>
<div class="col-xs-6">6</div>
<div class="col-xs-3">3</div>
</div>
显示效果如下:

当浏览器的宽度缩小时(为下面说明响应式做铺垫),显示效果如下:

要点:
1、row是容器,网格样式要放在row容器里面。
2、1个网页是12列。
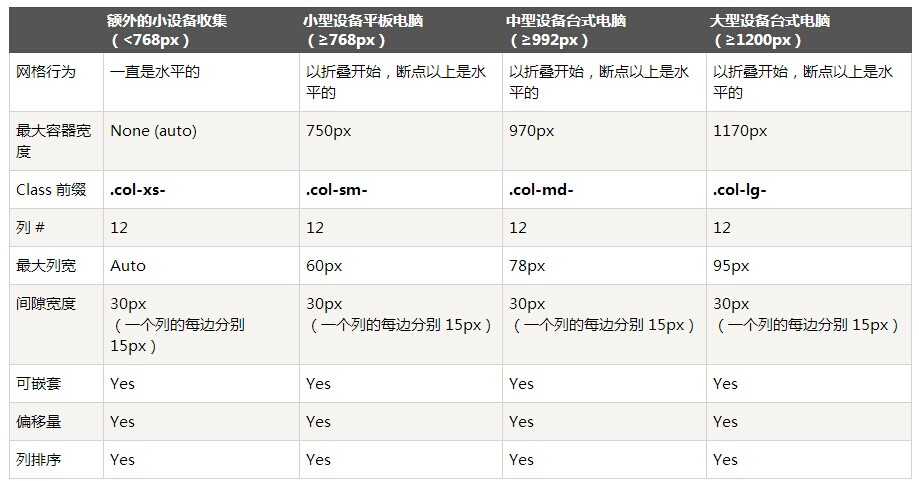
3、一共有4个前缀的网格class前缀,分别应用于分辨率的设备。
图表如下:

2、响应式网格
示例说明:
<div class="row">
<div class="col-xs-12 col-sm-6 col-md-3">3</div>
<div class="col-xs-12 col-sm-6 col-md-3">3</div>
<div class="col-xs-12 col-sm-6 col-md-3">3</div>
<div class="col-xs-12 col-sm-6 col-md-3">3</div>
</div>
显示效果如下:

当浏览器缩小时:

当再进一步缩小时:

这就是所谓的响应式,说白了"响应式"就是根据浏览器的宽度来决定使用哪一个class,以上效果展示了响应式布局的原理:
3、偏移列
偏移列的意思是隔开多少个列。
示例:
<div class="col-xs-12 col-sm-6 col-md-3">3</div> //向右偏移2列了
<div class="col-md-offset-2 col-xs-12 col-sm-6 col-md-3">3</div>
显示效果如下:

.col-xs=* 类不支持偏移,它们可以简单地通过使用一个空的单元格来实现该效果。
这个样式相当于设置了margin:宽度*列数。
4、嵌套列
在网格里嵌套网格
<div class="row">
<div class="col-xs-8">
<div class="col-xs-2">2</div>
<div class="col-xs-2">2</div>
<div class="col-xs-2">2</div>
<div class="col-xs-2">2</div>
</div>
</div>
输出效果如下:

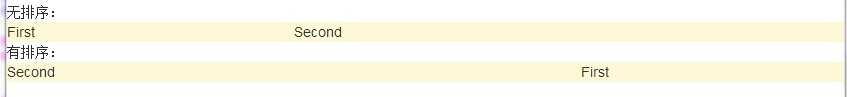
5、列排序
通过使用".col-md-push-*"和".col-md-pull-*"能够互换顺序。其中*的范围从1到11。
示例如下:
<div style="margin-top:20px"></div>
无排序:
<div class="row">
<div class="col-sm-4">First</div>
<div class="col-sm-8">Second</div>
</div>
有排序:
<div class="row">
<div class="col-sm-4 col-sm-push-8">First</div>
<div class="col-sm-8 col-sm-pull-4">Second</div>
</div>
显示效果如下:

以上class使用的理解为:本来First占据4列,Second占据8列,如果要互换位置,则First要向右推(push)8个列,而Second要向左拉4个列。
标签:img 方法 com 架构 直接 alt name 说明 head
原文地址:http://www.cnblogs.com/telwanggs/p/7435531.html