标签:文本 ros abs 图片 soft 效果 解决 str oom
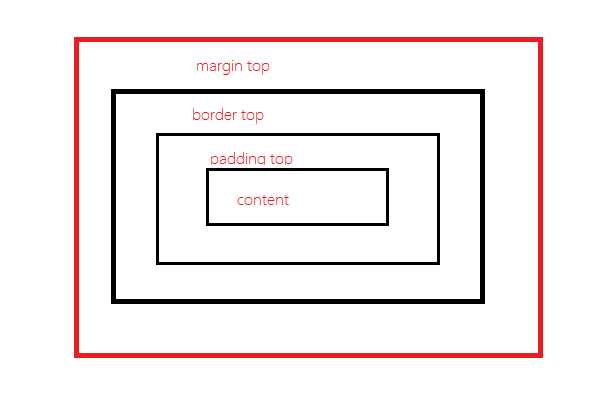
盒子模型
(盒子+外边距)


层模型
1.position: absolute 绝对定位 脱离原来位置进行定位,相对于最近的父集定位,如果都没有就用浏览器的边框。
2.position: relative 相对定位 保留原来的位置进行定位,相对于原来的位置
Z-index : 10; 与绝对定位配合使用,层级越大越靠近我们
浮动模型
(产生浮动流),写浮动就要清除浮动流,清除对后续的影响。
触发bfc : (block format content 块级格式化上下文) ----- 解决bug1
bug1: <margin塌陷问题>
bug2: <margin合并>
块级元素看不见浮动元素,但是触发bfc元素以及具有文本属性的元素,以及文本属性都能看见的浮动元素,并会排列到它的后面。
feature : 站队(行块级元素)
文字环绕图片的效果
只有块级元素可以清除浮动 display: block;
利用伪元素可以清除浮动,让父集包括子集
***************html结构************** <div class="wrapper"> <div></div> </div> ***************css样式*************** .wrapper ::after { content : " "; clear : both; display : block; } .wrapper { *zoom : 1; /*写兼容*/ }
标签:文本 ros abs 图片 soft 效果 解决 str oom
原文地址:http://www.cnblogs.com/sunshinehu/p/7482267.html