标签:strong 大于 horizon 技术分享 images col 外边距 空白 class
使用 StackPanel 进行简单布局
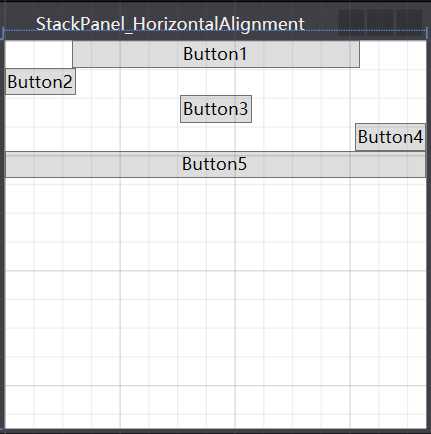
设置 HorizontalAlignment 属性:
<Grid>
<!--StackPanel: 布局属性
Margin:
可以在子元素四周添加空白, Margin 是 System.Windows.thicknee 结构的属性,
该结构分上\下\左\右和4边.可以分别指4个边的属性, 也可以指指定一个值,则上下左右都有相同空白
MinWidth\MinHeight\MaxWidth\MaxHeight:
设置元素大小,超过则会被剪裁.
Width\Height;
设置固定的元素大小,这个属性会将会覆盖HorizontalAlignment和VerticalAlignment属性的设置.
-->
<StackPanel Name="stackPanel" Orientation="Vertical" >
<Button x:Name="button" Content="Button1" MinWidth="100" MaxWidth="200"/>
<Button x:Name="button_Copy" Content="Button2" HorizontalAlignment="Left" />
<Button x:Name="button_Copy1" Content="Button3" HorizontalAlignment="Center" />
<Button x:Name="button_Copy2" Content="Button4" HorizontalAlignment="Right"/>
<Button x:Name="button_Copy3" Content="Button5" />
</StackPanel>
</Grid>
效果图:

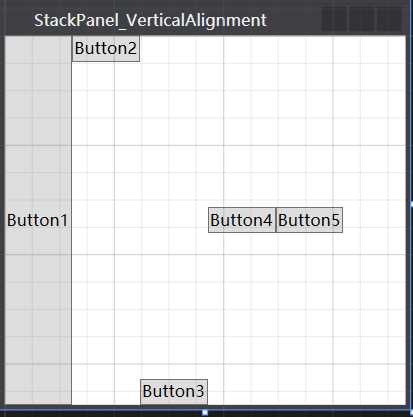
设置 VerticalAlignment 属性:
<Grid>
<!--StackPanel: 布局属性
Margin:
可以在子元素四周添加空白, Margin 是 System.Windows.thicknee 结构的属性,
该结构分上\下\左\右和4边.可以分别指4个边的属性, 也可以指指定一个值,则上下左右都具有相同空白
MinWidth\MinHeight\MaxWidth\MaxHeight:
设置元素大小,超过则会被剪裁.
Width\Height;
设置固定的元素大小,这个属性会将会覆盖HorizontalAlignment和VerticalAlignment属性的设置.
-->
<StackPanel Name="stackPanel" Orientation="Horizontal" >
<Button x:Name="button" Content="Button1" />
<Button x:Name="button_Copy" Content="Button2" VerticalAlignment="Top" />
<Button x:Name="button_Copy1" Content="Button3" VerticalAlignment="Bottom" />
<Button x:Name="button_Copy2" Content="Button4" VerticalAlignment="Center"/>
<Button x:Name="button_Copy3" Content="Button5" VerticalAlignment="Center" />
</StackPanel>
</Grid>
效果图:

部分常用元素:
|
获取或设置元素的外边距。顺序: 左上右下 |
|
|
获取或设置元素的最大高度约束。如果元素大于容器大小,会被剪裁 |
|
|
获取或设置元素的最大宽度约束。如果元素大于容器大小,会被剪裁 |
|
|
获取或设置元素的最小高度约束。如果元素大于容器大小,会被剪裁 |
|
|
获取或设置元素的最小宽度约束。如果元素大于容器大小,会被剪裁 |
这些元素都派生自 FrameworkElement 类,因此也被 WPF 中的其他图形元素支持
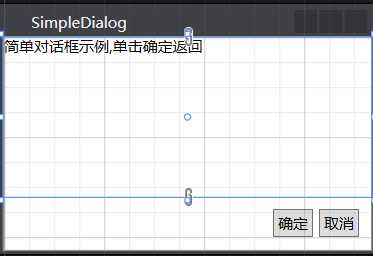
Simple Dialog:
<DockPanel Name="dockPanel1" LastChildFill="True"> <StackPanel Name="stackPanel1" Orientation="Horizontal" DockPanel.Dock="Bottom" HorizontalAlignment="Right"> <Button Name="button1" Margin="10,10,2,10" Padding="3">确定</Button> <Button Name="button2" Margin="2,10,10,10" Padding="3">取消</Button> </StackPanel> <TextBlock>简单对话框示例,单击确定返回</TextBlock> </DockPanel>
效果图:

标签:strong 大于 horizon 技术分享 images col 外边距 空白 class
原文地址:http://www.cnblogs.com/zero0r1/p/7482264.html