标签:目录 gis 文章 include local import setting image elf
设置了superuser 之后,可以在run server 后,
通过浏览器访问后台,进行界面配置。
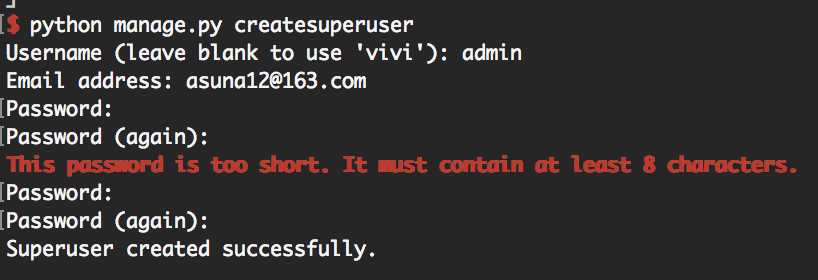
1. python manage.py creatersuperuser
此命令在manage.py 同级目录下执行
创建一个与当前系统用户(vivi)不重名的超级用户:admin
设置一个不低于8位的密码

2. python manage.py run server
启动服务器
3. 在浏览器中访问:localhost:8000/admin/
进入登录界面,输入1. 中设置的用户名密码
ps: myblog项目下的urls.py 中有配置admin相关路径
urlpatterns = [
url(r‘^admin/‘, admin.site.urls),
url(r‘^blog/‘, include(‘blog.urls‘)),
url(r‘^blog2/‘, include(‘blog2.urls‘)),
]

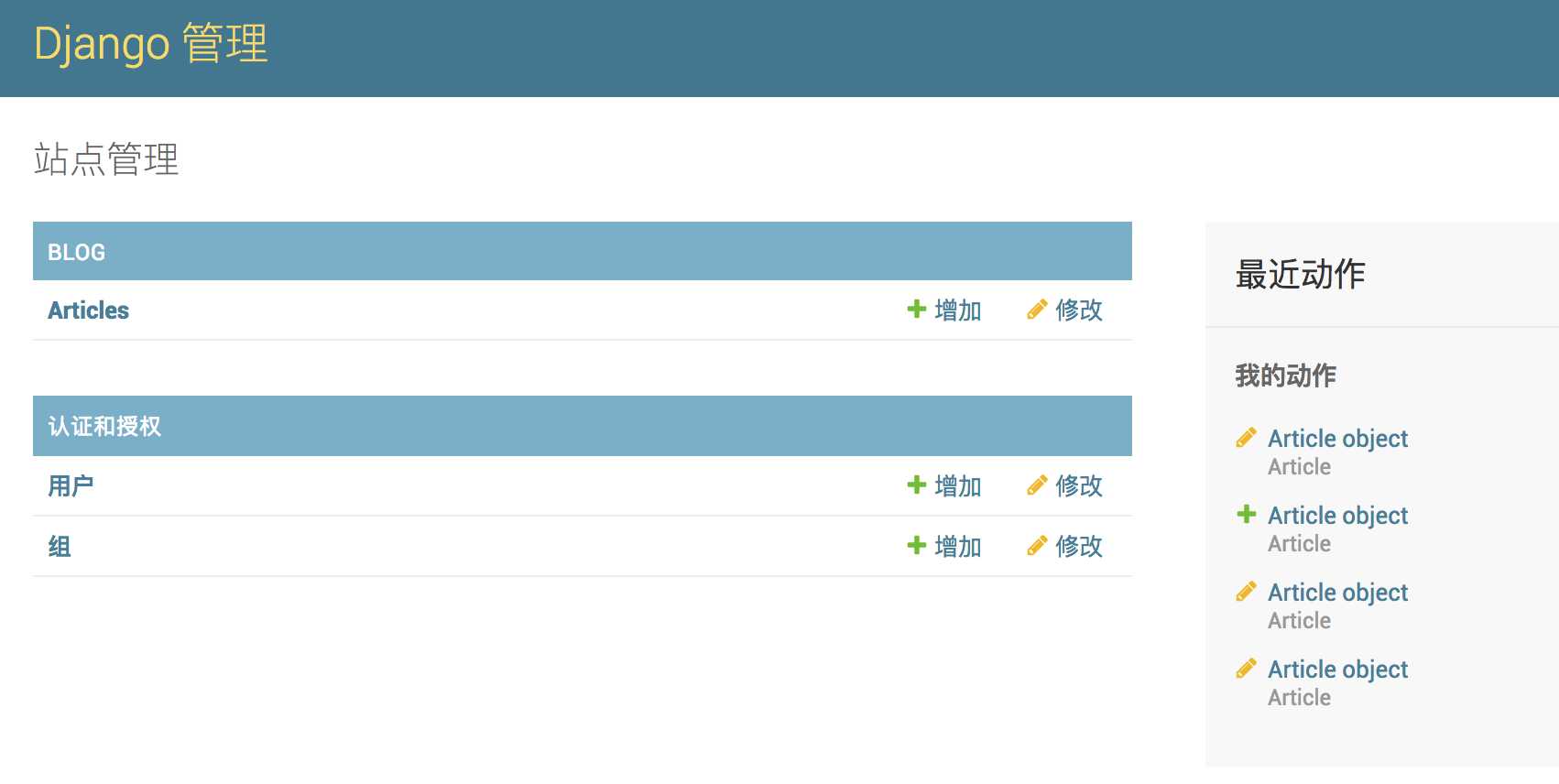
4. 初始英文,改为中文语言:
myblog项目下的setting.py中,将LANGUAGE_CODE 的值改为zh-hans
# LANGUAGE_CODE = ‘en-us‘ LANGUAGE_CODE = ‘zh-Hans‘ # zh-hant 繁体字
5. 到应用blog中,admin.py下,注册admin用户
使应用:blog 可以显示在界面上,它下面的articles表,也显示出来了
from . import models # Register your models here. admin.site.register(models.Article)

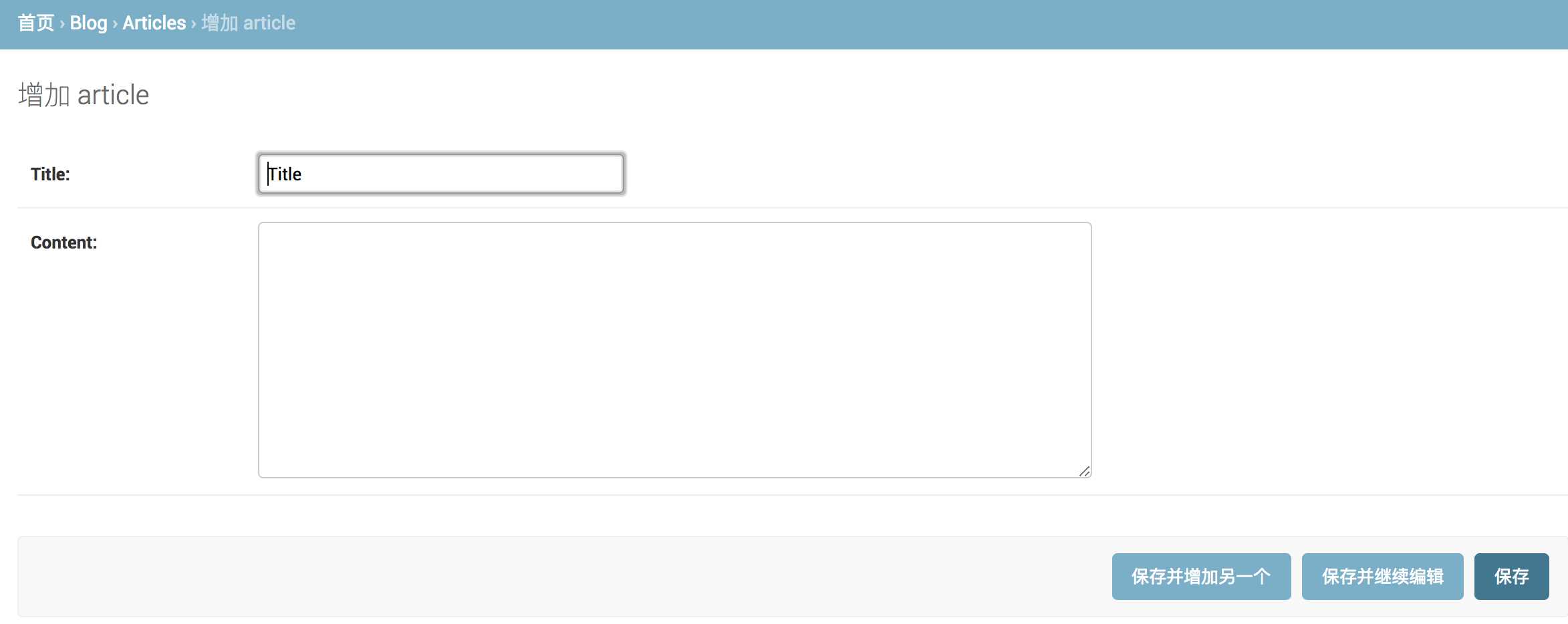
6. 进入Articles,可以修改、增加数据,再次从DB查看,也能发现该文章已存在

7. 初始显示的是表名,可以改为字段名:
在models.py中 添加__str__(self)方法,返回字段:title即可
# Create your models here.
class Article(models.Model):
title = models.CharField(max_length=32,default=‘Title‘)
content = models.TextField(null=True)
def __str__(self):
return self.title
标签:目录 gis 文章 include local import setting image elf
原文地址:http://www.cnblogs.com/vivivi/p/7509016.html