标签:show 完成 cti play 实现 str 文件名 png span
原本的file上传表单非常的丑,但是又不想使用第三方插件,Bootstrap也没有相关的美化,于是用纯CSS完成,美化,JS实现功能,连BootStrap都不需要,十分简单

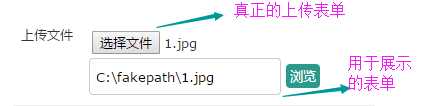
1.给原版丑表单隐藏了display:none
<!-- 真正的文件上传表单 --> <input name="realFile" type="file" id="thisfile" style="display: none" /> <div class="input-append"> <!-- 用于展示上传文件名的表单 --> <input id="showname" class="input-large" type="text" style="height:25px;"> <!-- 点击触发按钮 --> <a class="btn" onclick="makeThisfile()" id="browse">浏览</a> </div>

2.css代码
#browse{ order: 1px solid #ccc; padding: 4px; border-radius: 4px; background-color: #2c9a8a; color: #fff; }
3.js代码,它在点击假表单的时候触发真表单,弹出文件筐,当选择时,又将真表单的文件名载入到展示框
<script type="text/javascript"> //触发隐藏的file表单 function makeThisfile(){ $(‘#thisfile‘).click(); } //file表单选中文件时,让file表单的val展示到showname这个展示框 $(‘#thisfile‘).change(function(){ $(‘#showname‘).val($(this).val()) }) </script>
完毕
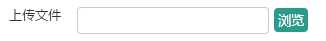
极简bootstrap file 美化样式(无需第三方插件)
标签:show 完成 cti play 实现 str 文件名 png span
原文地址:http://www.cnblogs.com/Skrillex/p/7700009.html