标签:区别 png 高度 同方 blog nbsp logs size class
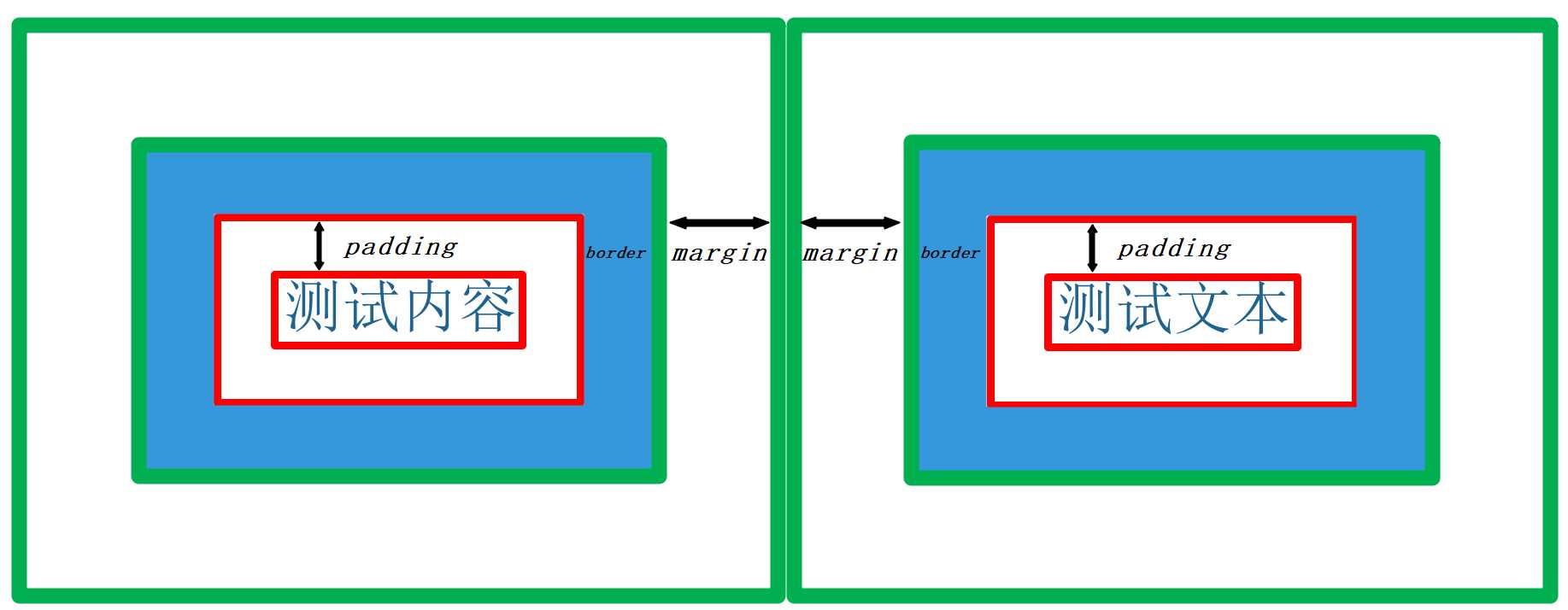
在CSS中,规定了一种基本设计模型——盒模型(也叫框模型),如图所示:

其中包含了四部分内容:element/元素(即图中文字)、padding/内边框(图中两个红色边框之间白色部分)、border/边框(蓝色区域)、margin/外边框(图中两绿色边框中间白色部分)。
区别:
下面对各项的语法规则做一个简单对比
font-size: 20px; /*设置element的字号*/ padding-top:20px; /*设置padding上框高度*/ padding-right:30px; /*设置padding右框宽度*/ padding-bottom:40px; /*设置padding下框宽度*/ padding-left:50px; /*设置padding左框宽度*/ margin: T R B L; /*与padding用法基本相同,此处示例四个方向边框宽度的合并设置语法规则*/ border: size style color; /*border也可像padding和margin设置不同方向边框的宽度,此处示例对border 一步设定大小、风格(斜体)、颜色。*/
标签:区别 png 高度 同方 blog nbsp logs size class
原文地址:http://www.cnblogs.com/Jesse-HOHO/p/7816886.html