标签:ges alt nbsp image cli logs add https 方法
1.height
height是css属性,这个属性定义元素内容区的高度,在内容区外面可以增加内边距、边框和外边距。
当 box-sizing: content-box 时,高度应用到元素的内容框。
当 box-sizing:border-box时,高度包含了内容框、内边距和边框。
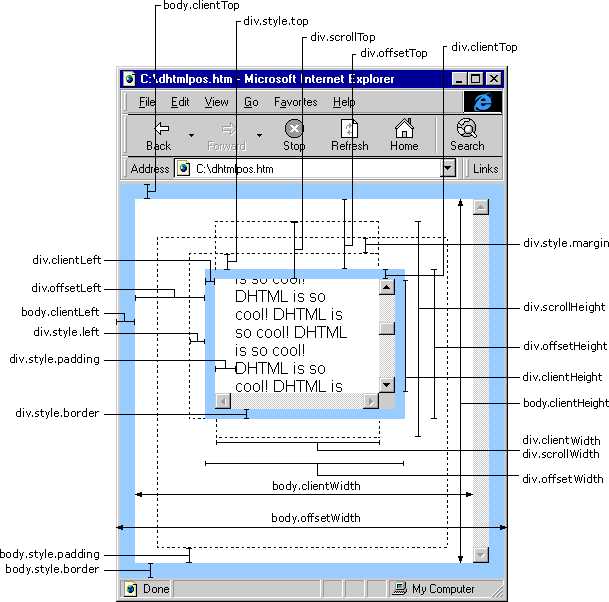
2.clientHeight
Element.clientHeight只读属性是没有的CSS或内联布局框元素为零,否则它的像素单元内的高度,但不包括填充水平滚动条的高度,边界或边缘。
// 包含元素的content+padding
dom.clientHeight
3.offsetHeight
Element.offsetHeight只读属性是元素包括垂直边距和边框的高度,为整数。
// 包含元素的content+padding+border
dom.offsetHeight
4.scrollHeight
Element.scrollHeight只读属性是测量一个元素的含量的高低,包括内容不可见的屏幕上由于溢出。
// 滚动高度
dom.scrollHeight

5.jQuery height()
height() 方法设置或返回元素的高度(不包括内边距、边框或外边距)。
6.jQuery innerHeight()
innerHeight() 方法返回元素的高度(包括内边距)。
7.jQuery outerHeight()
outerHeight() 方法返回元素的高度(包括内边距和边框)。
outerHeight(true) 方法返回元素的高度(包括内边距、边框和外边距)。
参考api:https://developer.mozilla.org/en-US/docs/Web/API/Element/scrollHeight
参考文章:https://www.cnblogs.com/yuteng/articles/1894578.html
height、clientHeight、offsetHeight、scrollHeight、height()、 innerHeight()、outerHeight()等的区别
标签:ges alt nbsp image cli logs add https 方法
原文地址:http://www.cnblogs.com/ooo0/p/7922093.html