标签:分享图片 reset led img ble input 目的 data span
目的:日期后者不得小于前者,对日期控件进行控制
例子:
1 <input id="benTime" name="benTime" class="easyui-datebox" data-options="prompt:‘请选择开工日期‘,editable:false,required:‘true‘,onSelect:onSelect"> 2 <input id="endTime" name="endTime" class="easyui-datebox" data-options="prompt:‘请选择完工日期‘,editable:false,required:‘true‘,disabled:true,validType:‘equaldDate[\‘#benTime\‘]‘">
1 <script type="text/javascript"> 2 function onSelect(date) { //开始日期选择时触发 3 $(‘#endTime‘).datebox(‘enable‘); //启用结束日期控件 4 $(‘#endTime‘).datebox(‘reset‘) //重置结束日期的值 5 }; 6 $.extend($.fn.validatebox.defaults.rules, { 7 equaldDate: { 8 validator: function (value, param) { 9 var d1 = $(param[0]).datetimebox(‘getValue‘); //获取开始时间 10 return value >= d1; //有效范围为大于开始时间的日期 11 }, 12 message: ‘完工日期不能早于开工日期!‘ 13 } 14 }) 15 </script>
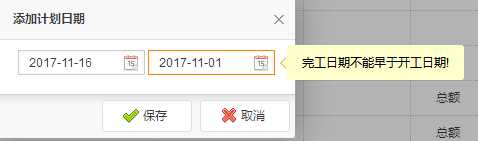
效果:

标签:分享图片 reset led img ble input 目的 data span
原文地址:http://www.cnblogs.com/dabexiong/p/7921990.html