选项卡效果为:当选择一个选项时,改选项对应的内容出现,当选项换到另一个时,上一个选项的内容就会隐藏,且该选项的内容出现。

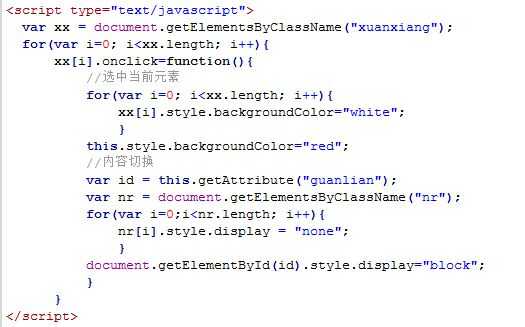
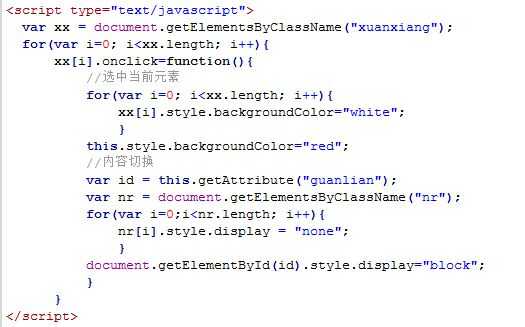
以上为它页面显示的效果,为这些代码加入函数就可以实现切换选项卡的效果。

函数中对于菜单部分的函数制作方法同制作鼠标移上变色效果相似,现将全部的背景色恢复为原来的颜色,再在点击一个选项时改变其颜色。
而后面的内容切换需要先在标签里面加入一个属性,使其能和下面所对应的内容连接上,然后再对内容进行设置姐可以完成对选项卡的效果。
标签:菜单 内容 分享图片 div images class blog 出现 ima
选项卡效果为:当选择一个选项时,改选项对应的内容出现,当选项换到另一个时,上一个选项的内容就会隐藏,且该选项的内容出现。

以上为它页面显示的效果,为这些代码加入函数就可以实现切换选项卡的效果。

函数中对于菜单部分的函数制作方法同制作鼠标移上变色效果相似,现将全部的背景色恢复为原来的颜色,再在点击一个选项时改变其颜色。
而后面的内容切换需要先在标签里面加入一个属性,使其能和下面所对应的内容连接上,然后再对内容进行设置姐可以完成对选项卡的效果。
标签:菜单 内容 分享图片 div images class blog 出现 ima
原文地址:http://www.cnblogs.com/maoqiaoyu123/p/8004762.html