最开始制作下拉列表,我们使用的是表单元素里面的一个标签<select></select>,并且里面加上<option></option>,来实现下拉列表,不过这种下拉列表的样式是固定的,如果我们想把下拉列表做的更加好看一些,可以使用div制作下拉列表。

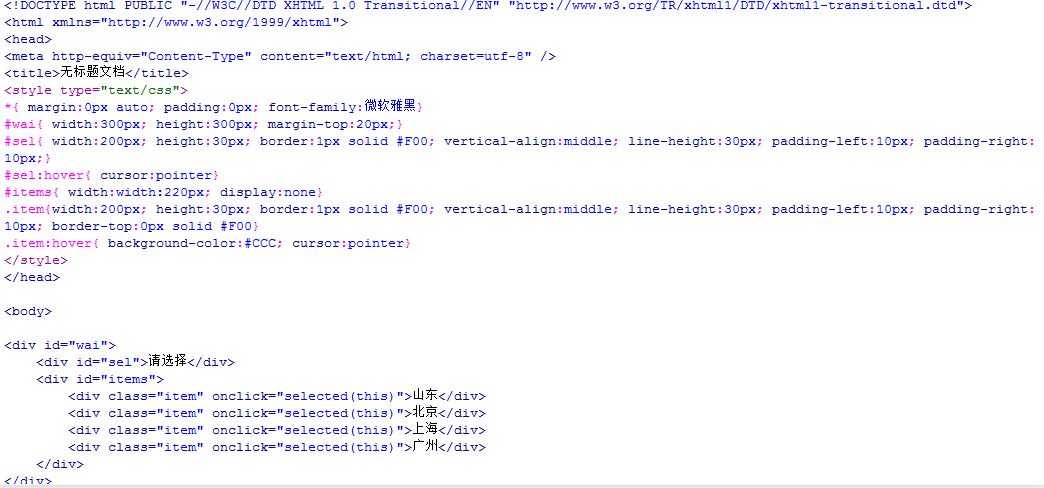
以上是使用div制作的下拉列表的只能出现请选择的一个div制做的类似于文本框,并不能实现下拉选择的效果:

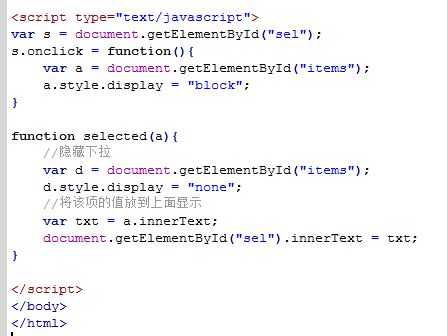
这时候就要使用到函数:

它首先要实现当点击该文本框时要出现下面的内容,然后在在选择一个以后其他的隐藏,并且将这个值放在请输入的地方显示就可以实现使用div制作下拉列表的方式,起到了为下拉列表美化的效果。
