前段工程化:
在前段开发的过程中,一些重复的工作由程序自动完成。在项目开发的过程中,css使用预处理器,js使用es6或者typescript或者coffeescript来开发
html使用模板语言开发,都需要进行编译,在项目开发的时候,按照模块化的思路进行拆分,但在上线的时候,为了提高运行的效率/性能,减少http请求,
需要对这些模块进行拼接,压缩等操作,测试。这些工作需要由工程化工具来完成,比如gulp的插件
前段组件化:
css组件化开发
js组件化开发
html组件化开发
组件的本质是分析项目的元素,尽可能实现页面元素的重用。
利用的软件是vs code,苹果机
新建文件夹webstart
在终端控制台进入文件,cd webstart
npm init -y (安装package.json)
在webstart中创建文件夹src(编写源代码)和dist(生成编译好的代码)和gulpfile.js
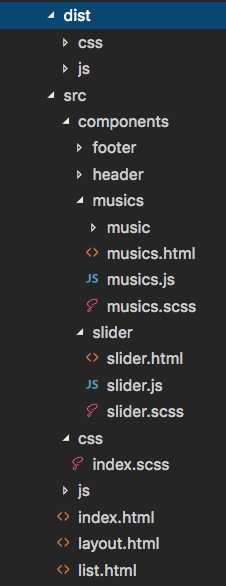
在src和dist中分别创建一些文件(夹):