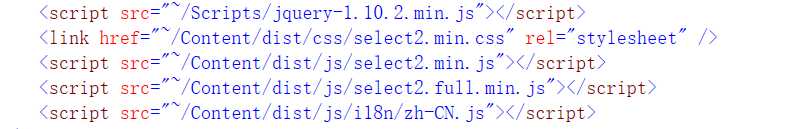
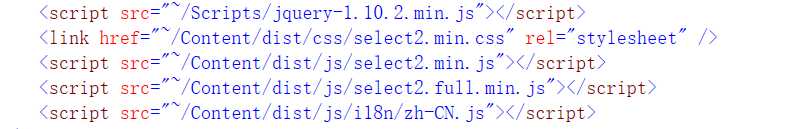
想使用Select2组件必须引用:select2.min.css和select2.min.js两个文件:如下:

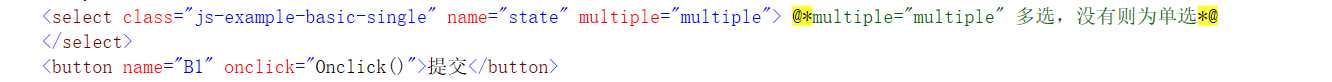
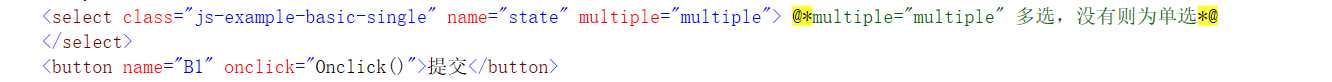
页面写法很简单:

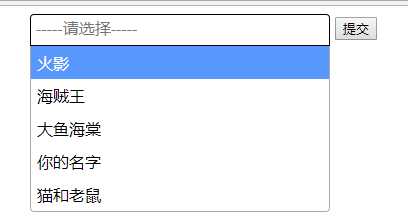
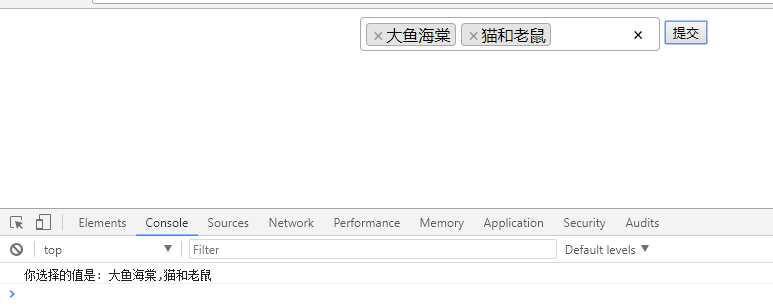
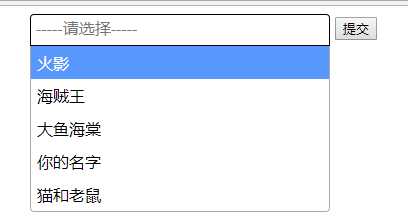
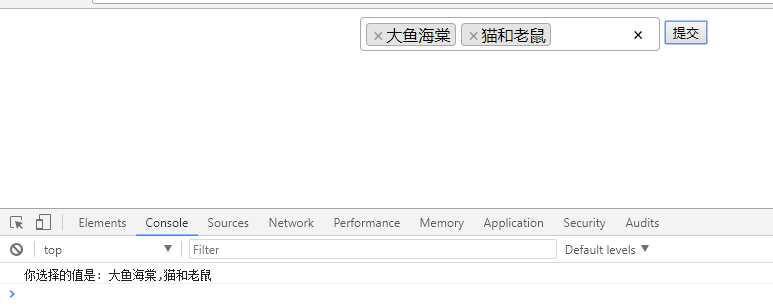
在这里多选是没有搜索功能的,只有单选的时候才会有搜索功能。
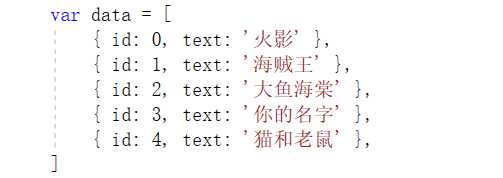
Select2的数据源最起码得有Id和text两个字段

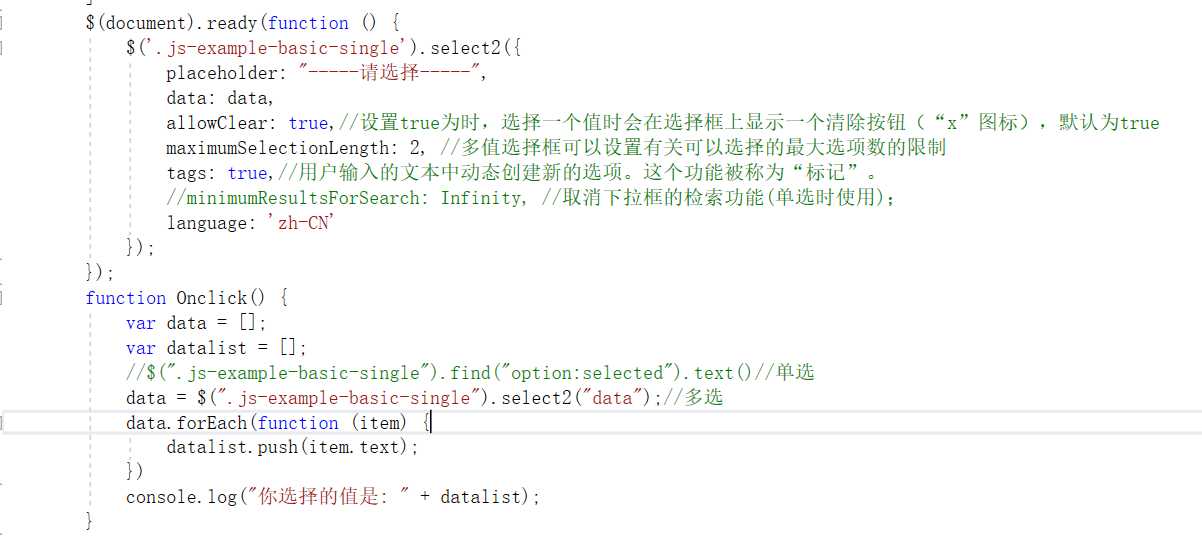
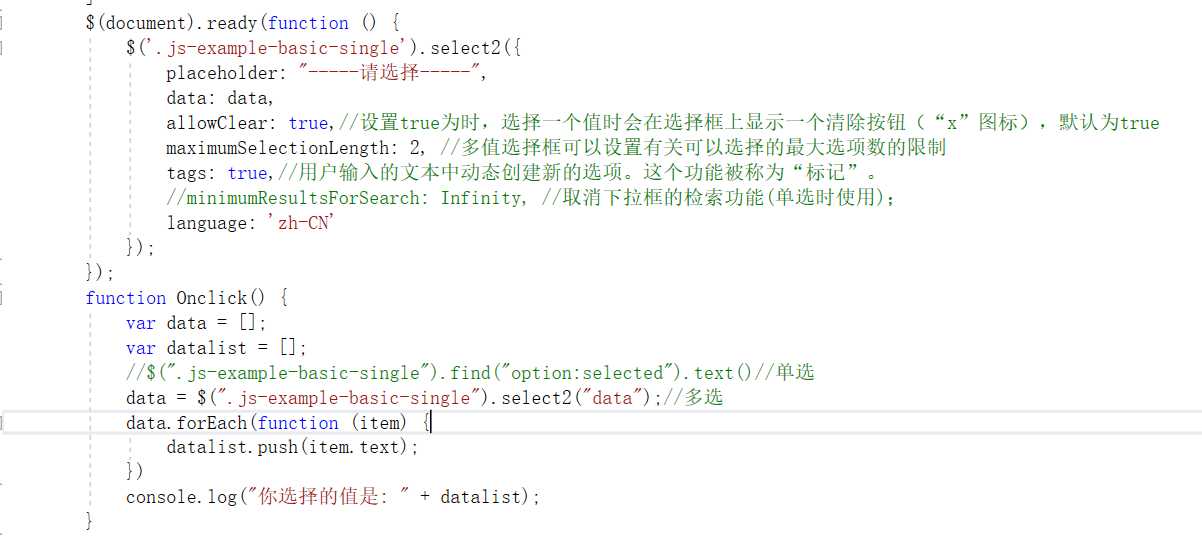
下面就是Select2的数据处理了:

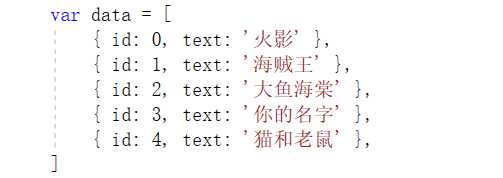
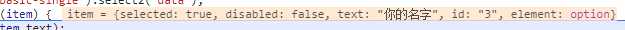
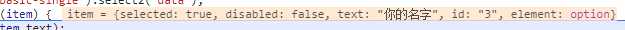
这里的item的数据为:

效果如下:


标签:sele 数据处理 图片 技术分享 class 单选 div bubuko 页面
想使用Select2组件必须引用:select2.min.css和select2.min.js两个文件:如下:

页面写法很简单:

在这里多选是没有搜索功能的,只有单选的时候才会有搜索功能。
Select2的数据源最起码得有Id和text两个字段

下面就是Select2的数据处理了:

这里的item的数据为:

效果如下:


标签:sele 数据处理 图片 技术分享 class 单选 div bubuko 页面
原文地址:https://www.cnblogs.com/yuanxinghuo/p/8119671.html