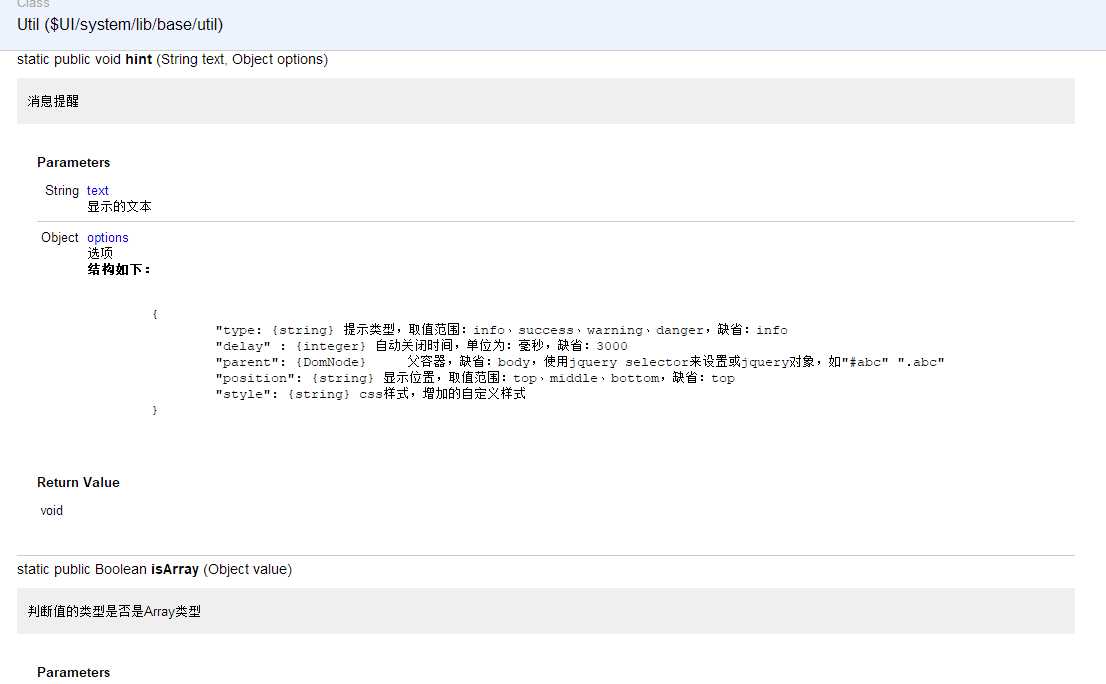
wex集成了Bootstraap框架,在这个方法实际上是套用了Bootstrap中的alerts
{ "type: {string} 提示类型,取值范围:info、success、warning、danger,缺省:info "delay" : {integer} 自动关闭时间,单位为:毫秒,缺省:3000 "parent": {DomNode} 父容器,缺省:body,使用jquery selector来设置或jquery对象,如"#abc" ".abc" "position": {string} 显示位置,取值范围:top、middle、bottom,缺省:top "style": {string} css样式,增加的自定义样式 }

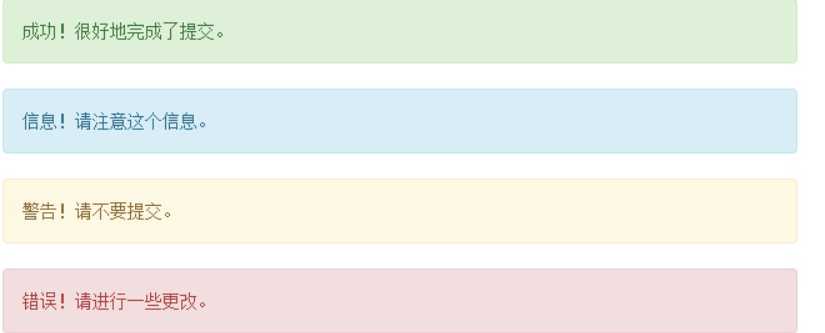
在Bootstrap中的用法是引入了Bootstrap的js文件后在div中设置警告类
<div class="alert alert-success">成功!很好地完成了提交。</div> <div class="alert alert-info">信息!请注意这个信息。</div> <div class="alert alert-warning">警告!请不要提交。</div> <div class="alert alert-danger">错误!请进行一些更改。</div>
实现效果如下,此外BootStrap的alerts可以进行关关闭以及链接的操作