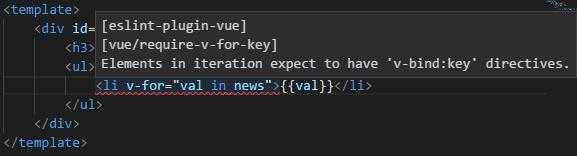
1.使用VS Code 出现如下问题,如图

Vue 2.2.0+的版本里,当在组件中使用v-for时,key是必须的。
2.更改vetur配置
vscode->文件->首选项->用户设置
找到 "vetur.validation.template" 改为false
"vetur.validation.template": false
标签:更改 解决 img div ati val jpg pre cti
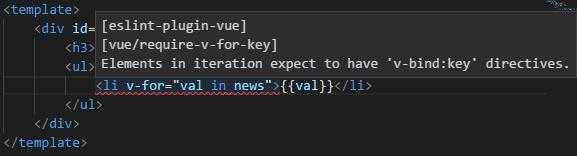
1.使用VS Code 出现如下问题,如图

Vue 2.2.0+的版本里,当在组件中使用v-for时,key是必须的。
2.更改vetur配置
vscode->文件->首选项->用户设置
找到 "vetur.validation.template" 改为false
"vetur.validation.template": false
标签:更改 解决 img div ati val jpg pre cti
原文地址:https://www.cnblogs.com/alantao/p/8473434.html