起初看到这种需求的时候,我是这个状态

对,我是拒绝的,人家echats画出来就是一个canvas,你让我怎么加...
但是,作为一个“有点追求的”前端,我得想招试试
总结下来,唯一的突破点就是echarts的配置了。
echarts配置项网址:http://echarts.baidu.com/option.html
最后果然被我找到了
一、先说x||y轴的文案处理:
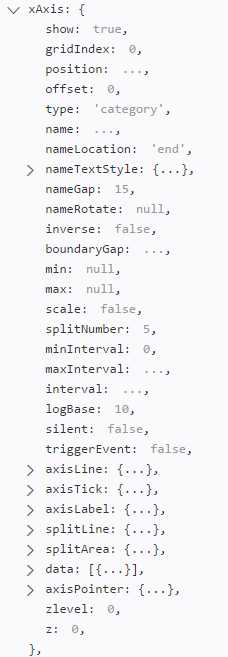
如图,x轴的配置也就都在这里了

而关于x轴文案的设置,就是这个axisLabel属性了

而跟内容有关的也就是这个formatter了,他有一个强大的回调函数,其参数value就是轴上显示的文案,
用这个万能的回调函数,还怕什么刁钻的效果是做不出来的!
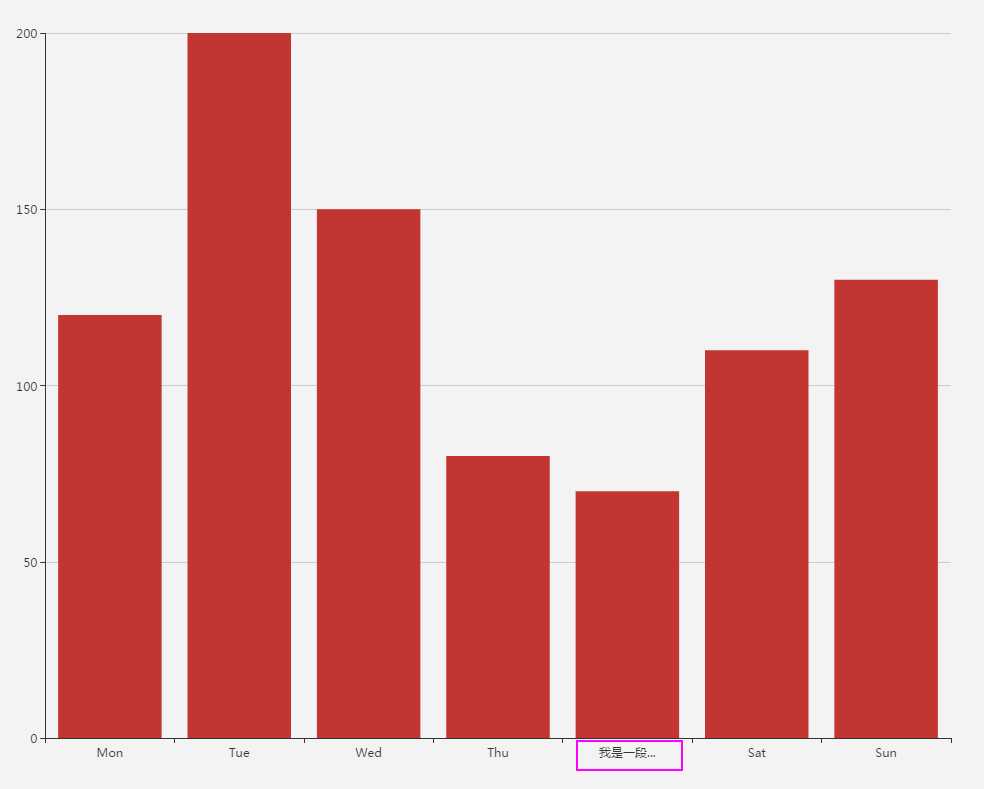
于是,一顿操作效果就出来了

代码如下:
1 axisLabel :
2 {
3 formatter : function (value)
4 {
5 let valueTxt = ‘‘;
6 if (value.length > 3) {
7 valueTxt = value.substring(0, 4) + ‘...‘;
8 }
9 else {
10 valueTxt = value;
11 }
12 return valueTxt ;
13 }
14 }
二、图表上提示文案加“...”
后来,饼图的数据提示文案也要求这个设置,这次我不慌了。

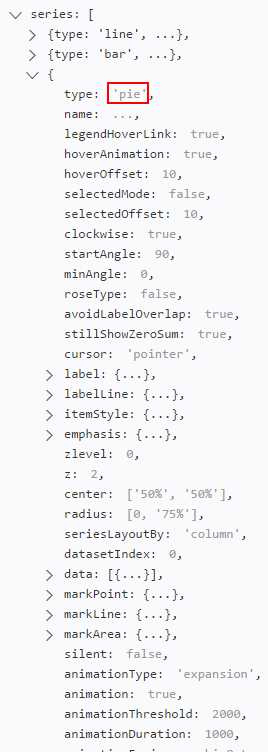
依照这个思路,我就去饼图配置项中找答案去了;

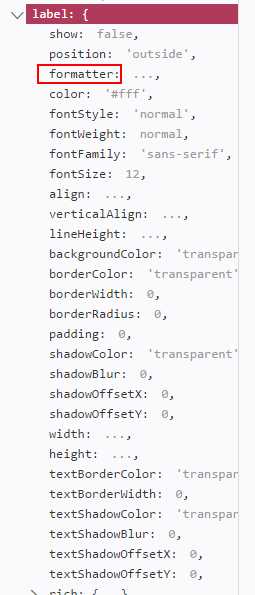
同理,负责显示文案的是label这个属性,那么提示内容肯定也是归他管的!
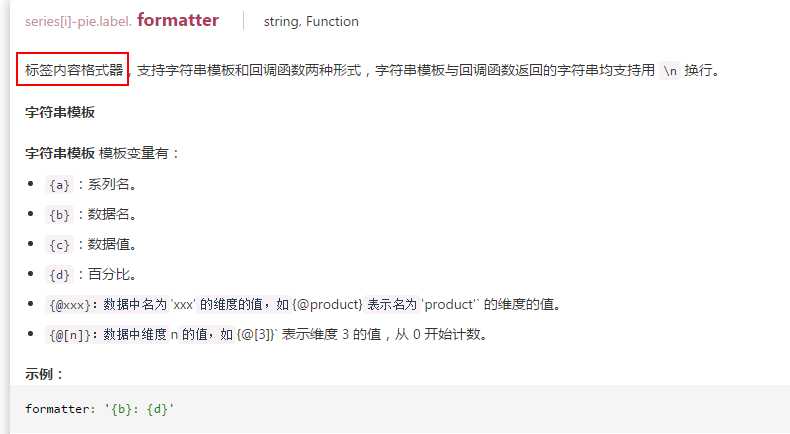
果然,让我找到了,这个强大的formatter!

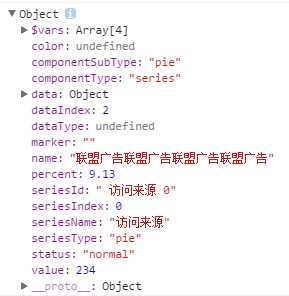
他也有强大的回调函数,返回的参数更是多!




其中,参数params的name属性就是要显示的文案
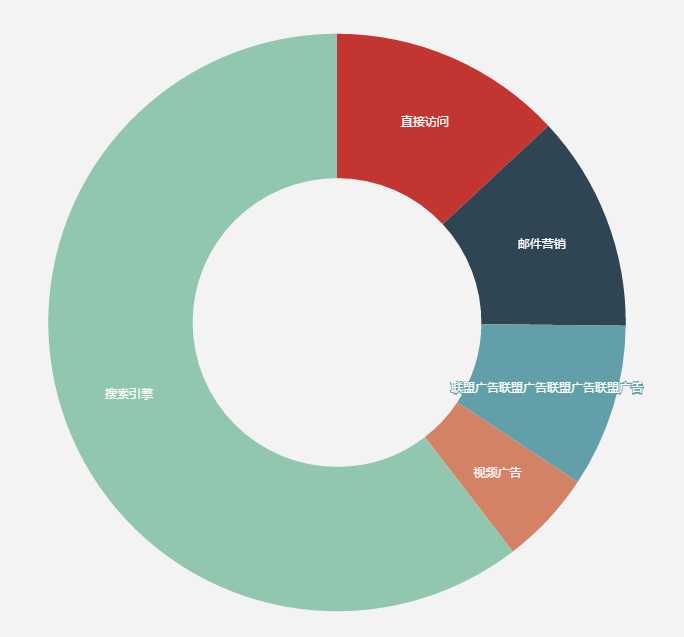
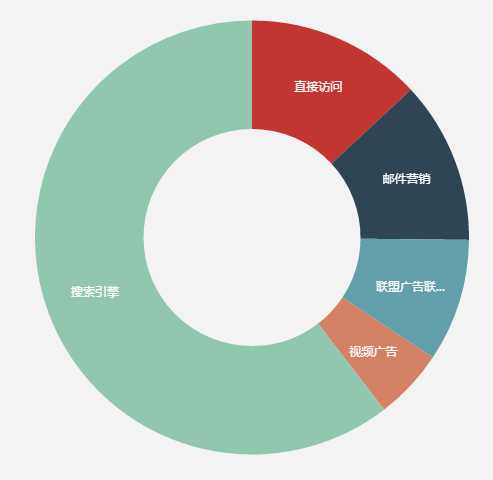
所以同理又是一段操作,效果也出来了:
代码如下:
1 label :
2 {
3 normal :
4 {
5 show : true, position : ‘inner‘,
6 formatter : function (params)
7 {
8 console.log(params) let newName = ‘‘;
9 if (params.name.length > 5) {
10 newName = params.name.substring(0, 5) + ‘...‘;
11 }
12 else {
13 newName = params.name;
14 }
15 return newName;
16 }
17 }
18 },

总结,依照这个思路,以后想要对提示文案啥的做任何"非人类"的创意设置,都是可以的了!
+1+1+1 ^_^
声明:
请尊重博客园原创精神,转载或使用图片请注明:
博主:xing.org1^
出处:http://www.cnblogs.com/padding1015/
