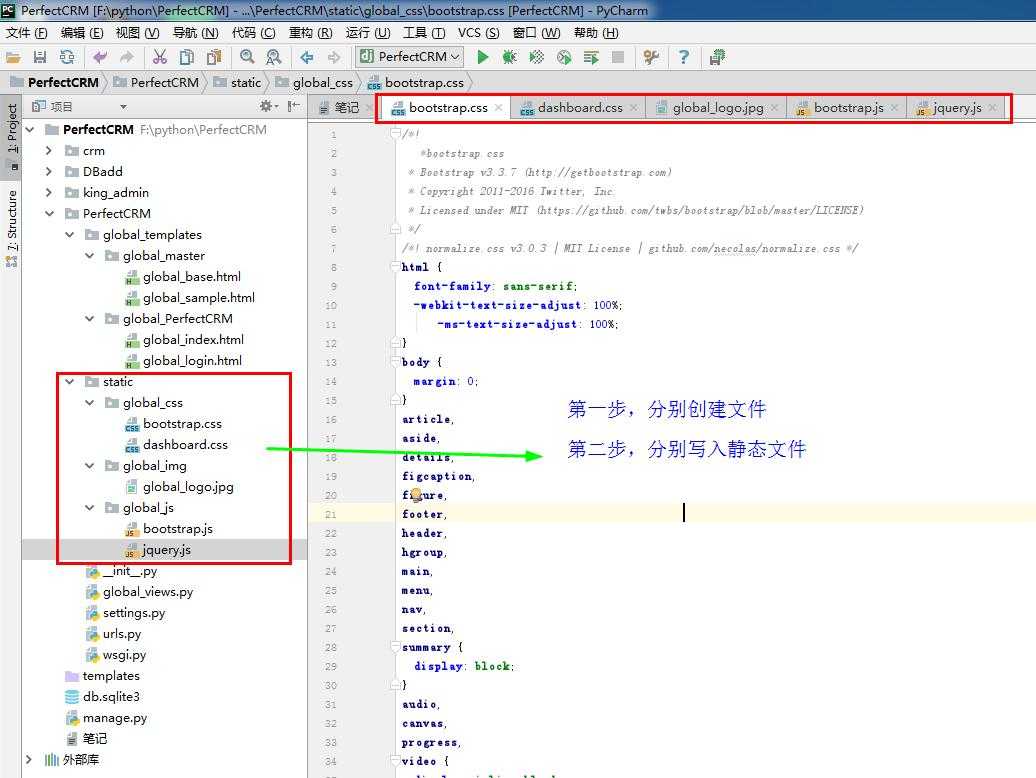
1 /*!
2 *bootstrap.css
3 * Bootstrap v3.3.7 (http://getbootstrap.com)
4 * Copyright 2011-2016 Twitter, Inc.
5 * Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE)
6 */
7 /*! normalize.css v3.0.3 | MIT License | github.com/necolas/normalize.css */
8 html {
9 font-family: sans-serif;
10 -webkit-text-size-adjust: 100%;
11 -ms-text-size-adjust: 100%;
12 }
13 body {
14 margin: 0;
15 }
16 article,
17 aside,
18 details,
19 figcaption,
20 figure,
21 footer,
22 header,
23 hgroup,
24 main,
25 menu,
26 nav,
27 section,
28 summary {
29 display: block;
30 }
31 audio,
32 canvas,
33 progress,
34 video {
35 display: inline-block;
36 vertical-align: baseline;
37 }
38 audio:not([controls]) {
39 display: none;
40 height: 0;
41 }
42 [hidden],
43 template {
44 display: none;
45 }
46 a {
47 background-color: transparent;
48 }
49 a:active,
50 a:hover {
51 outline: 0;
52 }
53 abbr[title] {
54 border-bottom: 1px dotted;
55 }
56 b,
57 strong {
58 font-weight: bold;
59 }
60 dfn {
61 font-style: italic;
62 }
63 h1 {
64 margin: .67em 0;
65 font-size: 2em;
66 }
67 mark {
68 color: #000;
69 background: #ff0;
70 }
71 small {
72 font-size: 80%;
73 }
74 sub,
75 sup {
76 position: relative;
77 font-size: 75%;
78 line-height: 0;
79 vertical-align: baseline;
80 }
81 sup {
82 top: -.5em;
83 }
84 sub {
85 bottom: -.25em;
86 }
87 img {
88 border: 0;
89 }
90 svg:not(:root) {
91 overflow: hidden;
92 }
93 figure {
94 margin: 1em 40px;
95 }
96 hr {
97 height: 0;
98 -webkit-box-sizing: content-box;
99 -moz-box-sizing: content-box;
100 box-sizing: content-box;
101 }
102 pre {
103 overflow: auto;
104 }
105 code,
106 kbd,
107 pre,
108 samp {
109 font-family: monospace, monospace;
110 font-size: 1em;
111 }
112 button,
113 input,
114 optgroup,
115 select,
116 textarea {
117 margin: 0;
118 font: inherit;
119 color: inherit;
120 }
121 button {
122 overflow: visible;
123 }
124 button,
125 select {
126 text-transform: none;
127 }
128 button,
129 html input[type="button"],
130 input[type="reset"],
131 input[type="submit"] {
132 -webkit-appearance: button;
133 cursor: pointer;
134 }
135 button[disabled],
136 html input[disabled] {
137 cursor: default;
138 }
139 button::-moz-focus-inner,
140 input::-moz-focus-inner {
141 padding: 0;
142 border: 0;
143 }
144 input {
145 line-height: normal;
146 }
147 input[type="checkbox"],
148 input[type="radio"] {
149 -webkit-box-sizing: border-box;
150 -moz-box-sizing: border-box;
151 box-sizing: border-box;
152 padding: 0;
153 }
154 input[type="number"]::-webkit-inner-spin-button,
155 input[type="number"]::-webkit-outer-spin-button {
156 height: auto;
157 }
158 input[type="search"] {
159 -webkit-box-sizing: content-box;
160 -moz-box-sizing: content-box;
161 box-sizing: content-box;
162 -webkit-appearance: textfield;
163 }
164 input[type="search"]::-webkit-search-cancel-button,
165 input[type="search"]::-webkit-search-decoration {
166 -webkit-appearance: none;
167 }
168 fieldset {
169 padding: .35em .625em .75em;
170 margin: 0 2px;
171 border: 1px solid #c0c0c0;
172 }
173 legend {
174 padding: 0;
175 border: 0;
176 }
177 textarea {
178 overflow: auto;
179 }
180 optgroup {
181 font-weight: bold;
182 }
183 table {
184 border-spacing: 0;
185 border-collapse: collapse;
186 }
187 td,
188 th {
189 padding: 0;
190 }
191 /*! Source: https://github.com/h5bp/html5-boilerplate/blob/master/src/css/main.css */
192 @media print {
193 *,
194 *:before,
195 *:after {
196 color: #000 !important;
197 text-shadow: none !important;
198 background: transparent !important;
199 -webkit-box-shadow: none !important;
200 box-shadow: none !important;
201 }
202 a,
203 a:visited {
204 text-decoration: underline;
205 }
206 a[href]:after {
207 content: " (" attr(href) ")";
208 }
209 abbr[title]:after {
210 content: " (" attr(title) ")";
211 }
212 a[href^="#"]:after,
213 a[href^="javascript:"]:after {
214 content: "";
215 }
216 pre,
217 blockquote {
218 border: 1px solid #999;
219
220 page-break-inside: avoid;
221 }
222 thead {
223 display: table-header-group;
224 }
225 tr,
226 img {
227 page-break-inside: avoid;
228 }
229 img {
230 max-width: 100% !important;
231 }
232 p,
233 h2,
234 h3 {
235 orphans: 3;
236 widows: 3;
237 }
238 h2,
239 h3 {
240 page-break-after: avoid;
241 }
242 .navbar {
243 display: none;
244 }
245 .btn > .caret,
246 .dropup > .btn > .caret {
247 border-top-color: #000 !important;
248 }
249 .label {
250 border: 1px solid #000;
251 }
252 .table {
253 border-collapse: collapse !important;
254 }
255 .table td,
256 .table th {
257 background-color: #fff !important;
258 }
259 .table-bordered th,
260 .table-bordered td {
261 border: 1px solid #ddd !important;
262 }
263 }
264 @font-face {
265 font-family: ‘Glyphicons Halflings‘;
266
267 src: url(‘../fonts/glyphicons-halflings-regular.eot‘);
268 src: url(‘../fonts/glyphicons-halflings-regular.eot?#iefix‘) format(‘embedded-opentype‘), url(‘../fonts/glyphicons-halflings-regular.woff2‘) format(‘woff2‘), url(‘../fonts/glyphicons-halflings-regular.woff‘) format(‘woff‘), url(‘../fonts/glyphicons-halflings-regular.ttf‘) format(‘truetype‘), url(‘../fonts/glyphicons-halflings-regular.svg#glyphicons_halflingsregular‘) format(‘svg‘);
269 }
270 .glyphicon {
271 position: relative;
272 top: 1px;
273 display: inline-block;
274 font-family: ‘Glyphicons Halflings‘;
275 font-style: normal;
276 font-weight: normal;
277 line-height: 1;
278
279 -webkit-font-smoothing: antialiased;
280 -moz-osx-font-smoothing: grayscale;
281 }
282 .glyphicon-asterisk:before {
283 content: "\002a";
284 }
285 .glyphicon-plus:before {
286 content: "\002b";
287 }
288 .glyphicon-euro:before,
289 .glyphicon-eur:before {
290 content: "\20ac";
291 }
292 .glyphicon-minus:before {
293 content: "\2212";
294 }
295 .glyphicon-cloud:before {
296 content: "\2601";
297 }
298 .glyphicon-envelope:before {
299 content: "\2709";
300 }
301 .glyphicon-pencil:before {
302 content: "\270f";
303 }
304 .glyphicon-glass:before {
305 content: "\e001";
306 }
307 .glyphicon-music:before {
308 content: "\e002";
309 }
310 .glyphicon-search:before {
311 content: "\e003";
312 }
313 .glyphicon-heart:before {
314 content: "\e005";
315 }
316 .glyphicon-star:before {
317 content: "\e006";
318 }
319 .glyphicon-star-empty:before {
320 content: "\e007";
321 }
322 .glyphicon-user:before {
323 content: "\e008";
324 }
325 .glyphicon-film:before {
326 content: "\e009";
327 }
328 .glyphicon-th-large:before {
329 content: "\e010";
330 }
331 .glyphicon-th:before {
332 content: "\e011";
333 }
334 .glyphicon-th-list:before {
335 content: "\e012";
336 }
337 .glyphicon-ok:before {
338 content: "\e013";
339 }
340 .glyphicon-remove:before {
341 content: "\e014";
342 }
343 .glyphicon-zoom-in:before {
344 content: "\e015";
345 }
346 .glyphicon-zoom-out:before {
347 content: "\e016";
348 }
349 .glyphicon-off:before {
350 content: "\e017";
351 }
352 .glyphicon-signal:before {
353 content: "\e018";
354 }
355 .glyphicon-cog:before {
356 content: "\e019";
357 }
358 .glyphicon-trash:before {
359 content: "\e020";
360 }
361 .glyphicon-home:before {
362 content: "\e021";
363 }
364 .glyphicon-file:before {
365 content: "\e022";
366 }
367 .glyphicon-time:before {
368 content: "\e023";
369 }
370 .glyphicon-road:before {
371 content: "\e024";
372 }
373 .glyphicon-download-alt:before {
374 content: "\e025";
375 }
376 .glyphicon-download:before {
377 content: "\e026";
378 }
379 .glyphicon-upload:before {
380 content: "\e027";
381 }
382 .glyphicon-inbox:before {
383 content: "\e028";
384 }
385 .glyphicon-play-circle:before {
386 content: "\e029";
387 }
388 .glyphicon-repeat:before {
389 content: "\e030";
390 }
391 .glyphicon-refresh:before {
392 content: "\e031";
393 }
394 .glyphicon-list-alt:before {
395 content: "\e032";
396 }
397 .glyphicon-lock:before {
398 content: "\e033";
399 }
400 .glyphicon-flag:before {
401 content: "\e034";
402 }
403 .glyphicon-headphones:before {
404 content: "\e035";
405 }
406 .glyphicon-volume-off:before {
407 content: "\e036";
408 }
409 .glyphicon-volume-down:before {
410 content: "\e037";
411 }
412 .glyphicon-volume-up:before {
413 content: "\e038";
414 }
415 .glyphicon-qrcode:before {
416 content: "\e039";
417 }
418 .glyphicon-barcode:before {
419 content: "\e040";
420 }
421 .glyphicon-tag:before {
422 content: "\e041";
423 }
424 .glyphicon-tags:before {
425 content: "\e042";
426 }
427 .glyphicon-book:before {
428 content: "\e043";
429 }
430 .glyphicon-bookmark:before {
431 content: "\e044";
432 }
433 .glyphicon-print:before {
434 content: "\e045";
435 }
436 .glyphicon-camera:before {
437 content: "\e046";
438 }
439 .glyphicon-font:before {
440 content: "\e047";
441 }
442 .glyphicon-bold:before {
443 content: "\e048";
444 }
445 .glyphicon-italic:before {
446 content: "\e049";
447 }
448 .glyphicon-text-height:before {
449 content: "\e050";
450 }
451 .glyphicon-text-width:before {
452 content: "\e051";
453 }
454 .glyphicon-align-left:before {
455 content: "\e052";
456 }
457 .glyphicon-align-center:before {
458 content: "\e053";
459 }
460 .glyphicon-align-right:before {
461 content: "\e054";
462 }
463 .glyphicon-align-justify:before {
464 content: "\e055";
465 }
466 .glyphicon-list:before {
467 content: "\e056";
468 }
469 .glyphicon-indent-left:before {
470 content: "\e057";
471 }
472 .glyphicon-indent-right:before {
473 content: "\e058";
474 }
475 .glyphicon-facetime-video:before {
476 content: "\e059";
477 }
478 .glyphicon-picture:before {
479 content: "\e060";
480 }
481 .glyphicon-map-marker:before {
482 content: "\e062";
483 }
484 .glyphicon-adjust:before {
485 content: "\e063";
486 }
487 .glyphicon-tint:before {
488 content: "\e064";
489 }
490 .glyphicon-edit:before {
491 content: "\e065";
492 }
493 .glyphicon-share:before {
494 content: "\e066";
495 }
496 .glyphicon-check:before {
497 content: "\e067";
498 }
499 .glyphicon-move:before {
500 content: "\e068";
501 }
502 .glyphicon-step-backward:before {
503 content: "\e069";
504 }
505 .glyphicon-fast-backward:before {
506 content: "\e070";
507 }
508 .glyphicon-backward:before {
509 content: "\e071";
510 }
511 .glyphicon-play:before {
512 content: "\e072";
513 }
514 .glyphicon-pause:before {
515 content: "\e073";
516 }
517 .glyphicon-stop:before {
518 content: "\e074";
519 }
520 .glyphicon-forward:before {
521 content: "\e075";
522 }
523 .glyphicon-fast-forward:before {
524 content: "\e076";
525 }
526 .glyphicon-step-forward:before {
527 content: "\e077";
528 }
529 .glyphicon-eject:before {
530 content: "\e078";
531 }
532 .glyphicon-chevron-left:before {
533 content: "\e079";
534 }
535 .glyphicon-chevron-right:before {
536 content: "\e080";
537 }
538 .glyphicon-plus-sign:before {
539 content: "\e081";
540 }
541 .glyphicon-minus-sign:before {
542 content: "\e082";
543 }
544 .glyphicon-remove-sign:before {
545 content: "\e083";
546 }
547 .glyphicon-ok-sign:before {
548 content: "\e084";
549 }
550 .glyphicon-question-sign:before {
551 content: "\e085";
552 }
553 .glyphicon-info-sign:before {
554 content: "\e086";
555 }
556 .glyphicon-screenshot:before {
557 content: "\e087";
558 }
559 .glyphicon-remove-circle:before {
560 content: "\e088";
561 }
562 .glyphicon-ok-circle:before {
563 content: "\e089";
564 }
565 .glyphicon-ban-circle:before {
566 content: "\e090";
567 }
568 .glyphicon-arrow-left:before {
569 content: "\e091";
570 }
571 .glyphicon-arrow-right:before {
572 content: "\e092";
573 }
574 .glyphicon-arrow-up:before {
575 content: "\e093";
576 }
577 .glyphicon-arrow-down:before {
578 content: "\e094";
579 }
580 .glyphicon-share-alt:before {
581 content: "\e095";
582 }
583 .glyphicon-resize-full:before {
584 content: "\e096";
585 }
586 .glyphicon-resize-small:before {
587 content: "\e097";
588 }
589 .glyphicon-exclamation-sign:before {
590 content: "\e101";
591 }
592 .glyphicon-gift:before {
593 content: "\e102";
594 }
595 .glyphicon-leaf:before {
596 content: "\e103";
597 }
598 .glyphicon-fire:before {
599 content: "\e104";
600 }
601 .glyphicon-eye-open:before {
602 content: "\e105";
603 }
604 .glyphicon-eye-close:before {
605 content: "\e106";
606 }
607 .glyphicon-warning-sign:before {
608 content: "\e107";
609 }
610 .glyphicon-plane:before {
611 content: "\e108";
612 }
613 .glyphicon-calendar:before {
614 content: "\e109";
615 }
616 .glyphicon-random:before {
617 content: "\e110";
618 }
619 .glyphicon-comment:before {
620 content: "\e111";
621 }
622 .glyphicon-magnet:before {
623 content: "\e112";
624 }
625 .glyphicon-chevron-up:before {
626 content: "\e113";
627 }
628 .glyphicon-chevron-down:before {
629 content: "\e114";
630 }
631 .glyphicon-retweet:before {
632 content: "\e115";
633 }
634 .glyphicon-shopping-cart:before {
635 content: "\e116";
636 }
637 .glyphicon-folder-close:before {
638 content: "\e117";
639 }
640 .glyphicon-folder-open:before {
641 content: "\e118";
642 }
643 .glyphicon-resize-vertical:before {
644 content: "\e119";
645 }
646 .glyphicon-resize-horizontal:before {
647 content: "\e120";
648 }
649 .glyphicon-hdd:before {
650 content: "\e121";
651 }
652 .glyphicon-bullhorn:before {
653 content: "\e122";
654 }
655 .glyphicon-bell:before {
656 content: "\e123";
657 }
658 .glyphicon-certificate:before {
659 content: "\e124";
660 }
661 .glyphicon-thumbs-up:before {
662 content: "\e125";
663 }
664 .glyphicon-thumbs-down:before {
665 content: "\e126";
666 }
667 .glyphicon-hand-right:before {
668 content: "\e127";
669 }
670 .glyphicon-hand-left:before {
671 content: "\e128";
672 }
673 .glyphicon-hand-up:before {
674 content: "\e129";
675 }
676 .glyphicon-hand-down:before {
677 content: "\e130";
678 }
679 .glyphicon-circle-arrow-right:before {
680 content: "\e131";
681 }
682 .glyphicon-circle-arrow-left:before {
683 content: "\e132";
684 }
685 .glyphicon-circle-arrow-up:before {
686 content: "\e133";
687 }
688 .glyphicon-circle-arrow-down:before {
689 content: "\e134";
690 }
691 .glyphicon-globe:before {
692 content: "\e135";
693 }
694 .glyphicon-wrench:before {
695 content: "\e136";
696 }
697 .glyphicon-tasks:before {
698 content: "\e137";
699 }
700 .glyphicon-filter:before {
701 content: "\e138";
702 }
703 .glyphicon-briefcase:before {
704 content: "\e139";
705 }
706 .glyphicon-fullscreen:before {
707 content: "\e140";
708 }
709 .glyphicon-dashboard:before {
710 content: "\e141";
711 }
712 .glyphicon-paperclip:before {
713 content: "\e142";
714 }
715 .glyphicon-heart-empty:before {
716 content: "\e143";
717 }
718 .glyphicon-link:before {
719 content: "\e144";
720 }
721 .glyphicon-phone:before {
722 content: "\e145";
723 }
724 .glyphicon-pushpin:before {
725 content: "\e146";
726 }
727 .glyphicon-usd:before {
728 content: "\e148";
729 }
730 .glyphicon-gbp:before {
731 content: "\e149";
732 }
733 .glyphicon-sort:before {
734 content: "\e150";
735 }
736 .glyphicon-sort-by-alphabet:before {
737 content: "\e151";
738 }
739 .glyphicon-sort-by-alphabet-alt:before {
740 content: "\e152";
741 }
742 .glyphicon-sort-by-order:before {
743 content: "\e153";
744 }
745 .glyphicon-sort-by-order-alt:before {
746 content: "\e154";
747 }
748 .glyphicon-sort-by-attributes:before {
749 content: "\e155";
750 }
751 .glyphicon-sort-by-attributes-alt:before {
752 content: "\e156";
753 }
754 .glyphicon-unchecked:before {
755 content: "\e157";
756 }
757 .glyphicon-expand:before {
758 content: "\e158";
759 }
760 .glyphicon-collapse-down:before {
761 content: "\e159";
762 }
763 .glyphicon-collapse-up:before {
764 content: "\e160";
765 }
766 .glyphicon-log-in:before {
767 content: "\e161";
768 }
769 .glyphicon-flash:before {
770 content: "\e162";
771 }
772 .glyphicon-log-out:before {
773 content: "\e163";
774 }
775 .glyphicon-new-window:before {
776 content: "\e164";
777 }
778 .glyphicon-record:before {
779 content: "\e165";
780 }
781 .glyphicon-save:before {
782 content: "\e166";
783 }
784 .glyphicon-open:before {
785 content: "\e167";
786 }
787 .glyphicon-saved:before {
788 content: "\e168";
789 }
790 .glyphicon-import:before {
791 content: "\e169";
792 }
793 .glyphicon-export:before {
794 content: "\e170";
795 }
796 .glyphicon-send:before {
797 content: "\e171";
798 }
799 .glyphicon-floppy-disk:before {
800 content: "\e172";
801 }
802 .glyphicon-floppy-saved:before {
803 content: "\e173";
804 }
805 .glyphicon-floppy-remove:before {
806 content: "\e174";
807 }
808 .glyphicon-floppy-save:before {
809 content: "\e175";
810 }
811 .glyphicon-floppy-open:before {
812 content: "\e176";
813 }
814 .glyphicon-credit-card:before {
815 content: "\e177";
816 }
817 .glyphicon-transfer:before {
818 content: "\e178";
819 }
820 .glyphicon-cutlery:before {
821 content: "\e179";
822 }
823 .glyphicon-header:before {
824 content: "\e180";
825 }
826 .glyphicon-compressed:before {
827 content: "\e181";
828 }
829 .glyphicon-earphone:before {
830 content: "\e182";
831 }
832 .glyphicon-phone-alt:before {
833 content: "\e183";
834 }
835 .glyphicon-tower:before {
836 content: "\e184";
837 }
838 .glyphicon-stats:before {
839 content: "\e185";
840 }
841 .glyphicon-sd-video:before {
842 content: "\e186";
843 }
844 .glyphicon-hd-video:before {
845 content: "\e187";
846 }
847 .glyphicon-subtitles:before {
848 content: "\e188";
849 }
850 .glyphicon-sound-stereo:before {
851 content: "\e189";
852 }
853 .glyphicon-sound-dolby:before {
854 content: "\e190";
855 }
856 .glyphicon-sound-5-1:before {
857 content: "\e191";
858 }
859 .glyphicon-sound-6-1:before {
860 content: "\e192";
861 }
862 .glyphicon-sound-7-1:before {
863 content: "\e193";
864 }
865 .glyphicon-copyright-mark:before {
866 content: "\e194";
867 }
868 .glyphicon-registration-mark:before {
869 content: "\e195";
870 }
871 .glyphicon-cloud-download:before {
872 content: "\e197";
873 }
874 .glyphicon-cloud-upload:before {
875 content: "\e198";
876 }
877 .glyphicon-tree-conifer:before {
878 content: "\e199";
879 }
880 .glyphicon-tree-deciduous:before {
881 content: "\e200";
882 }
883 .glyphicon-cd:before {
884 content: "\e201";
885 }
886 .glyphicon-save-file:before {
887 content: "\e202";
888 }
889 .glyphicon-open-file:before {
890 content: "\e203";
891 }
892 .glyphicon-level-up:before {
893 content: "\e204";
894 }
895 .glyphicon-copy:before {
896 content: "\e205";
897 }
898 .glyphicon-paste:before {
899 content: "\e206";
900 }
901 .glyphicon-alert:before {
902 content: "\e209";
903 }
904 .glyphicon-equalizer:before {
905 content: "\e210";
906 }
907 .glyphicon-king:before {
908 content: "\e211";
909 }
910 .glyphicon-queen:before {
911 content: "\e212";
912 }
913 .glyphicon-pawn:before {
914 content: "\e213";
915 }
916 .glyphicon-bishop:before {
917 content: "\e214";
918 }
919 .glyphicon-knight:before {
920 content: "\e215";
921 }
922 .glyphicon-baby-formula:before {
923 content: "\e216";
924 }
925 .glyphicon-tent:before {
926 content: "\26fa";
927 }
928 .glyphicon-blackboard:before {
929 content: "\e218";
930 }
931 .glyphicon-bed:before {
932 content: "\e219";
933 }
934 .glyphicon-apple:before {
935 content: "\f8ff";
936 }
937 .glyphicon-erase:before {
938 content: "\e221";
939 }
940 .glyphicon-hourglass:before {
941 content: "\231b";
942 }
943 .glyphicon-lamp:before {
944 content: "\e223";
945 }
946 .glyphicon-duplicate:before {
947 content: "\e224";
948 }
949 .glyphicon-piggy-bank:before {
950 content: "\e225";
951 }
952 .glyphicon-scissors:before {
953 content: "\e226";
954 }
955 .glyphicon-bitcoin:before {
956 content: "\e227";
957 }
958 .glyphicon-btc:before {
959 content: "\e227";
960 }
961 .glyphicon-xbt:before {
962 content: "\e227";
963 }
964 .glyphicon-yen:before {
965 content: "\00a5";
966 }
967 .glyphicon-jpy:before {
968 content: "\00a5";
969 }
970 .glyphicon-ruble:before {
971 content: "\20bd";
972 }
973 .glyphicon-rub:before {
974 content: "\20bd";
975 }
976 .glyphicon-scale:before {
977 content: "\e230";
978 }
979 .glyphicon-ice-lolly:before {
980 content: "\e231";
981 }
982 .glyphicon-ice-lolly-tasted:before {
983 content: "\e232";
984 }
985 .glyphicon-education:before {
986 content: "\e233";
987 }
988 .glyphicon-option-horizontal:before {
989 content: "\e234";
990 }
991 .glyphicon-option-vertical:before {
992 content: "\e235";
993 }
994 .glyphicon-menu-hamburger:before {
995 content: "\e236";
996 }
997 .glyphicon-modal-window:before {
998 content: "\e237";
999 }
1000 .glyphicon-oil:before {
1001 content: "\e238";
1002 }
1003 .glyphicon-grain:before {
1004 content: "\e239";
1005 }
1006 .glyphicon-sunglasses:before {
1007 content: "\e240";
1008 }
1009 .glyphicon-text-size:before {
1010 content: "\e241";
1011 }
1012 .glyphicon-text-color:before {
1013 content: "\e242";
1014 }
1015 .glyphicon-text-background:before {
1016 content: "\e243";
1017 }
1018 .glyphicon-object-align-top:before {
1019 content: "\e244";
1020 }
1021 .glyphicon-object-align-bottom:before {
1022 content: "\e245";
1023 }
1024 .glyphicon-object-align-horizontal:before {
1025 content: "\e246";
1026 }
1027 .glyphicon-object-align-left:before {
1028 content: "\e247";
1029 }
1030 .glyphicon-object-align-vertical:before {
1031 content: "\e248";
1032 }
1033 .glyphicon-object-align-right:before {
1034 content: "\e249";
1035 }
1036 .glyphicon-triangle-right:before {
1037 content: "\e250";
1038 }
1039 .glyphicon-triangle-left:before {
1040 content: "\e251";
1041 }
1042 .glyphicon-triangle-bottom:before {
1043 content: "\e252";
1044 }
1045 .glyphicon-triangle-top:before {
1046 content: "\e253";
1047 }
1048 .glyphicon-console:before {
1049 content: "\e254";
1050 }
1051 .glyphicon-superscript:before {
1052 content: "\e255";
1053 }
1054 .glyphicon-subscript:before {
1055 content: "\e256";
1056 }
1057 .glyphicon-menu-left:before {
1058 content: "\e257";
1059 }
1060 .glyphicon-menu-right:before {
1061 content: "\e258";
1062 }
1063 .glyphicon-menu-down:before {
1064 content: "\e259";
1065 }
1066 .glyphicon-menu-up:before {
1067 content: "\e260";
1068 }
1069 * {
1070 -webkit-box-sizing: border-box;
1071 -moz-box-sizing: border-box;
1072 box-sizing: border-box;
1073 }
1074 *:before,
1075 *:after {
1076 -webkit-box-sizing: border-box;
1077 -moz-box-sizing: border-box;
1078 box-sizing: border-box;
1079 }
1080 html {
1081 font-size: 10px;
1082
1083 -webkit-tap-highlight-color: rgba(0, 0, 0, 0);
1084 }
1085 body {
1086 font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
1087 font-size: 14px;
1088 line-height: 1.42857143;
1089 color: #333;
1090 background-color: #fff;
1091 }
1092 input,
1093 button,
1094 select,
1095 textarea {
1096 font-family: inherit;
1097 font-size: inherit;
1098 line-height: inherit;
1099 }
1100 a {
1101 color: #337ab7;
1102 text-decoration: none;
1103 }
1104 a:hover,
1105 a:focus {
1106 color: #23527c;
1107 text-decoration: underline;
1108 }
1109 a:focus {
1110 outline: 5px auto -webkit-focus-ring-color;
1111 outline-offset: -2px;
1112 }
1113 figure {
1114 margin: 0;
1115 }
1116 img {
1117 vertical-align: middle;
1118 }
1119 .img-responsive,
1120 .thumbnail > img,
1121 .thumbnail a > img,
1122 .carousel-inner > .item > img,
1123 .carousel-inner > .item > a > img {
1124 display: block;
1125 max-width: 100%;
1126 height: auto;
1127 }
1128 .img-rounded {
1129 border-radius: 6px;
1130 }
1131 .img-thumbnail {
1132 display: inline-block;
1133 max-width: 100%;
1134 height: auto;
1135 padding: 4px;
1136 line-height: 1.42857143;
1137 background-color: #fff;
1138 border: 1px solid #ddd;
1139 border-radius: 4px;
1140 -webkit-transition: all .2s ease-in-out;
1141 -o-transition: all .2s ease-in-out;
1142 transition: all .2s ease-in-out;
1143 }
1144 .img-circle {
1145 border-radius: 50%;
1146 }
1147 hr {
1148 margin-top: 20px;
1149 margin-bottom: 20px;
1150 border: 0;
1151 border-top: 1px solid #eee;
1152 }
1153 .sr-only {
1154 position: absolute;
1155 width: 1px;
1156 height: 1px;
1157 padding: 0;
1158 margin: -1px;
1159 overflow: hidden;
1160 clip: rect(0, 0, 0, 0);
1161 border: 0;
1162 }
1163 .sr-only-focusable:active,
1164 .sr-only-focusable:focus {
1165 position: static;
1166 width: auto;
1167 height: auto;
1168 margin: 0;
1169 overflow: visible;
1170 clip: auto;
1171 }
1172 [role="button"] {
1173 cursor: pointer;
1174 }
1175 h1,
1176 h2,
1177 h3,
1178 h4,
1179 h5,
1180 h6,
1181 .h1,
1182 .h2,
1183 .h3,
1184 .h4,
1185 .h5,
1186 .h6 {
1187 font-family: inherit;
1188 font-weight: 500;
1189 line-height: 1.1;
1190 color: inherit;
1191 }
1192 h1 small,
1193 h2 small,
1194 h3 small,
1195 h4 small,
1196 h5 small,
1197 h6 small,
1198 .h1 small,
1199 .h2 small,
1200 .h3 small,
1201 .h4 small,
1202 .h5 small,
1203 .h6 small,
1204 h1 .small,
1205 h2 .small,
1206 h3 .small,
1207 h4 .small,
1208 h5 .small,
1209 h6 .small,
1210 .h1 .small,
1211 .h2 .small,
1212 .h3 .small,
1213 .h4 .small,
1214 .h5 .small,
1215 .h6 .small {
1216 font-weight: normal;
1217 line-height: 1;
1218 color: #777;
1219 }
1220 h1,
1221 .h1,
1222 h2,
1223 .h2,
1224 h3,
1225 .h3 {
1226 margin-top: 20px;
1227 margin-bottom: 10px;
1228 }
1229 h1 small,
1230 .h1 small,
1231 h2 small,
1232 .h2 small,
1233 h3 small,
1234 .h3 small,
1235 h1 .small,
1236 .h1 .small,
1237 h2 .small,
1238 .h2 .small,
1239 h3 .small,
1240 .h3 .small {
1241 font-size: 65%;
1242 }
1243 h4,
1244 .h4,
1245 h5,
1246 .h5,
1247 h6,
1248 .h6 {
1249 margin-top: 10px;
1250 margin-bottom: 10px;
1251 }
1252 h4 small,
1253 .h4 small,
1254 h5 small,
1255 .h5 small,
1256 h6 small,
1257 .h6 small,
1258 h4 .small,
1259 .h4 .small,
1260 h5 .small,
1261 .h5 .small,
1262 h6 .small,
1263 .h6 .small {
1264 font-size: 75%;
1265 }
1266 h1,
1267 .h1 {
1268 font-size: 36px;
1269 }
1270 h2,
1271 .h2 {
1272 font-size: 30px;
1273 }
1274 h3,
1275 .h3 {
1276 font-size: 24px;
1277 }
1278 h4,
1279 .h4 {
1280 font-size: 18px;
1281 }
1282 h5,
1283 .h5 {
1284 font-size: 14px;
1285 }
1286 h6,
1287 .h6 {
1288 font-size: 12px;
1289 }
1290 p {
1291 margin: 0 0 10px;
1292 }
1293 .lead {
1294 margin-bottom: 20px;
1295 font-size: 16px;
1296 font-weight: 300;
1297 line-height: 1.4;
1298 }
1299 @media (min-width: 768px) {
1300 .lead {
1301 font-size: 21px;
1302 }
1303 }
1304 small,
1305 .small {
1306 font-size: 85%;
1307 }
1308 mark,
1309 .mark {
1310 padding: .2em;
1311 background-color: #fcf8e3;
1312 }
1313 .text-left {
1314 text-align: left;
1315 }
1316 .text-right {
1317 text-align: right;
1318 }
1319 .text-center {
1320 text-align: center;
1321 }
1322 .text-justify {
1323 text-align: justify;
1324 }
1325 .text-nowrap {
1326 white-space: nowrap;
1327 }
1328 .text-lowercase {
1329 text-transform: lowercase;
1330 }
1331 .text-uppercase {
1332 text-transform: uppercase;
1333 }
1334 .text-capitalize {
1335 text-transform: capitalize;
1336 }
1337 .text-muted {
1338 color: #777;
1339 }
1340 .text-primary {
1341 color: #337ab7;
1342 }
1343 a.text-primary:hover,
1344 a.text-primary:focus {
1345 color: #286090;
1346 }
1347 .text-success {
1348 color: #3c763d;
1349 }
1350 a.text-success:hover,
1351 a.text-success:focus {
1352 color: #2b542c;
1353 }
1354 .text-info {
1355 color: #31708f;
1356 }
1357 a.text-info:hover,
1358 a.text-info:focus {
1359 color: #245269;
1360 }
1361 .text-warning {
1362 color: #8a6d3b;
1363 }
1364 a.text-warning:hover,
1365 a.text-warning:focus {
1366 color: #66512c;
1367 }
1368 .text-danger {
1369 color: #a94442;
1370 }
1371 a.text-danger:hover,
1372 a.text-danger:focus {
1373 color: #843534;
1374 }
1375 .bg-primary {
1376 color: #fff;
1377 background-color: #337ab7;
1378 }
1379 a.bg-primary:hover,
1380 a.bg-primary:focus {
1381 background-color: #286090;
1382 }
1383 .bg-success {
1384 background-color: #dff0d8;
1385 }
1386 a.bg-success:hover,
1387 a.bg-success:focus {
1388 background-color: #c1e2b3;
1389 }
1390 .bg-info {
1391 background-color: #d9edf7;
1392 }
1393 a.bg-info:hover,
1394 a.bg-info:focus {
1395 background-color: #afd9ee;
1396 }
1397 .bg-warning {
1398 background-color: #fcf8e3;
1399 }
1400 a.bg-warning:hover,
1401 a.bg-warning:focus {
1402 background-color: #f7ecb5;
1403 }
1404 .bg-danger {
1405 background-color: #f2dede;
1406 }
1407 a.bg-danger:hover,
1408 a.bg-danger:focus {
1409 background-color: #e4b9b9;
1410 }
1411 .page-header {
1412 padding-bottom: 9px;
1413 margin: 40px 0 20px;
1414 border-bottom: 1px solid #eee;
1415 }
1416 ul,
1417 ol {
1418 margin-top: 0;
1419 margin-bottom: 10px;
1420 }
1421 ul ul,
1422 ol ul,
1423 ul ol,
1424 ol ol {
1425 margin-bottom: 0;
1426 }
1427 .list-unstyled {
1428 padding-left: 0;
1429 list-style: none;
1430 }
1431 .list-inline {
1432 padding-left: 0;
1433 margin-left: -5px;
1434 list-style: none;
1435 }
1436 .list-inline > li {
1437 display: inline-block;
1438 padding-right: 5px;
1439 padding-left: 5px;
1440 }
1441 dl {
1442 margin-top: 0;
1443 margin-bottom: 20px;
1444 }
1445 dt,
1446 dd {
1447 line-height: 1.42857143;
1448 }
1449 dt {
1450 font-weight: bold;
1451 }
1452 dd {
1453 margin-left: 0;
1454 }
1455 @media (min-width: 768px) {
1456 .dl-horizontal dt {
1457 float: left;
1458 width: 160px;
1459 overflow: hidden;
1460 clear: left;
1461 text-align: right;
1462 text-overflow: ellipsis;
1463 white-space: nowrap;
1464 }
1465 .dl-horizontal dd {
1466 margin-left: 180px;
1467 }
1468 }
1469 abbr[title],
1470 abbr[data-original-title] {
1471 cursor: help;
1472 border-bottom: 1px dotted #777;
1473 }
1474 .initialism {
1475 font-size: 90%;
1476 text-transform: uppercase;
1477 }
1478 blockquote {
1479 padding: 10px 20px;
1480 margin: 0 0 20px;
1481 font-size: 17.5px;
1482 border-left: 5px solid #eee;
1483 }
1484 blockquote p:last-child,
1485 blockquote ul:last-child,
1486 blockquote ol:last-child {
1487 margin-bottom: 0;
1488 }
1489 blockquote footer,
1490 blockquote small,
1491 blockquote .small {
1492 display: block;
1493 font-size: 80%;
1494 line-height: 1.42857143;
1495 color: #777;
1496 }
1497 blockquote footer:before,
1498 blockquote small:before,
1499 blockquote .small:before {
1500 content: ‘\2014 \00A0‘;
1501 }
1502 .blockquote-reverse,
1503 blockquote.pull-right {
1504 padding-right: 15px;
1505 padding-left: 0;
1506 text-align: right;
1507 border-right: 5px solid #eee;
1508 border-left: 0;
1509 }
1510 .blockquote-reverse footer:before,
1511 blockquote.pull-right footer:before,
1512 .blockquote-reverse small:before,
1513 blockquote.pull-right small:before,
1514 .blockquote-reverse .small:before,
1515 blockquote.pull-right .small:before {
1516 content: ‘‘;
1517 }
1518 .blockquote-reverse footer:after,
1519 blockquote.pull-right footer:after,
1520 .blockquote-reverse small:after,
1521 blockquote.pull-right small:after,
1522 .blockquote-reverse .small:after,
1523 blockquote.pull-right .small:after {
1524 content: ‘\00A0 \2014‘;
1525 }
1526 address {
1527 margin-bottom: 20px;
1528 font-style: normal;
1529 line-height: 1.42857143;
1530 }
1531 code,
1532 kbd,
1533 pre,
1534 samp {
1535 font-family: Menlo, Monaco, Consolas, "Courier New", monospace;
1536 }
1537 code {
1538 padding: 2px 4px;
1539 font-size: 90%;
1540 color: #c7254e;
1541 background-color: #f9f2f4;
1542 border-radius: 4px;
1543 }
1544 kbd {
1545 padding: 2px 4px;
1546 font-size: 90%;
1547 color: #fff;
1548 background-color: #333;
1549 border-radius: 3px;
1550 -webkit-box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .25);
1551 box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .25);
1552 }
1553 kbd kbd {
1554 padding: 0;
1555 font-size: 100%;
1556 font-weight: bold;
1557 -webkit-box-shadow: none;
1558 box-shadow: none;
1559 }
1560 pre {
1561 display: block;
1562 padding: 9.5px;
1563 margin: 0 0 10px;
1564 font-size: 13px;
1565 line-height: 1.42857143;
1566 color: #333;
1567 word-break: break-all;
1568 word-wrap: break-word;
1569 background-color: #f5f5f5;
1570 border: 1px solid #ccc;
1571 border-radius: 4px;
1572 }
1573 pre code {
1574 padding: 0;
1575 font-size: inherit;
1576 color: inherit;
1577 white-space: pre-wrap;
1578 background-color: transparent;
1579 border-radius: 0;
1580 }
1581 .pre-scrollable {
1582 max-height: 340px;
1583 overflow-y: scroll;
1584 }
1585 .container {
1586 padding-right: 15px;
1587 padding-left: 15px;
1588 margin-right: auto;
1589 margin-left: auto;
1590 }
1591 @media (min-width: 768px) {
1592 .container {
1593 width: 750px;
1594 }
1595 }
1596 @media (min-width: 992px) {
1597 .container {
1598 width: 970px;
1599 }
1600 }
1601 @media (min-width: 1200px) {
1602 .container {
1603 width: 1170px;
1604 }
1605 }
1606 .container-fluid {
1607 padding-right: 15px;
1608 padding-left: 15px;
1609 margin-right: auto;
1610 margin-left: auto;
1611 }
1612 .row {
1613 margin-right: -15px;
1614 margin-left: -15px;
1615 }
1616 .col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col-sm-2, .col-md-2, .col-lg-2, .col-xs-3, .col-sm-3, .col-md-3, .col-lg-3, .col-xs-4, .col-sm-4, .col-md-4, .col-lg-4, .col-xs-5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs-6, .col-sm-6, .col-md-6, .col-lg-6, .col-xs-7, .col-sm-7, .col-md-7, .col-lg-7, .col-xs-8, .col-sm-8, .col-md-8, .col-lg-8, .col-xs-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col-sm-10, .col-md-10, .col-lg-10, .col-xs-11, .col-sm-11, .col-md-11, .col-lg-11, .col-xs-12, .col-sm-12, .col-md-12, .col-lg-12 {
1617 position: relative;
1618 min-height: 1px;
1619 padding-right: 15px;
1620 padding-left: 15px;
1621 }
1622 .col-xs-1, .col-xs-2, .col-xs-3, .col-xs-4, .col-xs-5, .col-xs-6, .col-xs-7, .col-xs-8, .col-xs-9, .col-xs-10, .col-xs-11, .col-xs-12 {
1623 float: left;
1624 }
1625 .col-xs-12 {
1626 width: 100%;
1627 }
1628 .col-xs-11 {
1629 width: 91.66666667%;
1630 }
1631 .col-xs-10 {
1632 width: 83.33333333%;
1633 }
1634 .col-xs-9 {
1635 width: 75%;
1636 }
1637 .col-xs-8 {
1638 width: 66.66666667%;
1639 }
1640 .col-xs-7 {
1641 width: 58.33333333%;
1642 }
1643 .col-xs-6 {
1644 width: 50%;
1645 }
1646 .col-xs-5 {
1647 width: 41.66666667%;
1648 }
1649 .col-xs-4 {
1650 width: 33.33333333%;
1651 }
1652 .col-xs-3 {
1653 width: 25%;
1654 }
1655 .col-xs-2 {
1656 width: 16.66666667%;
1657 }
1658 .col-xs-1 {
1659 width: 8.33333333%;
1660 }
1661 .col-xs-pull-12 {
1662 right: 100%;
1663 }
1664 .col-xs-pull-11 {
1665 right: 91.66666667%;
1666 }
1667 .col-xs-pull-10 {
1668 right: 83.33333333%;
1669 }
1670 .col-xs-pull-9 {
1671 right: 75%;
1672 }
1673 .col-xs-pull-8 {
1674 right: 66.66666667%;
1675 }
1676 .col-xs-pull-7 {
1677 right: 58.33333333%;
1678 }
1679 .col-xs-pull-6 {
1680 right: 50%;
1681 }
1682 .col-xs-pull-5 {
1683 right: 41.66666667%;
1684 }
1685 .col-xs-pull-4 {
1686 right: 33.33333333%;
1687 }
1688 .col-xs-pull-3 {
1689 right: 25%;
1690 }
1691 .col-xs-pull-2 {
1692 right: 16.66666667%;
1693 }
1694 .col-xs-pull-1 {
1695 right: 8.33333333%;
1696 }
1697 .col-xs-pull-0 {
1698 right: auto;
1699 }
1700 .col-xs-push-12 {
1701 left: 100%;
1702 }
1703 .col-xs-push-11 {
1704 left: 91.66666667%;
1705 }
1706 .col-xs-push-10 {
1707 left: 83.33333333%;
1708 }
1709 .col-xs-push-9 {
1710 left: 75%;
1711 }
1712 .col-xs-push-8 {
1713 left: 66.66666667%;
1714 }
1715 .col-xs-push-7 {
1716 left: 58.33333333%;
1717 }
1718 .col-xs-push-6 {
1719 left: 50%;
1720 }
1721 .col-xs-push-5 {
1722 left: 41.66666667%;
1723 }
1724 .col-xs-push-4 {
1725 left: 33.33333333%;
1726 }
1727 .col-xs-push-3 {
1728 left: 25%;
1729 }
1730 .col-xs-push-2 {
1731 left: 16.66666667%;
1732 }
1733 .col-xs-push-1 {
1734 left: 8.33333333%;
1735 }
1736 .col-xs-push-0 {
1737 left: auto;
1738 }
1739 .col-xs-offset-12 {
1740 margin-left: 100%;
1741 }
1742 .col-xs-offset-11 {
1743 margin-left: 91.66666667%;
1744 }
1745 .col-xs-offset-10 {
1746 margin-left: 83.33333333%;
1747 }
1748 .col-xs-offset-9 {
1749 margin-left: 75%;
1750 }
1751 .col-xs-offset-8 {
1752 margin-left: 66.66666667%;
1753 }
1754 .col-xs-offset-7 {
1755 margin-left: 58.33333333%;
1756 }
1757 .col-xs-offset-6 {
1758 margin-left: 50%;
1759 }
1760 .col-xs-offset-5 {
1761 margin-left: 41.66666667%;
1762 }
1763 .col-xs-offset-4 {
1764 margin-left: 33.33333333%;
1765 }
1766 .col-xs-offset-3 {
1767 margin-left: 25%;
1768 }
1769 .col-xs-offset-2 {
1770 margin-left: 16.66666667%;
1771 }
1772 .col-xs-offset-1 {
1773 margin-left: 8.33333333%;
1774 }
1775 .col-xs-offset-0 {
1776 margin-left: 0;
1777 }
1778 @media (min-width: 768px) {
1779 .col-sm-1, .col-sm-2, .col-sm-3, .col-sm-4, .col-sm-5, .col-sm-6, .col-sm-7, .col-sm-8, .col-sm-9, .col-sm-10, .col-sm-11, .col-sm-12 {
1780 float: left;
1781 }
1782 .col-sm-12 {
1783 width: 100%;
1784 }
1785 .col-sm-11 {
1786 width: 91.66666667%;
1787 }
1788 .col-sm-10 {
1789 width: 83.33333333%;
1790 }
1791 .col-sm-9 {
1792 width: 75%;
1793 }
1794 .col-sm-8 {
1795 width: 66.66666667%;
1796 }
1797 .col-sm-7 {
1798 width: 58.33333333%;
1799 }
1800 .col-sm-6 {
1801 width: 50%;
1802 }
1803 .col-sm-5 {
1804 width: 41.66666667%;
1805 }
1806 .col-sm-4 {
1807 width: 33.33333333%;
1808 }
1809 .col-sm-3 {
1810 width: 25%;
1811 }
1812 .col-sm-2 {
1813 width: 16.66666667%;
1814 }
1815 .col-sm-1 {
1816 width: 8.33333333%;
1817 }
1818 .col-sm-pull-12 {
1819 right: 100%;
1820 }
1821 .col-sm-pull-11 {
1822 right: 91.66666667%;
1823 }
1824 .col-sm-pull-10 {
1825 right: 83.33333333%;
1826 }
1827 .col-sm-pull-9 {
1828 right: 75%;
1829 }
1830 .col-sm-pull-8 {
1831 right: 66.66666667%;
1832 }
1833 .col-sm-pull-7 {
1834 right: 58.33333333%;
1835 }
1836 .col-sm-pull-6 {
1837 right: 50%;
1838 }
1839 .col-sm-pull-5 {
1840 right: 41.66666667%;
1841 }
1842 .col-sm-pull-4 {
1843 right: 33.33333333%;
1844 }
1845 .col-sm-pull-3 {
1846 right: 25%;
1847 }
1848 .col-sm-pull-2 {
1849 right: 16.66666667%;
1850 }
1851 .col-sm-pull-1 {
1852 right: 8.33333333%;
1853 }
1854 .col-sm-pull-0 {
1855 right: auto;
1856 }
1857 .col-sm-push-12 {
1858 left: 100%;
1859 }
1860 .col-sm-push-11 {
1861 left: 91.66666667%;
1862 }
1863 .col-sm-push-10 {
1864 left: 83.33333333%;
1865 }
1866 .col-sm-push-9 {
1867 left: 75%;
1868 }
1869 .col-sm-push-8 {
1870 left: 66.66666667%;
1871 }
1872 .col-sm-push-7 {
1873 left: 58.33333333%;
1874 }
1875 .col-sm-push-6 {
1876 left: 50%;
1877 }
1878 .col-sm-push-5 {
1879 left: 41.66666667%;
1880 }
1881 .col-sm-push-4 {
1882 left: 33.33333333%;
1883 }
1884 .col-sm-push-3 {
1885 left: 25%;
1886 }
1887 .col-sm-push-2 {
1888 left: 16.66666667%;
1889 }
1890 .col-sm-push-1 {
1891 left: 8.33333333%;
1892 }
1893 .col-sm-push-0 {
1894 left: auto;
1895 }
1896 .col-sm-offset-12 {
1897 margin-left: 100%;
1898 }
1899 .col-sm-offset-11 {
1900 margin-left: 91.66666667%;
1901 }
1902 .col-sm-offset-10 {
1903 margin-left: 83.33333333%;
1904 }
1905 .col-sm-offset-9 {
1906 margin-left: 75%;
1907 }
1908 .col-sm-offset-8 {
1909 margin-left: 66.66666667%;
1910 }
1911 .col-sm-offset-7 {
1912 margin-left: 58.33333333%;
1913 }
1914 .col-sm-offset-6 {
1915 margin-left: 50%;
1916 }
1917 .col-sm-offset-5 {
1918 margin-left: 41.66666667%;
1919 }
1920 .col-sm-offset-4 {
1921 margin-left: 33.33333333%;
1922 }
1923 .col-sm-offset-3 {
1924 margin-left: 25%;
1925 }
1926 .col-sm-offset-2 {
1927 margin-left: 16.66666667%;
1928 }
1929 .col-sm-offset-1 {
1930 margin-left: 8.33333333%;
1931 }
1932 .col-sm-offset-0 {
1933 margin-left: 0;
1934 }
1935 }
1936 @media (min-width: 992px) {
1937 .col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12 {
1938 float: left;
1939 }
1940 .col-md-12 {
1941 width: 100%;
1942 }
1943 .col-md-11 {
1944 width: 91.66666667%;
1945 }
1946 .col-md-10 {
1947 width: 83.33333333%;
1948 }
1949 .col-md-9 {
1950 width: 75%;
1951 }
1952 .col-md-8 {
1953 width: 66.66666667%;
1954 }
1955 .col-md-7 {
1956 width: 58.33333333%;
1957 }
1958 .col-md-6 {
1959 width: 50%;
1960 }
1961 .col-md-5 {
1962 width: 41.66666667%;
1963 }
1964 .col-md-4 {
1965 width: 33.33333333%;
1966 }
1967 .col-md-3 {
1968 width: 25%;
1969 }
1970 .col-md-2 {
1971 width: 16.66666667%;
1972 }
1973 .col-md-1 {
1974 width: 8.33333333%;
1975 }
1976 .col-md-pull-12 {
1977 right: 100%;
1978 }
1979 .col-md-pull-11 {
1980 right: 91.66666667%;
1981 }
1982 .col-md-pull-10 {
1983 right: 83.33333333%;
1984 }
1985 .col-md-pull-9 {
1986 right: 75%;
1987 }
1988 .col-md-pull-8 {
1989 right: 66.66666667%;
1990 }
1991 .col-md-pull-7 {
1992 right: 58.33333333%;
1993 }
1994 .col-md-pull-6 {
1995 right: 50%;
1996 }
1997 .col-md-pull-5 {
1998 right: 41.66666667%;
1999 }
2000 .col-md-pull-4 {
2001 right: 33.33333333%;
2002 }
2003 .col-md-pull-3 {
2004 right: 25%;
2005 }
2006 .col-md-pull-2 {
2007 right: 16.66666667%;
2008 }
2009 .col-md-pull-1 {
2010 right: 8.33333333%;
2011 }
2012 .col-md-pull-0 {
2013 right: auto;
2014 }
2015 .col-md-push-12 {
2016 left: 100%;
2017 }
2018 .col-md-push-11 {
2019 left: 91.66666667%;
2020 }
2021 .col-md-push-10 {
2022 left: 83.33333333%;
2023 }
2024 .col-md-push-9 {
2025 left: 75%;
2026 }
2027 .col-md-push-8 {
2028 left: 66.66666667%;
2029 }
2030 .col-md-push-7 {
2031 left: 58.33333333%;
2032 }
2033 .col-md-push-6 {
2034 left: 50%;
2035 }
2036 .col-md-push-5 {
2037 left: 41.66666667%;
2038 }
2039 .col-md-push-4 {
2040 left: 33.33333333%;
2041 }
2042 .col-md-push-3 {
2043 left: 25%;
2044 }
2045 .col-md-push-2 {
2046 left: 16.66666667%;
2047 }
2048 .col-md-push-1 {
2049 left: 8.33333333%;
2050 }
2051 .col-md-push-0 {
2052 left: auto;
2053 }
2054 .col-md-offset-12 {
2055 margin-left: 100%;
2056 }
2057 .col-md-offset-11 {
2058 margin-left: 91.66666667%;
2059 }
2060 .col-md-offset-10 {
2061 margin-left: 83.33333333%;
2062 }
2063 .col-md-offset-9 {
2064 margin-left: 75%;
2065 }
2066 .col-md-offset-8 {
2067 margin-left: 66.66666667%;
2068 }
2069 .col-md-offset-7 {
2070 margin-left: 58.33333333%;
2071 }
2072 .col-md-offset-6 {
2073 margin-left: 50%;
2074 }
2075 .col-md-offset-5 {
2076 margin-left: 41.66666667%;
2077 }
2078 .col-md-offset-4 {
2079 margin-left: 33.33333333%;
2080 }
2081 .col-md-offset-3 {
2082 margin-left: 25%;
2083 }
2084 .col-md-offset-2 {
2085 margin-left: 16.66666667%;
2086 }
2087 .col-md-offset-1 {
2088 margin-left: 8.33333333%;
2089 }
2090 .col-md-offset-0 {
2091 margin-left: 0;
2092 }
2093 }
2094 @media (min-width: 1200px) {
2095 .col-lg-1, .col-lg-2, .col-lg-3, .col-lg-4, .col-lg-5, .col-lg-6, .col-lg-7, .col-lg-8, .col-lg-9, .col-lg-10, .col-lg-11, .col-lg-12 {
2096 float: left;
2097 }
2098 .col-lg-12 {
2099 width: 100%;
2100 }
2101 .col-lg-11 {
2102 width: 91.66666667%;
2103 }
2104 .col-lg-10 {
2105 width: 83.33333333%;
2106 }
2107 .col-lg-9 {
2108 width: 75%;
2109 }
2110 .col-lg-8 {
2111 width: 66.66666667%;
2112 }
2113 .col-lg-7 {
2114 width: 58.33333333%;
2115 }
2116 .col-lg-6 {
2117 width: 50%;
2118 }
2119 .col-lg-5 {
2120 width: 41.66666667%;
2121 }
2122 .col-lg-4 {
2123 width: 33.33333333%;
2124 }
2125 .col-lg-3 {
2126 width: 25%;
2127 }
2128 .col-lg-2 {
2129 width: 16.66666667%;
2130 }
2131 .col-lg-1 {
2132 width: 8.33333333%;
2133 }
2134 .col-lg-pull-12 {
2135 right: 100%;
2136 }
2137 .col-lg-pull-11 {
2138 right: 91.66666667%;
2139 }
2140 .col-lg-pull-10 {
2141 right: 83.33333333%;
2142 }
2143 .col-lg-pull-9 {
2144 right: 75%;
2145 }
2146 .col-lg-pull-8 {
2147 right: 66.66666667%;
2148 }
2149 .col-lg-pull-7 {
2150 right: 58.33333333%;
2151 }
2152 .col-lg-pull-6 {
2153 right: 50%;
2154 }
2155 .col-lg-pull-5 {
2156 right: 41.66666667%;
2157 }
2158 .col-lg-pull-4 {
2159 right: 33.33333333%;
2160 }
2161 .col-lg-pull-3 {
2162 right: 25%;
2163 }
2164 .col-lg-pull-2 {
2165 right: 16.66666667%;
2166 }
2167 .col-lg-pull-1 {
2168 right: 8.33333333%;
2169 }
2170 .col-lg-pull-0 {
2171 right: auto;
2172 }
2173 .col-lg-push-12 {
2174 left: 100%;
2175 }
2176 .col-lg-push-11 {
2177 left: 91.66666667%;
2178 }
2179 .col-lg-push-10 {
2180 left: 83.33333333%;
2181 }
2182 .col-lg-push-9 {
2183 left: 75%;
2184 }
2185 .col-lg-push-8 {
2186 left: 66.66666667%;
2187 }
2188 .col-lg-push-7 {
2189 left: 58.33333333%;
2190 }
2191 .col-lg-push-6 {
2192 left: 50%;
2193 }
2194 .col-lg-push-5 {
2195 left: 41.66666667%;
2196 }
2197 .col-lg-push-4 {
2198 left: 33.33333333%;
2199 }
2200 .col-lg-push-3 {
2201 left: 25%;
2202 }
2203 .col-lg-push-2 {
2204 left: 16.66666667%;
2205 }
2206 .col-lg-push-1 {
2207 left: 8.33333333%;
2208 }
2209 .col-lg-push-0 {
2210 left: auto;
2211 }
2212 .col-lg-offset-12 {
2213 margin-left: 100%;
2214 }
2215 .col-lg-offset-11 {
2216 margin-left: 91.66666667%;
2217 }
2218 .col-lg-offset-10 {
2219 margin-left: 83.33333333%;
2220 }
2221 .col-lg-offset-9 {
2222 margin-left: 75%;
2223 }
2224 .col-lg-offset-8 {
2225 margin-left: 66.66666667%;
2226 }
2227 .col-lg-offset-7 {
2228 margin-left: 58.33333333%;
2229 }
2230 .col-lg-offset-6 {
2231 margin-left: 50%;
2232 }
2233 .col-lg-offset-5 {
2234 margin-left: 41.66666667%;
2235 }
2236 .col-lg-offset-4 {
2237 margin-left: 33.33333333%;
2238 }
2239 .col-lg-offset-3 {
2240 margin-left: 25%;
2241 }
2242 .col-lg-offset-2 {
2243 margin-left: 16.66666667%;
2244 }
2245 .col-lg-offset-1 {
2246 margin-left: 8.33333333%;
2247 }
2248 .col-lg-offset-0 {
2249 margin-left: 0;
2250 }
2251 }
2252 table {
2253 background-color: transparent;
2254 }
2255 caption {
2256 padding-top: 8px;
2257 padding-bottom: 8px;
2258 color: #777;
2259 text-align: left;
2260 }
2261 th {
2262 text-align: left;
2263 }
2264 .table {
2265 width: 100%;
2266 max-width: 100%;
2267 margin-bottom: 20px;
2268 }
2269 .table > thead > tr > th,
2270 .table > tbody > tr > th,
2271 .table > tfoot > tr > th,
2272 .table > thead > tr > td,
2273 .table > tbody > tr > td,
2274 .table > tfoot > tr > td {
2275 padding: 8px;
2276 line-height: 1.42857143;
2277 vertical-align: top;
2278 border-top: 1px solid #ddd;
2279 }
2280 .table > thead > tr > th {
2281 vertical-align: bottom;
2282 border-bottom: 2px solid #ddd;
2283 }
2284 .table > caption + thead > tr:first-child > th,
2285 .table > colgroup + thead > tr:first-child > th,
2286 .table > thead:first-child > tr:first-child > th,
2287 .table > caption + thead > tr:first-child > td,
2288 .table > colgroup + thead > tr:first-child > td,
2289 .table > thead:first-child > tr:first-child > td {
2290 border-top: 0;
2291 }
2292 .table > tbody + tbody {
2293 border-top: 2px solid #ddd;
2294 }
2295 .table .table {
2296 background-color: #fff;
2297 }
2298 .table-condensed > thead > tr > th,
2299 .table-condensed > tbody > tr > th,
2300 .table-condensed > tfoot > tr > th,
2301 .table-condensed > thead > tr > td,
2302 .table-condensed > tbody > tr > td,
2303 .table-condensed > tfoot > tr > td {
2304 padding: 5px;
2305 }
2306 .table-bordered {
2307 border: 1px solid #ddd;
2308 }
2309 .table-bordered > thead > tr > th,
2310 .table-bordered > tbody > tr > th,
2311 .table-bordered > tfoot > tr > th,
2312 .table-bordered > thead > tr > td,
2313 .table-bordered > tbody > tr > td,
2314 .table-bordered > tfoot > tr > td {
2315 border: 1px solid #ddd;
2316 }
2317 .table-bordered > thead > tr > th,
2318 .table-bordered > thead > tr > td {
2319 border-bottom-width: 2px;
2320 }
2321 .table-striped > tbody > tr:nth-of-type(odd) {
2322 background-color: #f9f9f9;
2323 }
2324 .table-hover > tbody > tr:hover {
2325 background-color: #f5f5f5;
2326 }
2327 table col[class*="col-"] {
2328 position: static;
2329 display: table-column;
2330 float: none;
2331 }
2332 table td[class*="col-"],
2333 table th[class*="col-"] {
2334 position: static;
2335 display: table-cell;
2336 float: none;
2337 }
2338 .table > thead > tr > td.active,
2339 .table > tbody > tr > td.active,
2340 .table > tfoot > tr > td.active,
2341 .table > thead > tr > th.active,
2342 .table > tbody > tr > th.active,
2343 .table > tfoot > tr > th.active,
2344 .table > thead > tr.active > td,
2345 .table > tbody > tr.active > td,
2346 .table > tfoot > tr.active > td,
2347 .table > thead > tr.active > th,
2348 .table > tbody > tr.active > th,
2349 .table > tfoot > tr.active > th {
2350 background-color: #f5f5f5;
2351 }
2352 .table-hover > tbody > tr > td.active:hover,
2353 .table-hover > tbody > tr > th.active:hover,
2354 .table-hover > tbody > tr.active:hover > td,
2355 .table-hover > tbody > tr:hover > .active,
2356 .table-hover > tbody > tr.active:hover > th {
2357 background-color: #e8e8e8;
2358 }
2359 .table > thead > tr > td.success,
2360 .table > tbody > tr > td.success,
2361 .table > tfoot > tr > td.success,
2362 .table > thead > tr > th.success,
2363 .table > tbody > tr > th.success,
2364 .table > tfoot > tr > th.success,
2365 .table > thead > tr.success > td,
2366 .table > tbody > tr.success > td,
2367 .table > tfoot > tr.success > td,
2368 .table > thead > tr.success > th,
2369 .table > tbody > tr.success > th,
2370 .table > tfoot > tr.success > th {
2371 background-color: #dff0d8;
2372 }
2373 .table-hover > tbody > tr > td.success:hover,
2374 .table-hover > tbody > tr > th.success:hover,
2375 .table-hover > tbody > tr.success:hover > td,
2376 .table-hover > tbody > tr:hover > .success,
2377 .table-hover > tbody > tr.success:hover > th {
2378 background-color: #d0e9c6;
2379 }
2380 .table > thead > tr > td.info,
2381 .table > tbody > tr > td.info,
2382 .table > tfoot > tr > td.info,
2383 .table > thead > tr > th.info,
2384 .table > tbody > tr > th.info,
2385 .table > tfoot > tr > th.info,
2386 .table > thead > tr.info > td,
2387 .table > tbody > tr.info > td,
2388 .table > tfoot > tr.info > td,
2389 .table > thead > tr.info > th,
2390 .table > tbody > tr.info > th,
2391 .table > tfoot > tr.info > th {
2392 background-color: #d9edf7;
2393 }
2394 .table-hover > tbody > tr > td.info:hover,
2395 .table-hover > tbody > tr > th.info:hover,
2396 .table-hover > tbody > tr.info:hover > td,
2397 .table-hover > tbody > tr:hover > .info,
2398 .table-hover > tbody > tr.info:hover > th {
2399 background-color: #c4e3f3;
2400 }
2401 .table > thead > tr > td.warning,
2402 .table > tbody > tr > td.warning,
2403 .table > tfoot > tr > td.warning,
2404 .table > thead > tr > th.warning,
2405 .table > tbody > tr > th.warning,
2406 .table > tfoot > tr > th.warning,
2407 .table > thead > tr.warning > td,
2408 .table > tbody > tr.warning > td,
2409 .table > tfoot > tr.warning > td,
2410 .table > thead > tr.warning > th,
2411 .table > tbody > tr.warning > th,
2412 .table > tfoot > tr.warning > th {
2413 background-color: #fcf8e3;
2414 }
2415 .table-hover > tbody > tr > td.warning:hover,
2416 .table-hover > tbody > tr > th.warning:hover,
2417 .table-hover > tbody > tr.warning:hover > td,
2418 .table-hover > tbody > tr:hover > .warning,
2419 .table-hover > tbody > tr.warning:hover > th {
2420 background-color: #faf2cc;
2421 }
2422 .table > thead > tr > td.danger,
2423 .table > tbody > tr > td.danger,
2424 .table > tfoot > tr > td.danger,
2425 .table > thead > tr > th.danger,
2426 .table > tbody > tr > th.danger,
2427 .table > tfoot > tr > th.danger,
2428 .table > thead > tr.danger > td,
2429 .table > tbody > tr.danger > td,
2430 .table > tfoot > tr.danger > td,
2431 .table > thead > tr.danger > th,
2432 .table > tbody > tr.danger > th,
2433 .table > tfoot > tr.danger > th {
2434 background-color: #f2dede;
2435 }
2436 .table-hover > tbody > tr > td.danger:hover,
2437 .table-hover > tbody > tr > th.danger:hover,
2438 .table-hover > tbody > tr.danger:hover > td,
2439 .table-hover > tbody > tr:hover > .danger,
2440 .table-hover > tbody > tr.danger:hover > th {
2441 background-color: #ebcccc;
2442 }
2443 .table-responsive {
2444 min-height: .01%;
2445 overflow-x: auto;
2446 }
2447 @media screen and (max-width: 767px) {
2448 .table-responsive {
2449 width: 100%;
2450 margin-bottom: 15px;
2451 overflow-y: hidden;
2452 -ms-overflow-style: -ms-autohiding-scrollbar;
2453 border: 1px solid #ddd;
2454 }
2455 .table-responsive > .table {
2456 margin-bottom: 0;
2457 }
2458 .table-responsive > .table > thead > tr > th,
2459 .table-responsive > .table > tbody > tr > th,
2460 .table-responsive > .table > tfoot > tr > th,
2461 .table-responsive > .table > thead > tr > td,
2462 .table-responsive > .table > tbody > tr > td,
2463 .table-responsive > .table > tfoot > tr > td {
2464 white-space: nowrap;
2465 }
2466 .table-responsive > .table-bordered {
2467 border: 0;
2468 }
2469 .table-responsive > .table-bordered > thead > tr > th:first-child,
2470 .table-responsive > .table-bordered > tbody > tr > th:first-child,
2471 .table-responsive > .table-bordered > tfoot > tr > th:first-child,
2472 .table-responsive > .table-bordered > thead > tr > td:first-child,
2473 .table-responsive > .table-bordered > tbody > tr > td:first-child,
2474 .table-responsive > .table-bordered > tfoot > tr > td:first-child {
2475 border-left: 0;
2476 }
2477 .table-responsive > .table-bordered > thead > tr > th:last-child,
2478 .table-responsive > .table-bordered > tbody > tr > th:last-child,
2479 .table-responsive > .table-bordered > tfoot > tr > th:last-child,
2480 .table-responsive > .table-bordered > thead > tr > td:last-child,
2481 .table-responsive > .table-bordered > tbody > tr > td:last-child,
2482 .table-responsive > .table-bordered > tfoot > tr > td:last-child {
2483 border-right: 0;
2484 }
2485 .table-responsive > .table-bordered > tbody > tr:last-child > th,
2486 .table-responsive > .table-bordered > tfoot > tr:last-child > th,
2487 .table-responsive > .table-bordered > tbody > tr:last-child > td,
2488 .table-responsive > .table-bordered > tfoot > tr:last-child > td {
2489 border-bottom: 0;
2490 }
2491 }
2492 fieldset {
2493 min-width: 0;
2494 padding: 0;
2495 margin: 0;
2496 border: 0;
2497 }
2498 legend {
2499 display: block;
2500 width: 100%;
2501 padding: 0;
2502 margin-bottom: 20px;
2503 font-size: 21px;
2504 line-height: inherit;
2505 color: #333;
2506 border: 0;
2507 border-bottom: 1px solid #e5e5e5;
2508 }
2509 label {
2510 display: inline-block;
2511 max-width: 100%;
2512 margin-bottom: 5px;
2513 font-weight: bold;
2514 }
2515 input[type="search"] {
2516 -webkit-box-sizing: border-box;
2517 -moz-box-sizing: border-box;
2518 box-sizing: border-box;
2519 }
2520 input[type="radio"],
2521 input[type="checkbox"] {
2522 margin: 4px 0 0;
2523 margin-top: 1px \9;
2524 line-height: normal;
2525 }
2526 input[type="file"] {
2527 display: block;
2528 }
2529 input[type="range"] {
2530 display: block;
2531 width: 100%;
2532 }
2533 select[multiple],
2534 select[size] {
2535 height: auto;
2536 }
2537 input[type="file"]:focus,
2538 input[type="radio"]:focus,
2539 input[type="checkbox"]:focus {
2540 outline: 5px auto -webkit-focus-ring-color;
2541 outline-offset: -2px;
2542 }
2543 output {
2544 display: block;
2545 padding-top: 7px;
2546 font-size: 14px;
2547 line-height: 1.42857143;
2548 color: #555;
2549 }
2550 .form-control {
2551 display: block;
2552 width: 100%;
2553 height: 34px;
2554 padding: 6px 12px;
2555 font-size: 14px;
2556 line-height: 1.42857143;
2557 color: #555;
2558 background-color: #fff;
2559 background-image: none;
2560 border: 1px solid #ccc;
2561 border-radius: 4px;
2562 -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075);
2563 box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075);
2564 -webkit-transition: border-color ease-in-out .15s, -webkit-box-shadow ease-in-out .15s;
2565 -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s;
2566 transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s;
2567 }
2568 .form-control:focus {
2569 border-color: #66afe9;
2570 outline: 0;
2571 -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, .6);
2572 box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, .6);
2573 }
2574 .form-control::-moz-placeholder {
2575 color: #999;
2576 opacity: 1;
2577 }
2578 .form-control:-ms-input-placeholder {
2579 color: #999;
2580 }
2581 .form-control::-webkit-input-placeholder {
2582 color: #999;
2583 }
2584 .form-control::-ms-expand {
2585 background-color: transparent;
2586 border: 0;
2587 }
2588 .form-control[disabled],
2589 .form-control[readonly],
2590 fieldset[disabled] .form-control {
2591 background-color: #eee;
2592 opacity: 1;
2593 }
2594 .form-control[disabled],
2595 fieldset[disabled] .form-control {
2596 cursor: not-allowed;
2597 }
2598 textarea.form-control {
2599 height: auto;
2600 }
2601 input[type="search"] {
2602 -webkit-appearance: none;
2603 }
2604 @media screen and (-webkit-min-device-pixel-ratio: 0) {
2605 input[type="date"].form-control,
2606 input[type="time"].form-control,
2607 input[type="datetime-local"].form-control,
2608 input[type="month"].form-control {
2609 line-height: 34px;
2610 }
2611 input[type="date"].input-sm,
2612 input[type="time"].input-sm,
2613 input[type="datetime-local"].input-sm,
2614 input[type="month"].input-sm,
2615 .input-group-sm input[type="date"],
2616 .input-group-sm input[type="time"],
2617 .input-group-sm input[type="datetime-local"],
2618 .input-group-sm input[type="month"] {
2619 line-height: 30px;
2620 }
2621 input[type="date"].input-lg,
2622 input[type="time"].input-lg,
2623 input[type="datetime-local"].input-lg,
2624 input[type="month"].input-lg,
2625 .input-group-lg input[type="date"],
2626 .input-group-lg input[type="time"],
2627 .input-group-lg input[type="datetime-local"],
2628 .input-group-lg input[type="month"] {
2629 line-height: 46px;
2630 }
2631 }
2632 .form-group {
2633 margin-bottom: 15px;
2634 }
2635 .radio,
2636 .checkbox {
2637 position: relative;
2638 display: block;
2639 margin-top: 10px;
2640 margin-bottom: 10px;
2641 }
2642 .radio label,
2643 .checkbox label {
2644 min-height: 20px;
2645 padding-left: 20px;
2646 margin-bottom: 0;
2647 font-weight: normal;
2648 cursor: pointer;
2649 }
2650 .radio input[type="radio"],
2651 .radio-inline input[type="radio"],
2652 .checkbox input[type="checkbox"],
2653 .checkbox-inline input[type="checkbox"] {
2654 position: absolute;
2655 margin-top: 4px \9;
2656 margin-left: -20px;
2657 }
2658 .radio + .radio,
2659 .checkbox + .checkbox {
2660 margin-top: -5px;
2661 }
2662 .radio-inline,
2663 .checkbox-inline {
2664 position: relative;
2665 display: inline-block;
2666 padding-left: 20px;
2667 margin-bottom: 0;
2668 font-weight: normal;
2669 vertical-align: middle;
2670 cursor: pointer;
2671 }
2672 .radio-inline + .radio-inline,
2673 .checkbox-inline + .checkbox-inline {
2674 margin-top: 0;
2675 margin-left: 10px;
2676 }
2677 input[type="radio"][disabled],
2678 input[type="checkbox"][disabled],
2679 input[type="radio"].disabled,
2680 input[type="checkbox"].disabled,
2681 fieldset[disabled] input[type="radio"],
2682 fieldset[disabled] input[type="checkbox"] {
2683 cursor: not-allowed;
2684 }
2685 .radio-inline.disabled,
2686 .checkbox-inline.disabled,
2687 fieldset[disabled] .radio-inline,
2688 fieldset[disabled] .checkbox-inline {
2689 cursor: not-allowed;
2690 }
2691 .radio.disabled label,
2692 .checkbox.disabled label,
2693 fieldset[disabled] .radio label,
2694 fieldset[disabled] .checkbox label {
2695 cursor: not-allowed;
2696 }
2697 .form-control-static {
2698 min-height: 34px;
2699 padding-top: 7px;
2700 padding-bottom: 7px;
2701 margin-bottom: 0;
2702 }
2703 .form-control-static.input-lg,
2704 .form-control-static.input-sm {
2705 padding-right: 0;
2706 padding-left: 0;
2707 }
2708 .input-sm {
2709 height: 30px;
2710 padding: 5px 10px;
2711 font-size: 12px;
2712 line-height: 1.5;
2713 border-radius: 3px;
2714 }
2715 select.input-sm {
2716 height: 30px;
2717 line-height: 30px;
2718 }
2719 textarea.input-sm,
2720 select[multiple].input-sm {
2721 height: auto;
2722 }
2723 .form-group-sm .form-control {
2724 height: 30px;
2725 padding: 5px 10px;
2726 font-size: 12px;
2727 line-height: 1.5;
2728 border-radius: 3px;
2729 }
2730 .form-group-sm select.form-control {
2731 height: 30px;
2732 line-height: 30px;
2733 }
2734 .form-group-sm textarea.form-control,
2735 .form-group-sm select[multiple].form-control {
2736 height: auto;
2737 }
2738 .form-group-sm .form-control-static {
2739 height: 30px;
2740 min-height: 32px;
2741 padding: 6px 10px;
2742 font-size: 12px;
2743 line-height: 1.5;
2744 }
2745 .input-lg {
2746 height: 46px;
2747 padding: 10px 16px;
2748 font-size: 18px;
2749 line-height: 1.3333333;
2750 border-radius: 6px;
2751 }
2752 select.input-lg {
2753 height: 46px;
2754 line-height: 46px;
2755 }
2756 textarea.input-lg,
2757 select[multiple].input-lg {
2758 height: auto;
2759 }
2760 .form-group-lg .form-control {
2761 height: 46px;
2762 padding: 10px 16px;
2763 font-size: 18px;
2764 line-height: 1.3333333;
2765 border-radius: 6px;
2766 }
2767 .form-group-lg select.form-control {
2768 height: 46px;
2769 line-height: 46px;
2770 }
2771 .form-group-lg textarea.form-control,
2772 .form-group-lg select[multiple].form-control {
2773 height: auto;
2774 }
2775 .form-group-lg .form-control-static {
2776 height: 46px;
2777 min-height: 38px;
2778 padding: 11px 16px;
2779 font-size: 18px;
2780 line-height: 1.3333333;
2781 }
2782 .has-feedback {
2783 position: relative;
2784 }
2785 .has-feedback .form-control {
2786 padding-right: 42.5px;
2787 }
2788 .form-control-feedback {
2789 position: absolute;
2790 top: 0;
2791 right: 0;
2792 z-index: 2;
2793 display: block;
2794 width: 34px;
2795 height: 34px;
2796 line-height: 34px;
2797 text-align: center;
2798 pointer-events: none;
2799 }
2800 .input-lg + .form-control-feedback,
2801 .input-group-lg + .form-control-feedback,
2802 .form-group-lg .form-control + .form-control-feedback {
2803 width: 46px;
2804 height: 46px;
2805 line-height: 46px;
2806 }
2807 .input-sm + .form-control-feedback,
2808 .input-group-sm + .form-control-feedback,
2809 .form-group-sm .form-control + .form-control-feedback {
2810 width: 30px;
2811 height: 30px;
2812 line-height: 30px;
2813 }
2814 .has-success .help-block,
2815 .has-success .control-label,
2816 .has-success .radio,
2817 .has-success .checkbox,
2818 .has-success .radio-inline,
2819 .has-success .checkbox-inline,
2820 .has-success.radio label,
2821 .has-success.checkbox label,
2822 .has-success.radio-inline label,
2823 .has-success.checkbox-inline label {
2824 color: #3c763d;
2825 }
2826 .has-success .form-control {
2827 border-color: #3c763d;
2828 -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075);
2829 box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075);
2830 }
2831 .has-success .form-control:focus {
2832 border-color: #2b542c;
2833 -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 6px #67b168;
2834 box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 6px #67b168;
2835 }
2836 .has-success .input-group-addon {
2837 color: #3c763d;
2838 background-color: #dff0d8;
2839 border-color: #3c763d;
2840 }
2841 .has-success .form-control-feedback {
2842 color: #3c763d;
2843 }
2844 .has-warning .help-block,
2845 .has-warning .control-label,
2846 .has-warning .radio,
2847 .has-warning .checkbox,
2848 .has-warning .radio-inline,
2849 .has-warning .checkbox-inline,
2850 .has-warning.radio label,
2851 .has-warning.checkbox label,
2852 .has-warning.radio-inline label,
2853 .has-warning.checkbox-inline label {
2854 color: #8a6d3b;
2855 }
2856 .has-warning .form-control {
2857 border-color: #8a6d3b;
2858 -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075);
2859 box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075);
2860 }
2861 .has-warning .form-control:focus {
2862 border-color: #66512c;
2863 -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 6px #c0a16b;
2864 box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 6px #c0a16b;
2865 }
2866 .has-warning .input-group-addon {
2867 color: #8a6d3b;
2868 background-color: #fcf8e3;
2869 border-color: #8a6d3b;
2870 }
2871 .has-warning .form-control-feedback {
2872 color: #8a6d3b;
2873 }
2874 .has-error .help-block,
2875 .has-error .control-label,
2876 .has-error .radio,
2877 .has-error .checkbox,
2878 .has-error .radio-inline,
2879 .has-error .checkbox-inline,
2880 .has-error.radio label,
2881 .has-error.checkbox label,
2882 .has-error.radio-inline label,
2883 .has-error.checkbox-inline label {
2884 color: #a94442;
2885 }
2886 .has-error .form-control {
2887 border-color: #a94442;
2888 -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075);
2889 box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075);
2890 }
2891 .has-error .form-control:focus {
2892 border-color: #843534;
2893 -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 6px #ce8483;
2894 box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 6px #ce8483;
2895 }
2896 .has-error .input-group-addon {
2897 color: #a94442;
2898 background-color: #f2dede;
2899 border-color: #a94442;
2900 }
2901 .has-error .form-control-feedback {
2902 color: #a94442;
2903 }
2904 .has-feedback label ~ .form-control-feedback {
2905 top: 25px;
2906 }
2907 .has-feedback label.sr-only ~ .form-control-feedback {
2908 top: 0;
2909 }
2910 .help-block {
2911 display: block;
2912 margin-top: 5px;
2913 margin-bottom: 10px;
2914 color: #737373;
2915 }
2916 @media (min-width: 768px) {
2917 .form-inline .form-group {
2918 display: inline-block;
2919 margin-bottom: 0;
2920 vertical-align: middle;
2921 }
2922 .form-inline .form-control {
2923 display: inline-block;
2924 width: auto;
2925 vertical-align: middle;
2926 }
2927 .form-inline .form-control-static {
2928 display: inline-block;
2929 }
2930 .form-inline .input-group {
2931 display: inline-table;
2932 vertical-align: middle;
2933 }
2934 .form-inline .input-group .input-group-addon,
2935 .form-inline .input-group .input-group-btn,
2936 .form-inline .input-group .form-control {
2937 width: auto;
2938 }
2939 .form-inline .input-group > .form-control {
2940 width: 100%;
2941 }
2942 .form-inline .control-label {
2943 margin-bottom: 0;
2944 vertical-align: middle;
2945 }
2946 .form-inline .radio,
2947 .form-inline .checkbox {
2948 display: inline-block;
2949 margin-top: 0;
2950 margin-bottom: 0;
2951 vertical-align: middle;
2952 }
2953 .form-inline .radio label,
2954 .form-inline .checkbox label {
2955 padding-left: 0;
2956 }
2957 .form-inline .radio input[type="radio"],
2958 .form-inline .checkbox input[type="checkbox"] {
2959 position: relative;
2960 margin-left: 0;
2961 }
2962 .form-inline .has-feedback .form-control-feedback {
2963 top: 0;
2964 }
2965 }
2966 .form-horizontal .radio,
2967 .form-horizontal .checkbox,
2968 .form-horizontal .radio-inline,
2969 .form-horizontal .checkbox-inline {
2970 padding-top: 7px;
2971 margin-top: 0;
2972 margin-bottom: 0;
2973 }
2974 .form-horizontal .radio,
2975 .form-horizontal .checkbox {
2976 min-height: 27px;
2977 }
2978 .form-horizontal .form-group {
2979 margin-right: -15px;
2980 margin-left: -15px;
2981 }
2982 @media (min-width: 768px) {
2983 .form-horizontal .control-label {
2984 padding-top: 7px;
2985 margin-bottom: 0;
2986 text-align: right;
2987 }
2988 }
2989 .form-horizontal .has-feedback .form-control-feedback {
2990 right: 15px;
2991 }
2992 @media (min-width: 768px) {
2993 .form-horizontal .form-group-lg .control-label {
2994 padding-top: 11px;
2995 font-size: 18px;
2996 }
2997 }
2998 @media (min-width: 768px) {
2999 .form-horizontal .form-group-sm .control-label {
3000 padding-top: 6px;
3001 font-size: 12px;
3002 }
3003 }
3004 .btn {
3005 display: inline-block;
3006 padding: 6px 12px;
3007 margin-bottom: 0;
3008 font-size: 14px;
3009 font-weight: normal;
3010 line-height: 1.42857143;
3011 text-align: center;
3012 white-space: nowrap;
3013 vertical-align: middle;
3014 -ms-touch-action: manipulation;
3015 touch-action: manipulation;
3016 cursor: pointer;
3017 -webkit-user-select: none;
3018 -moz-user-select: none;
3019 -ms-user-select: none;
3020 user-select: none;
3021 background-image: none;
3022 border: 1px solid transparent;
3023 border-radius: 4px;
3024 }
3025 .btn:focus,
3026 .btn:active:focus,
3027 .btn.active:focus,
3028 .btn.focus,
3029 .btn:active.focus,
3030 .btn.active.focus {
3031 outline: 5px auto -webkit-focus-ring-color;
3032 outline-offset: -2px;
3033 }
3034 .btn:hover,
3035 .btn:focus,
3036 .btn.focus {
3037 color: #333;
3038 text-decoration: none;
3039 }
3040 .btn:active,
3041 .btn.active {
3042 background-image: none;
3043 outline: 0;
3044 -webkit-box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125);
3045 box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125);
3046 }
3047 .btn.disabled,
3048 .btn[disabled],
3049 fieldset[disabled] .btn {
3050 cursor: not-allowed;
3051 filter: alpha(opacity=65);
3052 -webkit-box-shadow: none;
3053 box-shadow: none;
3054 opacity: .65;
3055 }
3056 a.btn.disabled,
3057 fieldset[disabled] a.btn {
3058 pointer-events: none;
3059 }
3060 .btn-default {
3061 color: #333;
3062 background-color: #fff;
3063 border-color: #ccc;
3064 }
3065 .btn-default:focus,
3066 .btn-default.focus {
3067 color: #333;
3068 background-color: #e6e6e6;
3069 border-color: #8c8c8c;
3070 }
3071 .btn-default:hover {
3072 color: #333;
3073 background-color: #e6e6e6;
3074 border-color: #adadad;
3075 }
3076 .btn-default:active,
3077 .btn-default.active,
3078 .open > .dropdown-toggle.btn-default {
3079 color: #333;
3080 background-color: #e6e6e6;
3081 border-color: #adadad;
3082 }
3083 .btn-default:active:hover,
3084 .btn-default.active:hover,
3085 .open > .dropdown-toggle.btn-default:hover,
3086 .btn-default:active:focus,
3087 .btn-default.active:focus,
3088 .open > .dropdown-toggle.btn-default:focus,
3089 .btn-default:active.focus,
3090 .btn-default.active.focus,
3091 .open > .dropdown-toggle.btn-default.focus {
3092 color: #333;
3093 background-color: #d4d4d4;
3094 border-color: #8c8c8c;
3095 }
3096 .btn-default:active,
3097 .btn-default.active,
3098 .open > .dropdown-toggle.btn-default {
3099 background-image: none;
3100 }
3101 .btn-default.disabled:hover,
3102 .btn-default[disabled]:hover,
3103 fieldset[disabled] .btn-default:hover,
3104 .btn-default.disabled:focus,
3105 .btn-default[disabled]:focus,
3106 fieldset[disabled] .btn-default:focus,
3107 .btn-default.disabled.focus,
3108 .btn-default[disabled].focus,
3109 fieldset[disabled] .btn-default.focus {
3110 background-color: #fff;
3111 border-color: #ccc;
3112 }
3113 .btn-default .badge {
3114 color: #fff;
3115 background-color: #333;
3116 }
3117 .btn-primary {
3118 color: #fff;
3119 background-color: #337ab7;
3120 border-color: #2e6da4;
3121 }
3122 .btn-primary:focus,
3123 .btn-primary.focus {
3124 color: #fff;
3125 background-color: #286090;
3126 border-color: #122b40;
3127 }
3128 .btn-primary:hover {
3129 color: #fff;
3130 background-color: #286090;
3131 border-color: #204d74;
3132 }
3133 .btn-primary:active,
3134 .btn-primary.active,
3135 .open > .dropdown-toggle.btn-primary {
3136 color: #fff;
3137 background-color: #286090;
3138 border-color: #204d74;
3139 }
3140 .btn-primary:active:hover,
3141 .btn-primary.active:hover,
3142 .open > .dropdown-toggle.btn-primary:hover,
3143 .btn-primary:active:focus,
3144 .btn-primary.active:focus,
3145 .open > .dropdown-toggle.btn-primary:focus,
3146 .btn-primary:active.focus,
3147 .btn-primary.active.focus,
3148 .open > .dropdown-toggle.btn-primary.focus {
3149 color: #fff;
3150 background-color: #204d74;
3151 border-color: #122b40;
3152 }
3153 .btn-primary:active,
3154 .btn-primary.active,
3155 .open > .dropdown-toggle.btn-primary {
3156 background-image: none;
3157 }
3158 .btn-primary.disabled:hover,
3159 .btn-primary[disabled]:hover,
3160 fieldset[disabled] .btn-primary:hover,
3161 .btn-primary.disabled:focus,
3162 .btn-primary[disabled]:focus,
3163 fieldset[disabled] .btn-primary:focus,
3164 .btn-primary.disabled.focus,
3165 .btn-primary[disabled].focus,
3166 fieldset[disabled] .btn-primary.focus {
3167 background-color: #337ab7;
3168 border-color: #2e6da4;
3169 }
3170 .btn-primary .badge {
3171 color: #337ab7;
3172 background-color: #fff;
3173 }
3174 .btn-success {
3175 color: #fff;
3176 background-color: #5cb85c;
3177 border-color: #4cae4c;
3178 }
3179 .btn-success:focus,
3180 .btn-success.focus {
3181 color: #fff;
3182 background-color: #449d44;
3183 border-color: #255625;
3184 }
3185 .btn-success:hover {
3186 color: #fff;
3187 background-color: #449d44;
3188 border-color: #398439;
3189 }
3190 .btn-success:active,
3191 .btn-success.active,
3192 .open > .dropdown-toggle.btn-success {
3193 color: #fff;
3194 background-color: #449d44;
3195 border-color: #398439;
3196 }
3197 .btn-success:active:hover,
3198 .btn-success.active:hover,
3199 .open > .dropdown-toggle.btn-success:hover,
3200 .btn-success:active:focus,
3201 .btn-success.active:focus,
3202 .open > .dropdown-toggle.btn-success:focus,
3203 .btn-success:active.focus,
3204 .btn-success.active.focus,
3205 .open > .dropdown-toggle.btn-success.focus {
3206 color: #fff;
3207 background-color: #398439;
3208 border-color: #255625;
3209 }
3210 .btn-success:active,
3211 .btn-success.active,
3212 .open > .dropdown-toggle.btn-success {
3213 background-image: none;
3214 }
3215 .btn-success.disabled:hover,
3216 .btn-success[disabled]:hover,
3217 fieldset[disabled] .btn-success:hover,
3218 .btn-success.disabled:focus,
3219 .btn-success[disabled]:focus,
3220 fieldset[disabled] .btn-success:focus,
3221 .btn-success.disabled.focus,
3222 .btn-success[disabled].focus,
3223 fieldset[disabled] .btn-success.focus {
3224 background-color: #5cb85c;
3225 border-color: #4cae4c;
3226 }
3227 .btn-success .badge {
3228 color: #5cb85c;
3229 background-color: #fff;
3230 }
3231 .btn-info {
3232 color: #fff;
3233 background-color: #5bc0de;
3234 border-color: #46b8da;
3235 }
3236 .btn-info:focus,
3237 .btn-info.focus {
3238 color: #fff;
3239 background-color: #31b0d5;
3240 border-color: #1b6d85;
3241 }
3242 .btn-info:hover {
3243 color: #fff;
3244 background-color: #31b0d5;
3245 border-color: #269abc;
3246 }
3247 .btn-info:active,
3248 .btn-info.active,
3249 .open > .dropdown-toggle.btn-info {
3250 color: #fff;
3251 background-color: #31b0d5;
3252 border-color: #269abc;
3253 }
3254 .btn-info:active:hover,
3255 .btn-info.active:hover,
3256 .open > .dropdown-toggle.btn-info:hover,
3257 .btn-info:active:focus,
3258 .btn-info.active:focus,
3259 .open > .dropdown-toggle.btn-info:focus,
3260 .btn-info:active.focus,
3261 .btn-info.active.focus,
3262 .open > .dropdown-toggle.btn-info.focus {
3263 color: #fff;
3264 background-color: #269abc;
3265 border-color: #1b6d85;
3266 }
3267 .btn-info:active,
3268 .btn-info.active,
3269 .open > .dropdown-toggle.btn-info {
3270 background-image: none;
3271 }
3272 .btn-info.disabled:hover,
3273 .btn-info[disabled]:hover,
3274 fieldset[disabled] .btn-info:hover,
3275 .btn-info.disabled:focus,
3276 .btn-info[disabled]:focus,
3277 fieldset[disabled] .btn-info:focus,
3278 .btn-info.disabled.focus,
3279 .btn-info[disabled].focus,
3280 fieldset[disabled] .btn-info.focus {
3281 background-color: #5bc0de;
3282 border-color: #46b8da;
3283 }
3284 .btn-info .badge {
3285 color: #5bc0de;
3286 background-color: #fff;
3287 }
3288 .btn-warning {
3289 color: #fff;
3290 background-color: #f0ad4e;
3291 border-color: #eea236;
3292 }
3293 .btn-warning:focus,
3294 .btn-warning.focus {
3295 color: #fff;
3296 background-color: #ec971f;
3297 border-color: #985f0d;
3298 }
3299 .btn-warning:hover {
3300 color: #fff;
3301 background-color: #ec971f;
3302 border-color: #d58512;
3303 }
3304 .btn-warning:active,
3305 .btn-warning.active,
3306 .open > .dropdown-toggle.btn-warning {
3307 color: #fff;
3308 background-color: #ec971f;
3309 border-color: #d58512;
3310 }
3311 .btn-warning:active:hover,
3312 .btn-warning.active:hover,
3313 .open > .dropdown-toggle.btn-warning:hover,
3314 .btn-warning:active:focus,
3315 .btn-warning.active:focus,
3316 .open > .dropdown-toggle.btn-warning:focus,
3317 .btn-warning:active.focus,
3318 .btn-warning.active.focus,
3319 .open > .dropdown-toggle.btn-warning.focus {
3320 color: #fff;
3321 background-color: #d58512;
3322 border-color: #985f0d;
3323 }
3324 .btn-warning:active,
3325 .btn-warning.active,
3326 .open > .dropdown-toggle.btn-warning {
3327 background-image: none;
3328 }
3329 .btn-warning.disabled:hover,
3330 .btn-warning[disabled]:hover,
3331 fieldset[disabled] .btn-warning:hover,
3332 .btn-warning.disabled:focus,
3333 .btn-warning[disabled]:focus,
3334 fieldset[disabled] .btn-warning:focus,
3335 .btn-warning.disabled.focus,
3336 .btn-warning[disabled].focus,
3337 fieldset[disabled] .btn-warning.focus {
3338 background-color: #f0ad4e;
3339 border-color: #eea236;
3340 }
3341 .btn-warning .badge {
3342 color: #f0ad4e;
3343 background-color: #fff;
3344 }
3345 .btn-danger {
3346 color: #fff;
3347 background-color: #d9534f;
3348 border-color: #d43f3a;
3349 }
3350 .btn-danger:focus,
3351 .btn-danger.focus {
3352 color: #fff;
3353 background-color: #c9302c;
3354 border-color: #761c19;
3355 }
3356 .btn-danger:hover {
3357 color: #fff;
3358 background-color: #c9302c;
3359 border-color: #ac2925;
3360 }
3361 .btn-danger:active,
3362 .btn-danger.active,
3363 .open > .dropdown-toggle.btn-danger {
3364 color: #fff;
3365 background-color: #c9302c;
3366 border-color: #ac2925;
3367 }
3368 .btn-danger:active:hover,
3369 .btn-danger.active:hover,
3370 .open > .dropdown-toggle.btn-danger:hover,
3371 .btn-danger:active:focus,
3372 .btn-danger.active:focus,
3373 .open > .dropdown-toggle.btn-danger:focus,
3374 .btn-danger:active.focus,
3375 .btn-danger.active.focus,
3376 .open > .dropdown-toggle.btn-danger.focus {
3377 color: #fff;
3378 background-color: #ac2925;
3379 border-color: #761c19;
3380 }
3381 .btn-danger:active,
3382 .btn-danger.active,
3383 .open > .dropdown-toggle.btn-danger {
3384 background-image: none;
3385 }
3386 .btn-danger.disabled:hover,
3387 .btn-danger[disabled]:hover,
3388 fieldset[disabled] .btn-danger:hover,
3389 .btn-danger.disabled:focus,
3390 .btn-danger[disabled]:focus,
3391 fieldset[disabled] .btn-danger:focus,
3392 .btn-danger.disabled.focus,
3393 .btn-danger[disabled].focus,
3394 fieldset[disabled] .btn-danger.focus {
3395 background-color: #d9534f;
3396 border-color: #d43f3a;
3397 }
3398 .btn-danger .badge {
3399 color: #d9534f;
3400 background-color: #fff;
3401 }
3402 .btn-link {
3403 font-weight: normal;
3404 color: #337ab7;
3405 border-radius: 0;
3406 }
3407 .btn-link,
3408 .btn-link:active,
3409 .btn-link.active,
3410 .btn-link[disabled],
3411 fieldset[disabled] .btn-link {
3412 background-color: transparent;
3413 -webkit-box-shadow: none;
3414 box-shadow: none;
3415 }
3416 .btn-link,
3417 .btn-link:hover,
3418 .btn-link:focus,
3419 .btn-link:active {
3420 border-color: transparent;
3421 }
3422 .btn-link:hover,
3423 .btn-link:focus {
3424 color: #23527c;
3425 text-decoration: underline;
3426 background-color: transparent;
3427 }
3428 .btn-link[disabled]:hover,
3429 fieldset[disabled] .btn-link:hover,
3430 .btn-link[disabled]:focus,
3431 fieldset[disabled] .btn-link:focus {
3432 color: #777;
3433 text-decoration: none;
3434 }
3435 .btn-lg,
3436 .btn-group-lg > .btn {
3437 padding: 10px 16px;
3438 font-size: 18px;
3439 line-height: 1.3333333;
3440 border-radius: 6px;
3441 }
3442 .btn-sm,
3443 .btn-group-sm > .btn {
3444 padding: 5px 10px;
3445 font-size: 12px;
3446 line-height: 1.5;
3447 border-radius: 3px;
3448 }
3449 .btn-xs,
3450 .btn-group-xs > .btn {
3451 padding: 1px 5px;
3452 font-size: 12px;
3453 line-height: 1.5;
3454 border-radius: 3px;
3455 }
3456 .btn-block {
3457 display: block;
3458 width: 100%;
3459 }
3460 .btn-block + .btn-block {
3461 margin-top: 5px;
3462 }
3463 input[type="submit"].btn-block,
3464 input[type="reset"].btn-block,
3465 input[type="button"].btn-block {
3466 width: 100%;
3467 }
3468 .fade {
3469 opacity: 0;
3470 -webkit-transition: opacity .15s linear;
3471 -o-transition: opacity .15s linear;
3472 transition: opacity .15s linear;
3473 }
3474 .fade.in {
3475 opacity: 1;
3476 }
3477 .collapse {
3478 display: none;
3479 }
3480 .collapse.in {
3481 display: block;
3482 }
3483 tr.collapse.in {
3484 display: table-row;
3485 }
3486 tbody.collapse.in {
3487 display: table-row-group;
3488 }
3489 .collapsing {
3490 position: relative;
3491 height: 0;
3492 overflow: hidden;
3493 -webkit-transition-timing-function: ease;
3494 -o-transition-timing-function: ease;
3495 transition-timing-function: ease;
3496 -webkit-transition-duration: .35s;
3497 -o-transition-duration: .35s;
3498 transition-duration: .35s;
3499 -webkit-transition-property: height, visibility;
3500 -o-transition-property: height, visibility;
3501 transition-property: height, visibility;
3502 }
3503 .caret {
3504 display: inline-block;
3505 width: 0;
3506 height: 0;
3507 margin-left: 2px;
3508 vertical-align: middle;
3509 border-top: 4px dashed;
3510 border-top: 4px solid \9;
3511 border-right: 4px solid transparent;
3512 border-left: 4px solid transparent;
3513 }
3514 .dropup,
3515 .dropdown {
3516 position: relative;
3517 }
3518 .dropdown-toggle:focus {
3519 outline: 0;
3520 }
3521 .dropdown-menu {
3522 position: absolute;
3523 top: 100%;
3524 left: 0;
3525 z-index: 1000;
3526 display: none;
3527 float: left;
3528 min-width: 160px;
3529 padding: 5px 0;
3530 margin: 2px 0 0;
3531 font-size: 14px;
3532 text-align: left;
3533 list-style: none;
3534 background-color: #fff;
3535 -webkit-background-clip: padding-box;
3536 background-clip: padding-box;
3537 border: 1px solid #ccc;
3538 border: 1px solid rgba(0, 0, 0, .15);
3539 border-radius: 4px;
3540 -webkit-box-shadow: 0 6px 12px rgba(0, 0, 0, .175);
3541 box-shadow: 0 6px 12px rgba(0, 0, 0, .175);
3542 }
3543 .dropdown-menu.pull-right {
3544 right: 0;
3545 left: auto;
3546 }
3547 .dropdown-menu .divider {
3548 height: 1px;
3549 margin: 9px 0;
3550 overflow: hidden;
3551 background-color: #e5e5e5;
3552 }
3553 .dropdown-menu > li > a {
3554 display: block;
3555 padding: 3px 20px;
3556 clear: both;
3557 font-weight: normal;
3558 line-height: 1.42857143;
3559 color: #333;
3560 white-space: nowrap;
3561 }
3562 .dropdown-menu > li > a:hover,
3563 .dropdown-menu > li > a:focus {
3564 color: #262626;
3565 text-decoration: none;
3566 background-color: #f5f5f5;
3567 }
3568 .dropdown-menu > .active > a,
3569 .dropdown-menu > .active > a:hover,
3570 .dropdown-menu > .active > a:focus {
3571 color: #fff;
3572 text-decoration: none;
3573 background-color: #337ab7;
3574 outline: 0;
3575 }
3576 .dropdown-menu > .disabled > a,
3577 .dropdown-menu > .disabled > a:hover,
3578 .dropdown-menu > .disabled > a:focus {
3579 color: #777;
3580 }
3581 .dropdown-menu > .disabled > a:hover,
3582 .dropdown-menu > .disabled > a:focus {
3583 text-decoration: none;
3584 cursor: not-allowed;
3585 background-color: transparent;
3586 background-image: none;
3587 filter: progid:DXImageTransform.Microsoft.gradient(enabled = false);
3588 }
3589 .open > .dropdown-menu {
3590 display: block;
3591 }
3592 .open > a {
3593 outline: 0;
3594 }
3595 .dropdown-menu-right {
3596 right: 0;
3597 left: auto;
3598 }
3599 .dropdown-menu-left {
3600 right: auto;
3601 left: 0;
3602 }
3603 .dropdown-header {
3604 display: block;
3605 padding: 3px 20px;
3606 font-size: 12px;
3607 line-height: 1.42857143;
3608 color: #777;
3609 white-space: nowrap;
3610 }
3611 .dropdown-backdrop {
3612 position: fixed;
3613 top: 0;
3614 right: 0;
3615 bottom: 0;
3616 left: 0;
3617 z-index: 990;
3618 }
3619 .pull-right > .dropdown-menu {
3620 right: 0;
3621 left: auto;
3622 }
3623 .dropup .caret,
3624 .navbar-fixed-bottom .dropdown .caret {
3625 content: "";
3626 border-top: 0;
3627 border-bottom: 4px dashed;
3628 border-bottom: 4px solid \9;
3629 }
3630 .dropup .dropdown-menu,
3631 .navbar-fixed-bottom .dropdown .dropdown-menu {
3632 top: auto;
3633 bottom: 100%;
3634 margin-bottom: 2px;
3635 }
3636 @media (min-width: 768px) {
3637 .navbar-right .dropdown-menu {
3638 right: 0;
3639 left: auto;
3640 }
3641 .navbar-right .dropdown-menu-left {
3642 right: auto;
3643 left: 0;
3644 }
3645 }
3646 .btn-group,
3647 .btn-group-vertical {
3648 position: relative;
3649 display: inline-block;
3650 vertical-align: middle;
3651 }
3652 .btn-group > .btn,
3653 .btn-group-vertical > .btn {
3654 position: relative;
3655 float: left;
3656 }
3657 .btn-group > .btn:hover,
3658 .btn-group-vertical > .btn:hover,
3659 .btn-group > .btn:focus,
3660 .btn-group-vertical > .btn:focus,
3661 .btn-group > .btn:active,
3662 .btn-group-vertical > .btn:active,
3663 .btn-group > .btn.active,
3664 .btn-group-vertical > .btn.active {
3665 z-index: 2;
3666 }
3667 .btn-group .btn + .btn,
3668 .btn-group .btn + .btn-group,
3669 .btn-group .btn-group + .btn,
3670 .btn-group .btn-group + .btn-group {
3671 margin-left: -1px;
3672 }
3673 .btn-toolbar {
3674 margin-left: -5px;
3675 }
3676 .btn-toolbar .btn,
3677 .btn-toolbar .btn-group,
3678 .btn-toolbar .input-group {
3679 float: left;
3680 }
3681 .btn-toolbar > .btn,
3682 .btn-toolbar > .btn-group,
3683 .btn-toolbar > .input-group {
3684 margin-left: 5px;
3685 }
3686 .btn-group > .btn:not(:first-child):not(:last-child):not(.dropdown-toggle) {
3687 border-radius: 0;
3688 }
3689 .btn-group > .btn:first-child {
3690 margin-left: 0;
3691 }
3692 .btn-group > .btn:first-child:not(:last-child):not(.dropdown-toggle) {
3693 border-top-right-radius: 0;
3694 border-bottom-right-radius: 0;
3695 }
3696 .btn-group > .btn:last-child:not(:first-child),
3697 .btn-group > .dropdown-toggle:not(:first-child) {
3698 border-top-left-radius: 0;
3699 border-bottom-left-radius: 0;
3700 }
3701 .btn-group > .btn-group {
3702 float: left;
3703 }
3704 .btn-group > .btn-group:not(:first-child):not(:last-child) > .btn {
3705 border-radius: 0;
3706 }
3707 .btn-group > .btn-group:first-child:not(:last-child) > .btn:last-child,
3708 .btn-group > .btn-group:first-child:not(:last-child) > .dropdown-toggle {
3709 border-top-right-radius: 0;
3710 border-bottom-right-radius: 0;
3711 }
3712 .btn-group > .btn-group:last-child:not(:first-child) > .btn:first-child {
3713 border-top-left-radius: 0;
3714 border-bottom-left-radius: 0;
3715 }
3716 .btn-group .dropdown-toggle:active,
3717 .btn-group.open .dropdown-toggle {
3718 outline: 0;
3719 }
3720 .btn-group > .btn + .dropdown-toggle {
3721 padding-right: 8px;
3722 padding-left: 8px;
3723 }
3724 .btn-group > .btn-lg + .dropdown-toggle {
3725 padding-right: 12px;
3726 padding-left: 12px;
3727 }
3728 .btn-group.open .dropdown-toggle {
3729 -webkit-box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125);
3730 box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125);
3731 }
3732 .btn-group.open .dropdown-toggle.btn-link {
3733 -webkit-box-shadow: none;
3734 box-shadow: none;
3735 }
3736 .btn .caret {
3737 margin-left: 0;
3738 }
3739 .btn-lg .caret {
3740 border-width: 5px 5px 0;
3741 border-bottom-width: 0;
3742 }
3743 .dropup .btn-lg .caret {
3744 border-width: 0 5px 5px;
3745 }
3746 .btn-group-vertical > .btn,
3747 .btn-group-vertical > .btn-group,
3748 .btn-group-vertical > .btn-group > .btn {
3749 display: block;
3750 float: none;
3751 width: 100%;
3752 max-width: 100%;
3753 }
3754 .btn-group-vertical > .btn-group > .btn {
3755 float: none;
3756 }
3757 .btn-group-vertical > .btn + .btn,
3758 .btn-group-vertical > .btn + .btn-group,
3759 .btn-group-vertical > .btn-group + .btn,
3760 .btn-group-vertical > .btn-group + .btn-group {
3761 margin-top: -1px;
3762 margin-left: 0;
3763 }
3764 .btn-group-vertical > .btn:not(:first-child):not(:last-child) {
3765 border-radius: 0;
3766 }
3767 .btn-group-vertical > .btn:first-child:not(:last-child) {
3768 border-top-left-radius: 4px;
3769 border-top-right-radius: 4px;
3770 border-bottom-right-radius: 0;
3771 border-bottom-left-radius: 0;
3772 }
3773 .btn-group-vertical > .btn:last-child:not(:first-child) {
3774 border-top-left-radius: 0;
3775 border-top-right-radius: 0;
3776 border-bottom-right-radius: 4px;
3777 border-bottom-left-radius: 4px;
3778 }
3779 .btn-group-vertical > .btn-group:not(:first-child):not(:last-child) > .btn {
3780 border-radius: 0;
3781 }
3782 .btn-group-vertical > .btn-group:first-child:not(:last-child) > .btn:last-child,
3783 .btn-group-vertical > .btn-group:first-child:not(:last-child) > .dropdown-toggle {
3784 border-bottom-right-radius: 0;
3785 border-bottom-left-radius: 0;
3786 }
3787 .btn-group-vertical > .btn-group:last-child:not(:first-child) > .btn:first-child {
3788 border-top-left-radius: 0;
3789 border-top-right-radius: 0;
3790 }
3791 .btn-group-justified {
3792 display: table;
3793 width: 100%;
3794 table-layout: fixed;
3795 border-collapse: separate;
3796 }
3797 .btn-group-justified > .btn,
3798 .btn-group-justified > .btn-group {
3799 display: table-cell;
3800 float: none;
3801 width: 1%;
3802 }
3803 .btn-group-justified > .btn-group .btn {
3804 width: 100%;
3805 }
3806 .btn-group-justified > .btn-group .dropdown-menu {
3807 left: auto;
3808 }
3809 [data-toggle="buttons"] > .btn input[type="radio"],
3810 [data-toggle="buttons"] > .btn-group > .btn input[type="radio"],
3811 [data-toggle="buttons"] > .btn input[type="checkbox"],
3812 [data-toggle="buttons"] > .btn-group > .btn input[type="checkbox"] {
3813 position: absolute;
3814 clip: rect(0, 0, 0, 0);
3815 pointer-events: none;
3816 }
3817 .input-group {
3818 position: relative;
3819 display: table;
3820 border-collapse: separate;
3821 }
3822 .input-group[class*="col-"] {
3823 float: none;
3824 padding-right: 0;
3825 padding-left: 0;
3826 }
3827 .input-group .form-control {
3828 position: relative;
3829 z-index: 2;
3830 float: left;
3831 width: 100%;
3832 margin-bottom: 0;
3833 }
3834 .input-group .form-control:focus {
3835 z-index: 3;
3836 }
3837 .input-group-lg > .form-control,
3838 .input-group-lg > .input-group-addon,
3839 .input-group-lg > .input-group-btn > .btn {
3840 height: 46px;
3841 padding: 10px 16px;
3842 font-size: 18px;
3843 line-height: 1.3333333;
3844 border-radius: 6px;
3845 }
3846 select.input-group-lg > .form-control,
3847 select.input-group-lg > .input-group-addon,
3848 select.input-group-lg > .input-group-btn > .btn {
3849 height: 46px;
3850 line-height: 46px;
3851 }
3852 textarea.input-group-lg > .form-control,
3853 textarea.input-group-lg > .input-group-addon,
3854 textarea.input-group-lg > .input-group-btn > .btn,
3855 select[multiple].input-group-lg > .form-control,
3856 select[multiple].input-group-lg > .input-group-addon,
3857 select[multiple].input-group-lg > .input-group-btn > .btn {
3858 height: auto;
3859 }
3860 .input-group-sm > .form-control,
3861 .input-group-sm > .input-group-addon,
3862 .input-group-sm > .input-group-btn > .btn {
3863 height: 30px;
3864 padding: 5px 10px;
3865 font-size: 12px;
3866 line-height: 1.5;
3867 border-radius: 3px;
3868 }
3869 select.input-group-sm > .form-control,
3870 select.input-group-sm > .input-group-addon,
3871 select.input-group-sm > .input-group-btn > .btn {
3872 height: 30px;
3873 line-height: 30px;
3874 }
3875 textarea.input-group-sm > .form-control,
3876 textarea.input-group-sm > .input-group-addon,
3877 textarea.input-group-sm > .input-group-btn > .btn,
3878 select[multiple].input-group-sm > .form-control,
3879 select[multiple].input-group-sm > .input-group-addon,
3880 select[multiple].input-group-sm > .input-group-btn > .btn {
3881 height: auto;
3882 }
3883 .input-group-addon,
3884 .input-group-btn,
3885 .input-group .form-control {
3886 display: table-cell;
3887 }
3888 .input-group-addon:not(:first-child):not(:last-child),
3889 .input-group-btn:not(:first-child):not(:last-child),
3890 .input-group .form-control:not(:first-child):not(:last-child) {
3891 border-radius: 0;
3892 }
3893 .input-group-addon,
3894 .input-group-btn {
3895 width: 1%;
3896 white-space: nowrap;
3897 vertical-align: middle;
3898 }
3899 .input-group-addon {
3900 padding: 6px 12px;
3901 font-size: 14px;
3902 font-weight: normal;
3903 line-height: 1;
3904 color: #555;
3905 text-align: center;
3906 background-color: #eee;
3907 border: 1px solid #ccc;
3908 border-radius: 4px;
3909 }
3910 .input-group-addon.input-sm {
3911 padding: 5px 10px;
3912 font-size: 12px;
3913 border-radius: 3px;
3914 }
3915 .input-group-addon.input-lg {
3916 padding: 10px 16px;
3917 font-size: 18px;
3918 border-radius: 6px;
3919 }
3920 .input-group-addon input[type="radio"],
3921 .input-group-addon input[type="checkbox"] {
3922 margin-top: 0;
3923 }
3924 .input-group .form-control:first-child,
3925 .input-group-addon:first-child,
3926 .input-group-btn:first-child > .btn,
3927 .input-group-btn:first-child > .btn-group > .btn,
3928 .input-group-btn:first-child > .dropdown-toggle,
3929 .input-group-btn:last-child > .btn:not(:last-child):not(.dropdown-toggle),
3930 .input-group-btn:last-child > .btn-group:not(:last-child) > .btn {
3931 border-top-right-radius: 0;
3932 border-bottom-right-radius: 0;
3933 }
3934 .input-group-addon:first-child {
3935 border-right: 0;
3936 }
3937 .input-group .form-control:last-child,
3938 .input-group-addon:last-child,
3939 .input-group-btn:last-child > .btn,
3940 .input-group-btn:last-child > .btn-group > .btn,
3941 .input-group-btn:last-child > .dropdown-toggle,
3942 .input-group-btn:first-child > .btn:not(:first-child),
3943 .input-group-btn:first-child > .btn-group:not(:first-child) > .btn {
3944 border-top-left-radius: 0;
3945 border-bottom-left-radius: 0;
3946 }
3947 .input-group-addon:last-child {
3948 border-left: 0;
3949 }
3950 .input-group-btn {
3951 position: relative;
3952 font-size: 0;
3953 white-space: nowrap;
3954 }
3955 .input-group-btn > .btn {
3956 position: relative;
3957 }
3958 .input-group-btn > .btn + .btn {
3959 margin-left: -1px;
3960 }
3961 .input-group-btn > .btn:hover,
3962 .input-group-btn > .btn:focus,
3963 .input-group-btn > .btn:active {
3964 z-index: 2;
3965 }
3966 .input-group-btn:first-child > .btn,
3967 .input-group-btn:first-child > .btn-group {
3968 margin-right: -1px;
3969 }
3970 .input-group-btn:last-child > .btn,
3971 .input-group-btn:last-child > .btn-group {
3972 z-index: 2;
3973 margin-left: -1px;
3974 }
3975 .nav {
3976 padding-left: 0;
3977 margin-bottom: 0;
3978 list-style: none;
3979 }
3980 .nav > li {
3981 position: relative;
3982 display: block;
3983 }
3984 .nav > li > a {
3985 position: relative;
3986 display: block;
3987 padding: 10px 15px;
3988 }
3989 .nav > li > a:hover,
3990 .nav > li > a:focus {
3991 text-decoration: none;
3992 background-color: #eee;
3993 }
3994 .nav > li.disabled > a {
3995 color: #777;
3996 }
3997 .nav > li.disabled > a:hover,
3998 .nav > li.disabled > a:focus {
3999 color: #777;
4000 text-decoration: none;
4001 cursor: not-allowed;
4002 background-color: transparent;
4003 }
4004 .nav .open > a,
4005 .nav .open > a:hover,
4006 .nav .open > a:focus {
4007 background-color: #eee;
4008 border-color: #337ab7;
4009 }
4010 .nav .nav-divider {
4011 height: 1px;
4012 margin: 9px 0;
4013 overflow: hidden;
4014 background-color: #e5e5e5;
4015 }
4016 .nav > li > a > img {
4017 max-width: none;
4018 }
4019 .nav-tabs {
4020 border-bottom: 1px solid #ddd;
4021 }
4022 .nav-tabs > li {
4023 float: left;
4024 margin-bottom: -1px;
4025 }
4026 .nav-tabs > li > a {
4027 margin-right: 2px;
4028 line-height: 1.42857143;
4029 border: 1px solid transparent;
4030 border-radius: 4px 4px 0 0;
4031 }
4032 .nav-tabs > li > a:hover {
4033 border-color: #eee #eee #ddd;
4034 }
4035 .nav-tabs > li.active > a,
4036 .nav-tabs > li.active > a:hover,
4037 .nav-tabs > li.active > a:focus {
4038 color: #555;
4039 cursor: default;
4040 background-color: #fff;
4041 border: 1px solid #ddd;
4042 border-bottom-color: transparent;
4043 }
4044 .nav-tabs.nav-justified {
4045 width: 100%;
4046 border-bottom: 0;
4047 }
4048 .nav-tabs.nav-justified > li {
4049 float: none;
4050 }
4051 .nav-tabs.nav-justified > li > a {
4052 margin-bottom: 5px;
4053 text-align: center;
4054 }
4055 .nav-tabs.nav-justified > .dropdown .dropdown-menu {
4056 top: auto;
4057 left: auto;
4058 }
4059 @media (min-width: 768px) {
4060 .nav-tabs.nav-justified > li {
4061 display: table-cell;
4062 width: 1%;
4063 }
4064 .nav-tabs.nav-justified > li > a {
4065 margin-bottom: 0;
4066 }
4067 }
4068 .nav-tabs.nav-justified > li > a {
4069 margin-right: 0;
4070 border-radius: 4px;
4071 }
4072 .nav-tabs.nav-justified > .active > a,
4073 .nav-tabs.nav-justified > .active > a:hover,
4074 .nav-tabs.nav-justified > .active > a:focus {
4075 border: 1px solid #ddd;
4076 }
4077 @media (min-width: 768px) {
4078 .nav-tabs.nav-justified > li > a {
4079 border-bottom: 1px solid #ddd;
4080 border-radius: 4px 4px 0 0;
4081 }
4082 .nav-tabs.nav-justified > .active > a,
4083 .nav-tabs.nav-justified > .active > a:hover,
4084 .nav-tabs.nav-justified > .active > a:focus {
4085 border-bottom-color: #fff;
4086 }
4087 }
4088 .nav-pills > li {
4089 float: left;
4090 }
4091 .nav-pills > li > a {
4092 border-radius: 4px;
4093 }
4094 .nav-pills > li + li {
4095 margin-left: 2px;
4096 }
4097 .nav-pills > li.active > a,
4098 .nav-pills > li.active > a:hover,
4099 .nav-pills > li.active > a:focus {
4100 color: #fff;
4101 background-color: #337ab7;
4102 }
4103 .nav-stacked > li {
4104 float: none;
4105 }
4106 .nav-stacked > li + li {
4107 margin-top: 2px;
4108 margin-left: 0;
4109 }
4110 .nav-justified {
4111 width: 100%;
4112 }
4113 .nav-justified > li {
4114 float: none;
4115 }
4116 .nav-justified > li > a {
4117 margin-bottom: 5px;
4118 text-align: center;
4119 }
4120 .nav-justified > .dropdown .dropdown-menu {
4121 top: auto;
4122 left: auto;
4123 }
4124 @media (min-width: 768px) {
4125 .nav-justified > li {
4126 display: table-cell;
4127 width: 1%;
4128 }
4129 .nav-justified > li > a {
4130 margin-bottom: 0;
4131 }
4132 }
4133 .nav-tabs-justified {
4134 border-bottom: 0;
4135 }
4136 .nav-tabs-justified > li > a {
4137 margin-right: 0;
4138 border-radius: 4px;
4139 }
4140 .nav-tabs-justified > .active > a,
4141 .nav-tabs-justified > .active > a:hover,
4142 .nav-tabs-justified > .active > a:focus {
4143 border: 1px solid #ddd;
4144 }
4145 @media (min-width: 768px) {
4146 .nav-tabs-justified > li > a {
4147 border-bottom: 1px solid #ddd;
4148 border-radius: 4px 4px 0 0;
4149 }
4150 .nav-tabs-justified > .active > a,
4151 .nav-tabs-justified > .active > a:hover,
4152 .nav-tabs-justified > .active > a:focus {
4153 border-bottom-color: #fff;
4154 }
4155 }
4156 .tab-content > .tab-pane {
4157 display: none;
4158 }
4159 .tab-content > .active {
4160 display: block;
4161 }
4162 .nav-tabs .dropdown-menu {
4163 margin-top: -1px;
4164 border-top-left-radius: 0;
4165 border-top-right-radius: 0;
4166 }
4167 .navbar {
4168 position: relative;
4169 min-height: 50px;
4170 margin-bottom: 20px;
4171 border: 1px solid transparent;
4172 }
4173 @media (min-width: 768px) {
4174 .navbar {
4175 border-radius: 4px;
4176 }
4177 }
4178 @media (min-width: 768px) {
4179 .navbar-header {
4180 float: left;
4181 }
4182 }
4183 .navbar-collapse {
4184 padding-right: 15px;
4185 padding-left: 15px;
4186 overflow-x: visible;
4187 -webkit-overflow-scrolling: touch;
4188 border-top: 1px solid transparent;
4189 -webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, .1);
4190 box-shadow: inset 0 1px 0 rgba(255, 255, 255, .1);
4191 }
4192 .navbar-collapse.in {
4193 overflow-y: auto;
4194 }
4195 @media (min-width: 768px) {
4196 .navbar-collapse {
4197 width: auto;
4198 border-top: 0;
4199 -webkit-box-shadow: none;
4200 box-shadow: none;
4201 }
4202 .navbar-collapse.collapse {
4203 display: block !important;
4204 height: auto !important;
4205 padding-bottom: 0;
4206 overflow: visible !important;
4207 }
4208 .navbar-collapse.in {
4209 overflow-y: visible;
4210 }
4211 .navbar-fixed-top .navbar-collapse,
4212 .navbar-static-top .navbar-collapse,
4213 .navbar-fixed-bottom .navbar-collapse {
4214 padding-right: 0;
4215 padding-left: 0;
4216 }
4217 }
4218 .navbar-fixed-top .navbar-collapse,
4219 .navbar-fixed-bottom .navbar-collapse {
4220 max-height: 340px;
4221 }
4222 @media (max-device-width: 480px) and (orientation: landscape) {
4223 .navbar-fixed-top .navbar-collapse,
4224 .navbar-fixed-bottom .navbar-collapse {
4225 max-height: 200px;
4226 }
4227 }
4228 .container > .navbar-header,
4229 .container-fluid > .navbar-header,
4230 .container > .navbar-collapse,
4231 .container-fluid > .navbar-collapse {
4232 margin-right: -15px;
4233 margin-left: -15px;
4234 }
4235 @media (min-width: 768px) {
4236 .container > .navbar-header,
4237 .container-fluid > .navbar-header,
4238 .container > .navbar-collapse,
4239 .container-fluid > .navbar-collapse {
4240 margin-right: 0;
4241 margin-left: 0;
4242 }
4243 }
4244 .navbar-static-top {
4245 z-index: 1000;
4246 border-width: 0 0 1px;
4247 }
4248 @media (min-width: 768px) {
4249 .navbar-static-top {
4250 border-radius: 0;
4251 }
4252 }
4253 .navbar-fixed-top,
4254 .navbar-fixed-bottom {
4255 position: fixed;
4256 right: 0;
4257 left: 0;
4258 z-index: 1030;
4259 }
4260 @media (min-width: 768px) {
4261 .navbar-fixed-top,
4262 .navbar-fixed-bottom {
4263 border-radius: 0;
4264 }
4265 }
4266 .navbar-fixed-top {
4267 top: 0;
4268 border-width: 0 0 1px;
4269 }
4270 .navbar-fixed-bottom {
4271 bottom: 0;
4272 margin-bottom: 0;
4273 border-width: 1px 0 0;
4274 }
4275 .navbar-brand {
4276 float: left;
4277 height: 50px;
4278 padding: 15px 15px;
4279 font-size: 18px;
4280 line-height: 20px;
4281 }
4282 .navbar-brand:hover,
4283 .navbar-brand:focus {
4284 text-decoration: none;
4285 }
4286 .navbar-brand > img {
4287 display: block;
4288 }
4289 @media (min-width: 768px) {
4290 .navbar > .container .navbar-brand,
4291 .navbar > .container-fluid .navbar-brand {
4292 margin-left: -15px;
4293 }
4294 }
4295 .navbar-toggle {
4296 position: relative;
4297 float: right;
4298 padding: 9px 10px;
4299 margin-top: 8px;
4300 margin-right: 15px;
4301 margin-bottom: 8px;
4302 background-color: transparent;
4303 background-image: none;
4304 border: 1px solid transparent;
4305 border-radius: 4px;
4306 }
4307 .navbar-toggle:focus {
4308 outline: 0;
4309 }
4310 .navbar-toggle .icon-bar {
4311 display: block;
4312 width: 22px;
4313 height: 2px;
4314 border-radius: 1px;
4315 }
4316 .navbar-toggle .icon-bar + .icon-bar {
4317 margin-top: 4px;
4318 }
4319 @media (min-width: 768px) {
4320 .navbar-toggle {
4321 display: none;
4322 }
4323 }
4324 .navbar-nav {
4325 margin: 7.5px -15px;
4326 }
4327 .navbar-nav > li > a {
4328 padding-top: 10px;
4329 padding-bottom: 10px;
4330 line-height: 20px;
4331 }
4332 @media (max-width: 767px) {
4333 .navbar-nav .open .dropdown-menu {
4334 position: static;
4335 float: none;
4336 width: auto;
4337 margin-top: 0;
4338 background-color: transparent;
4339 border: 0;
4340 -webkit-box-shadow: none;
4341 box-shadow: none;
4342 }
4343 .navbar-nav .open .dropdown-menu > li > a,
4344 .navbar-nav .open .dropdown-menu .dropdown-header {
4345 padding: 5px 15px 5px 25px;
4346 }
4347 .navbar-nav .open .dropdown-menu > li > a {
4348 line-height: 20px;
4349 }
4350 .navbar-nav .open .dropdown-menu > li > a:hover,
4351 .navbar-nav .open .dropdown-menu > li > a:focus {
4352 background-image: none;
4353 }
4354 }
4355 @media (min-width: 768px) {
4356 .navbar-nav {
4357 float: left;
4358 margin: 0;
4359 }
4360 .navbar-nav > li {
4361 float: left;
4362 }
4363 .navbar-nav > li > a {
4364 padding-top: 15px;
4365 padding-bottom: 15px;
4366 }
4367 }
4368 .navbar-form {
4369 padding: 10px 15px;
4370 margin-top: 8px;
4371 margin-right: -15px;
4372 margin-bottom: 8px;
4373 margin-left: -15px;
4374 border-top: 1px solid transparent;
4375 border-bottom: 1px solid transparent;
4376 -webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, .1), 0 1px 0 rgba(255, 255, 255, .1);
4377 box-shadow: inset 0 1px 0 rgba(255, 255, 255, .1), 0 1px 0 rgba(255, 255, 255, .1);
4378 }
4379 @media (min-width: 768px) {
4380 .navbar-form .form-group {
4381 display: inline-block;
4382 margin-bottom: 0;
4383 vertical-align: middle;
4384 }
4385 .navbar-form .form-control {
4386 display: inline-block;
4387 width: auto;
4388 vertical-align: middle;
4389 }
4390 .navbar-form .form-control-static {
4391 display: inline-block;
4392 }
4393 .navbar-form .input-group {
4394 display: inline-table;
4395 vertical-align: middle;
4396 }
4397 .navbar-form .input-group .input-group-addon,
4398 .navbar-form .input-group .input-group-btn,
4399 .navbar-form .input-group .form-control {
4400 width: auto;
4401 }
4402 .navbar-form .input-group > .form-control {
4403 width: 100%;
4404 }
4405 .navbar-form .control-label {
4406 margin-bottom: 0;
4407 vertical-align: middle;
4408 }
4409 .navbar-form .radio,
4410 .navbar-form .checkbox {
4411 display: inline-block;
4412 margin-top: 0;
4413 margin-bottom: 0;
4414 vertical-align: middle;
4415 }
4416 .navbar-form .radio label,
4417 .navbar-form .checkbox label {
4418 padding-left: 0;
4419 }
4420 .navbar-form .radio input[type="radio"],
4421 .navbar-form .checkbox input[type="checkbox"] {
4422 position: relative;
4423 margin-left: 0;
4424 }
4425 .navbar-form .has-feedback .form-control-feedback {
4426 top: 0;
4427 }
4428 }
4429 @media (max-width: 767px) {
4430 .navbar-form .form-group {
4431 margin-bottom: 5px;
4432 }
4433 .navbar-form .form-group:last-child {
4434 margin-bottom: 0;
4435 }
4436 }
4437 @media (min-width: 768px) {
4438 .navbar-form {
4439 width: auto;
4440 padding-top: 0;
4441 padding-bottom: 0;
4442 margin-right: 0;
4443 margin-left: 0;
4444 border: 0;
4445 -webkit-box-shadow: none;
4446 box-shadow: none;
4447 }
4448 }
4449 .navbar-nav > li > .dropdown-menu {
4450 margin-top: 0;
4451 border-top-left-radius: 0;
4452 border-top-right-radius: 0;
4453 }
4454 .navbar-fixed-bottom .navbar-nav > li > .dropdown-menu {
4455 margin-bottom: 0;
4456 border-top-left-radius: 4px;
4457 border-top-right-radius: 4px;
4458 border-bottom-right-radius: 0;
4459 border-bottom-left-radius: 0;
4460 }
4461 .navbar-btn {
4462 margin-top: 8px;
4463 margin-bottom: 8px;
4464 }
4465 .navbar-btn.btn-sm {
4466 margin-top: 10px;
4467 margin-bottom: 10px;
4468 }
4469 .navbar-btn.btn-xs {
4470 margin-top: 14px;
4471 margin-bottom: 14px;
4472 }
4473 .navbar-text {
4474 margin-top: 15px;
4475 margin-bottom: 15px;
4476 }
4477 @media (min-width: 768px) {
4478 .navbar-text {
4479 float: left;
4480 margin-right: 15px;
4481 margin-left: 15px;
4482 }
4483 }
4484 @media (min-width: 768px) {
4485 .navbar-left {
4486 float: left !important;
4487 }
4488 .navbar-right {
4489 float: right !important;
4490 margin-right: -15px;
4491 }
4492 .navbar-right ~ .navbar-right {
4493 margin-right: 0;
4494 }
4495 }
4496 .navbar-default {
4497 background-color: #f8f8f8;
4498 border-color: #e7e7e7;
4499 }
4500 .navbar-default .navbar-brand {
4501 color: #777;
4502 }
4503 .navbar-default .navbar-brand:hover,
4504 .navbar-default .navbar-brand:focus {
4505 color: #5e5e5e;
4506 background-color: transparent;
4507 }
4508 .navbar-default .navbar-text {
4509 color: #777;
4510 }
4511 .navbar-default .navbar-nav > li > a {
4512 color: #777;
4513 }
4514 .navbar-default .navbar-nav > li > a:hover,
4515 .navbar-default .navbar-nav > li > a:focus {
4516 color: #333;
4517 background-color: transparent;
4518 }
4519 .navbar-default .navbar-nav > .active > a,
4520 .navbar-default .navbar-nav > .active > a:hover,
4521 .navbar-default .navbar-nav > .active > a:focus {
4522 color: #555;
4523 background-color: #e7e7e7;
4524 }
4525 .navbar-default .navbar-nav > .disabled > a,
4526 .navbar-default .navbar-nav > .disabled > a:hover,
4527 .navbar-default .navbar-nav > .disabled > a:focus {
4528 color: #ccc;
4529 background-color: transparent;
4530 }
4531 .navbar-default .navbar-toggle {
4532 border-color: #ddd;
4533 }
4534 .navbar-default .navbar-toggle:hover,
4535 .navbar-default .navbar-toggle:focus {
4536 background-color: #ddd;
4537 }
4538 .navbar-default .navbar-toggle .icon-bar {
4539 background-color: #888;
4540 }
4541 .navbar-default .navbar-collapse,
4542 .navbar-default .navbar-form {
4543 border-color: #e7e7e7;
4544 }
4545 .navbar-default .navbar-nav > .open > a,
4546 .navbar-default .navbar-nav > .open > a:hover,
4547 .navbar-default .navbar-nav > .open > a:focus {
4548 color: #555;
4549 background-color: #e7e7e7;
4550 }
4551 @media (max-width: 767px) {
4552 .navbar-default .navbar-nav .open .dropdown-menu > li > a {
4553 color: #777;
4554 }
4555 .navbar-default .navbar-nav .open .dropdown-menu > li > a:hover,
4556 .navbar-default .navbar-nav .open .dropdown-menu > li > a:focus {
4557 color: #333;
4558 background-color: transparent;
4559 }
4560 .navbar-default .navbar-nav .open .dropdown-menu > .active > a,
4561 .navbar-default .navbar-nav .open .dropdown-menu > .active > a:hover,
4562 .navbar-default .navbar-nav .open .dropdown-menu > .active > a:focus {
4563 color: #555;
4564 background-color: #e7e7e7;
4565 }
4566 .navbar-default .navbar-nav .open .dropdown-menu > .disabled > a,
4567 .navbar-default .navbar-nav .open .dropdown-menu > .disabled > a:hover,
4568 .navbar-default .navbar-nav .open .dropdown-menu > .disabled > a:focus {
4569 color: #ccc;
4570 background-color: transparent;
4571 }
4572 }
4573 .navbar-default .navbar-link {
4574 color: #777;
4575 }
4576 .navbar-default .navbar-link:hover {
4577 color: #333;
4578 }
4579 .navbar-default .btn-link {
4580 color: #777;
4581 }
4582 .navbar-default .btn-link:hover,
4583 .navbar-default .btn-link:focus {
4584 color: #333;
4585 }
4586 .navbar-default .btn-link[disabled]:hover,
4587 fieldset[disabled] .navbar-default .btn-link:hover,
4588 .navbar-default .btn-link[disabled]:focus,
4589 fieldset[disabled] .navbar-default .btn-link:focus {
4590 color: #ccc;
4591 }
4592 .navbar-inverse {
4593 background-color: #222;
4594 border-color: #080808;
4595 }
4596 .navbar-inverse .navbar-brand {
4597 color: #9d9d9d;
4598 }
4599 .navbar-inverse .navbar-brand:hover,
4600 .navbar-inverse .navbar-brand:focus {
4601 color: #fff;
4602 background-color: transparent;
4603 }
4604 .navbar-inverse .navbar-text {
4605 color: #9d9d9d;
4606 }
4607 .navbar-inverse .navbar-nav > li > a {
4608 color: #9d9d9d;
4609 }
4610 .navbar-inverse .navbar-nav > li > a:hover,
4611 .navbar-inverse .navbar-nav > li > a:focus {
4612 color: #fff;
4613 background-color: transparent;
4614 }
4615 .navbar-inverse .navbar-nav > .active > a,
4616 .navbar-inverse .navbar-nav > .active > a:hover,
4617 .navbar-inverse .navbar-nav > .active > a:focus {
4618 color: #fff;
4619 background-color: #080808;
4620 }
4621 .navbar-inverse .navbar-nav > .disabled > a,
4622 .navbar-inverse .navbar-nav > .disabled > a:hover,
4623 .navbar-inverse .navbar-nav > .disabled > a:focus {
4624 color: #444;
4625 background-color: transparent;
4626 }
4627 .navbar-inverse .navbar-toggle {
4628 border-color: #333;
4629 }
4630 .navbar-inverse .navbar-toggle:hover,
4631 .navbar-inverse .navbar-toggle:focus {
4632 background-color: #333;
4633 }
4634 .navbar-inverse .navbar-toggle .icon-bar {
4635 background-color: #fff;
4636 }
4637 .navbar-inverse .navbar-collapse,
4638 .navbar-inverse .navbar-form {
4639 border-color: #101010;
4640 }
4641 .navbar-inverse .navbar-nav > .open > a,
4642 .navbar-inverse .navbar-nav > .open > a:hover,
4643 .navbar-inverse .navbar-nav > .open > a:focus {
4644 color: #fff;
4645 background-color: #080808;
4646 }
4647 @media (max-width: 767px) {
4648 .navbar-inverse .navbar-nav .open .dropdown-menu > .dropdown-header {
4649 border-color: #080808;
4650 }
4651 .navbar-inverse .navbar-nav .open .dropdown-menu .divider {
4652 background-color: #080808;
4653 }
4654 .navbar-inverse .navbar-nav .open .dropdown-menu > li > a {
4655 color: #9d9d9d;
4656 }
4657 .navbar-inverse .navbar-nav .open .dropdown-menu > li > a:hover,
4658 .navbar-inverse .navbar-nav .open .dropdown-menu > li > a:focus {
4659 color: #fff;
4660 background-color: transparent;
4661 }
4662 .navbar-inverse .navbar-nav .open .dropdown-menu > .active > a,
4663 .navbar-inverse .navbar-nav .open .dropdown-menu > .active > a:hover,
4664 .navbar-inverse .navbar-nav .open .dropdown-menu > .active > a:focus {
4665 color: #fff;
4666 background-color: #080808;
4667 }
4668 .navbar-inverse .navbar-nav .open .dropdown-menu > .disabled > a,
4669 .navbar-inverse .navbar-nav .open .dropdown-menu > .disabled > a:hover,
4670 .navbar-inverse .navbar-nav .open .dropdown-menu > .disabled > a:focus {
4671 color: #444;
4672 background-color: transparent;
4673 }
4674 }
4675 .navbar-inverse .navbar-link {
4676 color: #9d9d9d;
4677 }
4678 .navbar-inverse .navbar-link:hover {
4679 color: #fff;
4680 }
4681 .navbar-inverse .btn-link {
4682 color: #9d9d9d;
4683 }
4684 .navbar-inverse .btn-link:hover,
4685 .navbar-inverse .btn-link:focus {
4686 color: #fff;
4687 }
4688 .navbar-inverse .btn-link[disabled]:hover,
4689 fieldset[disabled] .navbar-inverse .btn-link:hover,
4690 .navbar-inverse .btn-link[disabled]:focus,
4691 fieldset[disabled] .navbar-inverse .btn-link:focus {
4692 color: #444;
4693 }
4694 .breadcrumb {
4695 padding: 8px 15px;
4696 margin-bottom: 20px;
4697 list-style: none;
4698 background-color: #f5f5f5;
4699 border-radius: 4px;
4700 }
4701 .breadcrumb > li {
4702 display: inline-block;
4703 }
4704 .breadcrumb > li + li:before {
4705 padding: 0 5px;
4706 color: #ccc;
4707 content: "/\00a0";
4708 }
4709 .breadcrumb > .active {
4710 color: #777;
4711 }
4712 .pagination {
4713 display: inline-block;
4714 padding-left: 0;
4715 margin: 20px 0;
4716 border-radius: 4px;
4717 }
4718 .pagination > li {
4719 display: inline;
4720 }
4721 .pagination > li > a,
4722 .pagination > li > span {
4723 position: relative;
4724 float: left;
4725 padding: 6px 12px;
4726 margin-left: -1px;
4727 line-height: 1.42857143;
4728 color: #337ab7;
4729 text-decoration: none;
4730 background-color: #fff;
4731 border: 1px solid #ddd;
4732 }
4733 .pagination > li:first-child > a,
4734 .pagination > li:first-child > span {
4735 margin-left: 0;
4736 border-top-left-radius: 4px;
4737 border-bottom-left-radius: 4px;
4738 }
4739 .pagination > li:last-child > a,
4740 .pagination > li:last-child > span {
4741 border-top-right-radius: 4px;
4742 border-bottom-right-radius: 4px;
4743 }
4744 .pagination > li > a:hover,
4745 .pagination > li > span:hover,
4746 .pagination > li > a:focus,
4747 .pagination > li > span:focus {
4748 z-index: 2;
4749 color: #23527c;
4750 background-color: #eee;
4751 border-color: #ddd;
4752 }
4753 .pagination > .active > a,
4754 .pagination > .active > span,
4755 .pagination > .active > a:hover,
4756 .pagination > .active > span:hover,
4757 .pagination > .active > a:focus,
4758 .pagination > .active > span:focus {
4759 z-index: 3;
4760 color: #fff;
4761 cursor: default;
4762 background-color: #337ab7;
4763 border-color: #337ab7;
4764 }
4765 .pagination > .disabled > span,
4766 .pagination > .disabled > span:hover,
4767 .pagination > .disabled > span:focus,
4768 .pagination > .disabled > a,
4769 .pagination > .disabled > a:hover,
4770 .pagination > .disabled > a:focus {
4771 color: #777;
4772 cursor: not-allowed;
4773 background-color: #fff;
4774 border-color: #ddd;
4775 }
4776 .pagination-lg > li > a,
4777 .pagination-lg > li > span {
4778 padding: 10px 16px;
4779 font-size: 18px;
4780 line-height: 1.3333333;
4781 }
4782 .pagination-lg > li:first-child > a,
4783 .pagination-lg > li:first-child > span {
4784 border-top-left-radius: 6px;
4785 border-bottom-left-radius: 6px;
4786 }
4787 .pagination-lg > li:last-child > a,
4788 .pagination-lg > li:last-child > span {
4789 border-top-right-radius: 6px;
4790 border-bottom-right-radius: 6px;
4791 }
4792 .pagination-sm > li > a,
4793 .pagination-sm > li > span {
4794 padding: 5px 10px;
4795 font-size: 12px;
4796 line-height: 1.5;
4797 }
4798 .pagination-sm > li:first-child > a,
4799 .pagination-sm > li:first-child > span {
4800 border-top-left-radius: 3px;
4801 border-bottom-left-radius: 3px;
4802 }
4803 .pagination-sm > li:last-child > a,
4804 .pagination-sm > li:last-child > span {
4805 border-top-right-radius: 3px;
4806 border-bottom-right-radius: 3px;
4807 }
4808 .pager {
4809 padding-left: 0;
4810 margin: 20px 0;
4811 text-align: center;
4812 list-style: none;
4813 }
4814 .pager li {
4815 display: inline;
4816 }
4817 .pager li > a,
4818 .pager li > span {
4819 display: inline-block;
4820 padding: 5px 14px;
4821 background-color: #fff;
4822 border: 1px solid #ddd;
4823 border-radius: 15px;
4824 }
4825 .pager li > a:hover,
4826 .pager li > a:focus {
4827 text-decoration: none;
4828 background-color: #eee;
4829 }
4830 .pager .next > a,
4831 .pager .next > span {
4832 float: right;
4833 }
4834 .pager .previous > a,
4835 .pager .previous > span {
4836 float: left;
4837 }
4838 .pager .disabled > a,
4839 .pager .disabled > a:hover,
4840 .pager .disabled > a:focus,
4841 .pager .disabled > span {
4842 color: #777;
4843 cursor: not-allowed;
4844 background-color: #fff;
4845 }
4846 .label {
4847 display: inline;
4848 padding: .2em .6em .3em;
4849 font-size: 75%;
4850 font-weight: bold;
4851 line-height: 1;
4852 color: #fff;
4853 text-align: center;
4854 white-space: nowrap;
4855 vertical-align: baseline;
4856 border-radius: .25em;
4857 }
4858 a.label:hover,
4859 a.label:focus {
4860 color: #fff;
4861 text-decoration: none;
4862 cursor: pointer;
4863 }
4864 .label:empty {
4865 display: none;
4866 }
4867 .btn .label {
4868 position: relative;
4869 top: -1px;
4870 }
4871 .label-default {
4872 background-color: #777;
4873 }
4874 .label-default[href]:hover,
4875 .label-default[href]:focus {
4876 background-color: #5e5e5e;
4877 }
4878 .label-primary {
4879 background-color: #337ab7;
4880 }
4881 .label-primary[href]:hover,
4882 .label-primary[href]:focus {
4883 background-color: #286090;
4884 }
4885 .label-success {
4886 background-color: #5cb85c;
4887 }
4888 .label-success[href]:hover,
4889 .label-success[href]:focus {
4890 background-color: #449d44;
4891 }
4892 .label-info {
4893 background-color: #5bc0de;
4894 }
4895 .label-info[href]:hover,
4896 .label-info[href]:focus {
4897 background-color: #31b0d5;
4898 }
4899 .label-warning {
4900 background-color: #f0ad4e;
4901 }
4902 .label-warning[href]:hover,
4903 .label-warning[href]:focus {
4904 background-color: #ec971f;
4905 }
4906 .label-danger {
4907 background-color: #d9534f;
4908 }
4909 .label-danger[href]:hover,
4910 .label-danger[href]:focus {
4911 background-color: #c9302c;
4912 }
4913 .badge {
4914 display: inline-block;
4915 min-width: 10px;
4916 padding: 3px 7px;
4917 font-size: 12px;
4918 font-weight: bold;
4919 line-height: 1;
4920 color: #fff;
4921 text-align: center;
4922 white-space: nowrap;
4923 vertical-align: middle;
4924 background-color: #777;
4925 border-radius: 10px;
4926 }
4927 .badge:empty {
4928 display: none;
4929 }
4930 .btn .badge {
4931 position: relative;
4932 top: -1px;
4933 }
4934 .btn-xs .badge,
4935 .btn-group-xs > .btn .badge {
4936 top: 0;
4937 padding: 1px 5px;
4938 }
4939 a.badge:hover,
4940 a.badge:focus {
4941 color: #fff;
4942 text-decoration: none;
4943 cursor: pointer;
4944 }
4945 .list-group-item.active > .badge,
4946 .nav-pills > .active > a > .badge {
4947 color: #337ab7;
4948 background-color: #fff;
4949 }
4950 .list-group-item > .badge {
4951 float: right;
4952 }
4953 .list-group-item > .badge + .badge {
4954 margin-right: 5px;
4955 }
4956 .nav-pills > li > a > .badge {
4957 margin-left: 3px;
4958 }
4959 .jumbotron {
4960 padding-top: 30px;
4961 padding-bottom: 30px;
4962 margin-bottom: 30px;
4963 color: inherit;
4964 background-color: #eee;
4965 }
4966 .jumbotron h1,
4967 .jumbotron .h1 {
4968 color: inherit;
4969 }
4970 .jumbotron p {
4971 margin-bottom: 15px;
4972 font-size: 21px;
4973 font-weight: 200;
4974 }
4975 .jumbotron > hr {
4976 border-top-color: #d5d5d5;
4977 }
4978 .container .jumbotron,
4979 .container-fluid .jumbotron {
4980 padding-right: 15px;
4981 padding-left: 15px;
4982 border-radius: 6px;
4983 }
4984 .jumbotron .container {
4985 max-width: 100%;
4986 }
4987 @media screen and (min-width: 768px) {
4988 .jumbotron {
4989 padding-top: 48px;
4990 padding-bottom: 48px;
4991 }
4992 .container .jumbotron,
4993 .container-fluid .jumbotron {
4994 padding-right: 60px;
4995 padding-left: 60px;
4996 }
4997 .jumbotron h1,
4998 .jumbotron .h1 {
4999 font-size: 63px;
5000 }
5001 }
5002 .thumbnail {
5003 display: block;
5004 padding: 4px;
5005 margin-bottom: 20px;
5006 line-height: 1.42857143;
5007 background-color: #fff;
5008 border: 1px solid #ddd;
5009 border-radius: 4px;
5010 -webkit-transition: border .2s ease-in-out;
5011 -o-transition: border .2s ease-in-out;
5012 transition: border .2s ease-in-out;
5013 }
5014 .thumbnail > img,
5015 .thumbnail a > img {
5016 margin-right: auto;
5017 margin-left: auto;
5018 }
5019 a.thumbnail:hover,
5020 a.thumbnail:focus,
5021 a.thumbnail.active {
5022 border-color: #337ab7;
5023 }
5024 .thumbnail .caption {
5025 padding: 9px;
5026 color: #333;
5027 }
5028 .alert {
5029 padding: 15px;
5030 margin-bottom: 20px;
5031 border: 1px solid transparent;
5032 border-radius: 4px;
5033 }
5034 .alert h4 {
5035 margin-top: 0;
5036 color: inherit;
5037 }
5038 .alert .alert-link {
5039 font-weight: bold;
5040 }
5041 .alert > p,
5042 .alert > ul {
5043 margin-bottom: 0;
5044 }
5045 .alert > p + p {
5046 margin-top: 5px;
5047 }
5048 .alert-dismissable,
5049 .alert-dismissible {
5050 padding-right: 35px;
5051 }
5052 .alert-dismissable .close,
5053 .alert-dismissible .close {
5054 position: relative;
5055 top: -2px;
5056 right: -21px;
5057 color: inherit;
5058 }
5059 .alert-success {
5060 color: #3c763d;
5061 background-color: #dff0d8;
5062 border-color: #d6e9c6;
5063 }
5064 .alert-success hr {
5065 border-top-color: #c9e2b3;
5066 }
5067 .alert-success .alert-link {
5068 color: #2b542c;
5069 }
5070 .alert-info {
5071 color: #31708f;
5072 background-color: #d9edf7;
5073 border-color: #bce8f1;
5074 }
5075 .alert-info hr {
5076 border-top-color: #a6e1ec;
5077 }
5078 .alert-info .alert-link {
5079 color: #245269;
5080 }
5081 .alert-warning {
5082 color: #8a6d3b;
5083 background-color: #fcf8e3;
5084 border-color: #faebcc;
5085 }
5086 .alert-warning hr {
5087 border-top-color: #f7e1b5;
5088 }
5089 .alert-warning .alert-link {
5090 color: #66512c;
5091 }
5092 .alert-danger {
5093 color: #a94442;
5094 background-color: #f2dede;
5095 border-color: #ebccd1;
5096 }
5097 .alert-danger hr {
5098 border-top-color: #e4b9c0;
5099 }
5100 .alert-danger .alert-link {
5101 color: #843534;
5102 }
5103 @-webkit-keyframes progress-bar-stripes {
5104 from {
5105 background-position: 40px 0;
5106 }
5107 to {
5108 background-position: 0 0;
5109 }
5110 }
5111 @-o-keyframes progress-bar-stripes {
5112 from {
5113 background-position: 40px 0;
5114 }
5115 to {
5116 background-position: 0 0;
5117 }
5118 }
5119 @keyframes progress-bar-stripes {
5120 from {
5121 background-position: 40px 0;
5122 }
5123 to {
5124 background-position: 0 0;
5125 }
5126 }
5127 .progress {
5128 height: 20px;
5129 margin-bottom: 20px;
5130 overflow: hidden;
5131 background-color: #f5f5f5;
5132 border-radius: 4px;
5133 -webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1);
5134 box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1);
5135 }
5136 .progress-bar {
5137 float: left;
5138 width: 0;
5139 height: 100%;
5140 font-size: 12px;
5141 line-height: 20px;
5142 color: #fff;
5143 text-align: center;
5144 background-color: #337ab7;
5145 -webkit-box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .15);
5146 box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .15);
5147 -webkit-transition: width .6s ease;
5148 -o-transition: width .6s ease;
5149 transition: width .6s ease;
5150 }
5151 .progress-striped .progress-bar,
5152 .progress-bar-striped {
5153 background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
5154 background-image: -o-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
5155 background-image: linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
5156 -webkit-background-size: 40px 40px;
5157 background-size: 40px 40px;
5158 }
5159 .progress.active .progress-bar,
5160 .progress-bar.active {
5161 -webkit-animation: progress-bar-stripes 2s linear infinite;
5162 -o-animation: progress-bar-stripes 2s linear infinite;
5163 animation: progress-bar-stripes 2s linear infinite;
5164 }
5165 .progress-bar-success {
5166 background-color: #5cb85c;
5167 }
5168 .progress-striped .progress-bar-success {
5169 background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
5170 background-image: -o-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
5171 background-image: linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
5172 }
5173 .progress-bar-info {
5174 background-color: #5bc0de;
5175 }
5176 .progress-striped .progress-bar-info {
5177 background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
5178 background-image: -o-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
5179 background-image: linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
5180 }
5181 .progress-bar-warning {
5182 background-color: #f0ad4e;
5183 }
5184 .progress-striped .progress-bar-warning {
5185 background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
5186 background-image: -o-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
5187 background-image: linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
5188 }
5189 .progress-bar-danger {
5190 background-color: #d9534f;
5191 }
5192 .progress-striped .progress-bar-danger {
5193 background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
5194 background-image: -o-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
5195 background-image: linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
5196 }
5197 .media {
5198 margin-top: 15px;
5199 }
5200 .media:first-child {
5201 margin-top: 0;
5202 }
5203 .media,
5204 .media-body {
5205 overflow: hidden;
5206 zoom: 1;
5207 }
5208 .media-body {
5209 width: 10000px;
5210 }
5211 .media-object {
5212 display: block;
5213 }
5214 .media-object.img-thumbnail {
5215 max-width: none;
5216 }
5217 .media-right,
5218 .media > .pull-right {
5219 padding-left: 10px;
5220 }
5221 .media-left,
5222 .media > .pull-left {
5223 padding-right: 10px;
5224 }
5225 .media-left,
5226 .media-right,
5227 .media-body {
5228 display: table-cell;
5229 vertical-align: top;
5230 }
5231 .media-middle {
5232 vertical-align: middle;
5233 }
5234 .media-bottom {
5235 vertical-align: bottom;
5236 }
5237 .media-heading {
5238 margin-top: 0;
5239 margin-bottom: 5px;
5240 }
5241 .media-list {
5242 padding-left: 0;
5243 list-style: none;
5244 }
5245 .list-group {
5246 padding-left: 0;
5247 margin-bottom: 20px;
5248 }
5249 .list-group-item {
5250 position: relative;
5251 display: block;
5252 padding: 10px 15px;
5253 margin-bottom: -1px;
5254 background-color: #fff;
5255 border: 1px solid #ddd;
5256 }
5257 .list-group-item:first-child {
5258 border-top-left-radius: 4px;
5259 border-top-right-radius: 4px;
5260 }
5261 .list-group-item:last-child {
5262 margin-bottom: 0;
5263 border-bottom-right-radius: 4px;
5264 border-bottom-left-radius: 4px;
5265 }
5266 a.list-group-item,
5267 button.list-group-item {
5268 color: #555;
5269 }
5270 a.list-group-item .list-group-item-heading,
5271 button.list-group-item .list-group-item-heading {
5272 color: #333;
5273 }
5274 a.list-group-item:hover,
5275 button.list-group-item:hover,
5276 a.list-group-item:focus,
5277 button.list-group-item:focus {
5278 color: #555;
5279 text-decoration: none;
5280 background-color: #f5f5f5;
5281 }
5282 button.list-group-item {
5283 width: 100%;
5284 text-align: left;
5285 }
5286 .list-group-item.disabled,
5287 .list-group-item.disabled:hover,
5288 .list-group-item.disabled:focus {
5289 color: #777;
5290 cursor: not-allowed;
5291 background-color: #eee;
5292 }
5293 .list-group-item.disabled .list-group-item-heading,
5294 .list-group-item.disabled:hover .list-group-item-heading,
5295 .list-group-item.disabled:focus .list-group-item-heading {
5296 color: inherit;
5297 }
5298 .list-group-item.disabled .list-group-item-text,
5299 .list-group-item.disabled:hover .list-group-item-text,
5300 .list-group-item.disabled:focus .list-group-item-text {
5301 color: #777;
5302 }
5303 .list-group-item.active,
5304 .list-group-item.active:hover,
5305 .list-group-item.active:focus {
5306 z-index: 2;
5307 color: #fff;
5308 background-color: #337ab7;
5309 border-color: #337ab7;
5310 }
5311 .list-group-item.active .list-group-item-heading,
5312 .list-group-item.active:hover .list-group-item-heading,
5313 .list-group-item.active:focus .list-group-item-heading,
5314 .list-group-item.active .list-group-item-heading > small,
5315 .list-group-item.active:hover .list-group-item-heading > small,
5316 .list-group-item.active:focus .list-group-item-heading > small,
5317 .list-group-item.active .list-group-item-heading > .small,
5318 .list-group-item.active:hover .list-group-item-heading > .small,
5319 .list-group-item.active:focus .list-group-item-heading > .small {
5320 color: inherit;
5321 }
5322 .list-group-item.active .list-group-item-text,
5323 .list-group-item.active:hover .list-group-item-text,
5324 .list-group-item.active:focus .list-group-item-text {
5325 color: #c7ddef;
5326 }
5327 .list-group-item-success {
5328 color: #3c763d;
5329 background-color: #dff0d8;
5330 }
5331 a.list-group-item-success,
5332 button.list-group-item-success {
5333 color: #3c763d;
5334 }
5335 a.list-group-item-success .list-group-item-heading,
5336 button.list-group-item-success .list-group-item-heading {
5337 color: inherit;
5338 }
5339 a.list-group-item-success:hover,
5340 button.list-group-item-success:hover,
5341 a.list-group-item-success:focus,
5342 button.list-group-item-success:focus {
5343 color: #3c763d;
5344 background-color: #d0e9c6;
5345 }
5346 a.list-group-item-success.active,
5347 button.list-group-item-success.active,
5348 a.list-group-item-success.active:hover,
5349 button.list-group-item-success.active:hover,
5350 a.list-group-item-success.active:focus,
5351 button.list-group-item-success.active:focus {
5352 color: #fff;
5353 background-color: #3c763d;
5354 border-color: #3c763d;
5355 }
5356 .list-group-item-info {
5357 color: #31708f;
5358 background-color: #d9edf7;
5359 }
5360 a.list-group-item-info,
5361 button.list-group-item-info {
5362 color: #31708f;
5363 }
5364 a.list-group-item-info .list-group-item-heading,
5365 button.list-group-item-info .list-group-item-heading {
5366 color: inherit;
5367 }
5368 a.list-group-item-info:hover,
5369 button.list-group-item-info:hover,
5370 a.list-group-item-info:focus,
5371 button.list-group-item-info:focus {
5372 color: #31708f;
5373 background-color: #c4e3f3;
5374 }
5375 a.list-group-item-info.active,
5376 button.list-group-item-info.active,
5377 a.list-group-item-info.active:hover,
5378 button.list-group-item-info.active:hover,
5379 a.list-group-item-info.active:focus,
5380 button.list-group-item-info.active:focus {
5381 color: #fff;
5382 background-color: #31708f;
5383 border-color: #31708f;
5384 }
5385 .list-group-item-warning {
5386 color: #8a6d3b;
5387 background-color: #fcf8e3;
5388 }
5389 a.list-group-item-warning,
5390 button.list-group-item-warning {
5391 color: #8a6d3b;
5392 }
5393 a.list-group-item-warning .list-group-item-heading,
5394 button.list-group-item-warning .list-group-item-heading {
5395 color: inherit;
5396 }
5397 a.list-group-item-warning:hover,
5398 button.list-group-item-warning:hover,
5399 a.list-group-item-warning:focus,
5400 button.list-group-item-warning:focus {
5401 color: #8a6d3b;
5402 background-color: #faf2cc;
5403 }
5404 a.list-group-item-warning.active,
5405 button.list-group-item-warning.active,
5406 a.list-group-item-warning.active:hover,
5407 button.list-group-item-warning.active:hover,
5408 a.list-group-item-warning.active:focus,
5409 button.list-group-item-warning.active:focus {
5410 color: #fff;
5411 background-color: #8a6d3b;
5412 border-color: #8a6d3b;
5413 }
5414 .list-group-item-danger {
5415 color: #a94442;
5416 background-color: #f2dede;
5417 }
5418 a.list-group-item-danger,
5419 button.list-group-item-danger {
5420 color: #a94442;
5421 }
5422 a.list-group-item-danger .list-group-item-heading,
5423 button.list-group-item-danger .list-group-item-heading {
5424 color: inherit;
5425 }
5426 a.list-group-item-danger:hover,
5427 button.list-group-item-danger:hover,
5428 a.list-group-item-danger:focus,
5429 button.list-group-item-danger:focus {
5430 color: #a94442;
5431 background-color: #ebcccc;
5432 }
5433 a.list-group-item-danger.active,
5434 button.list-group-item-danger.active,
5435 a.list-group-item-danger.active:hover,
5436 button.list-group-item-danger.active:hover,
5437 a.list-group-item-danger.active:focus,
5438 button.list-group-item-danger.active:focus {
5439 color: #fff;
5440 background-color: #a94442;
5441 border-color: #a94442;
5442 }
5443 .list-group-item-heading {
5444 margin-top: 0;
5445 margin-bottom: 5px;
5446 }
5447 .list-group-item-text {
5448 margin-bottom: 0;
5449 line-height: 1.3;
5450 }
5451 .panel {
5452 margin-bottom: 20px;
5453 background-color: #fff;
5454 border: 1px solid transparent;
5455 border-radius: 4px;
5456 -webkit-box-shadow: 0 1px 1px rgba(0, 0, 0, .05);
5457 box-shadow: 0 1px 1px rgba(0, 0, 0, .05);
5458 }
5459 .panel-body {
5460 padding: 15px;
5461 }
5462 .panel-heading {
5463 padding: 10px 15px;
5464 border-bottom: 1px solid transparent;
5465 border-top-left-radius: 3px;
5466 border-top-right-radius: 3px;
5467 }
5468 .panel-heading > .dropdown .dropdown-toggle {
5469 color: inherit;
5470 }
5471 .panel-title {
5472 margin-top: 0;
5473 margin-bottom: 0;
5474 font-size: 16px;
5475 color: inherit;
5476 }
5477 .panel-title > a,
5478 .panel-title > small,
5479 .panel-title > .small,
5480 .panel-title > small > a,
5481 .panel-title > .small > a {
5482 color: inherit;
5483 }
5484 .panel-footer {
5485 padding: 10px 15px;
5486 background-color: #f5f5f5;
5487 border-top: 1px solid #ddd;
5488 border-bottom-right-radius: 3px;
5489 border-bottom-left-radius: 3px;
5490 }
5491 .panel > .list-group,
5492 .panel > .panel-collapse > .list-group {
5493 margin-bottom: 0;
5494 }
5495 .panel > .list-group .list-group-item,
5496 .panel > .panel-collapse > .list-group .list-group-item {
5497 border-width: 1px 0;
5498 border-radius: 0;
5499 }
5500 .panel > .list-group:first-child .list-group-item:first-child,
5501 .panel > .panel-collapse > .list-group:first-child .list-group-item:first-child {
5502 border-top: 0;
5503 border-top-left-radius: 3px;
5504 border-top-right-radius: 3px;
5505 }
5506 .panel > .list-group:last-child .list-group-item:last-child,
5507 .panel > .panel-collapse > .list-group:last-child .list-group-item:last-child {
5508 border-bottom: 0;
5509 border-bottom-right-radius: 3px;
5510 border-bottom-left-radius: 3px;
5511 }
5512 .panel > .panel-heading + .panel-collapse > .list-group .list-group-item:first-child {
5513 border-top-left-radius: 0;
5514 border-top-right-radius: 0;
5515 }
5516 .panel-heading + .list-group .list-group-item:first-child {
5517 border-top-width: 0;
5518 }
5519 .list-group + .panel-footer {
5520 border-top-width: 0;
5521 }
5522 .panel > .table,
5523 .panel > .table-responsive > .table,
5524 .panel > .panel-collapse > .table {
5525 margin-bottom: 0;
5526 }
5527 .panel > .table caption,
5528 .panel > .table-responsive > .table caption,
5529 .panel > .panel-collapse > .table caption {
5530 padding-right: 15px;
5531 padding-left: 15px;
5532 }
5533 .panel > .table:first-child,
5534 .panel > .table-responsive:first-child > .table:first-child {
5535 border-top-left-radius: 3px;
5536 border-top-right-radius: 3px;
5537 }
5538 .panel > .table:first-child > thead:first-child > tr:first-child,
5539 .panel > .table-responsive:first-child > .table:first-child > thead:first-child > tr:first-child,
5540 .panel > .table:first-child > tbody:first-child > tr:first-child,
5541 .panel > .table-responsive:first-child > .table:first-child > tbody:first-child > tr:first-child {
5542 border-top-left-radius: 3px;
5543 border-top-right-radius: 3px;
5544 }
5545 .panel > .table:first-child > thead:first-child > tr:first-child td:first-child,
5546 .panel > .table-responsive:first-child > .table:first-child > thead:first-child > tr:first-child td:first-child,
5547 .panel > .table:first-child > tbody:first-child > tr:first-child td:first-child,
5548 .panel > .table-responsive:first-child > .table:first-child > tbody:first-child > tr:first-child td:first-child,
5549 .panel > .table:first-child > thead:first-child > tr:first-child th:first-child,
5550 .panel > .table-responsive:first-child > .table:first-child > thead:first-child > tr:first-child th:first-child,
5551 .panel > .table:first-child > tbody:first-child > tr:first-child th:first-child,
5552 .panel > .table-responsive:first-child > .table:first-child > tbody:first-child > tr:first-child th:first-child {
5553 border-top-left-radius: 3px;
5554 }
5555 .panel > .table:first-child > thead:first-child > tr:first-child td:last-child,
5556 .panel > .table-responsive:first-child > .table:first-child > thead:first-child > tr:first-child td:last-child,
5557 .panel > .table:first-child > tbody:first-child > tr:first-child td:last-child,
5558 .panel > .table-responsive:first-child > .table:first-child > tbody:first-child > tr:first-child td:last-child,
5559 .panel > .table:first-child > thead:first-child > tr:first-child th:last-child,
5560 .panel > .table-responsive:first-child > .table:first-child > thead:first-child > tr:first-child th:last-child,
5561 .panel > .table:first-child > tbody:first-child > tr:first-child th:last-child,
5562 .panel > .table-responsive:first-child > .table:first-child > tbody:first-child > tr:first-child th:last-child {
5563 border-top-right-radius: 3px;
5564 }
5565 .panel > .table:last-child,
5566 .panel > .table-responsive:last-child > .table:last-child {
5567 border-bottom-right-radius: 3px;
5568 border-bottom-left-radius: 3px;
5569 }
5570 .panel > .table:last-child > tbody:last-child > tr:last-child,
5571 .panel > .table-responsive:last-child > .table:last-child > tbody:last-child > tr:last-child,
5572 .panel > .table:last-child > tfoot:last-child > tr:last-child,
5573 .panel > .table-responsive:last-child > .table:last-child > tfoot:last-child > tr:last-child {
5574 border-bottom-right-radius: 3px;
5575 border-bottom-left-radius: 3px;
5576 }
5577 .panel > .table:last-child > tbody:last-child > tr:last-child td:first-child,
5578 .panel > .table-responsive:last-child > .table:last-child > tbody:last-child > tr:last-child td:first-child,
5579 .panel > .table:last-child > tfoot:last-child > tr:last-child td:first-child,
5580 .panel > .table-responsive:last-child > .table:last-child > tfoot:last-child > tr:last-child td:first-child,
5581 .panel > .table:last-child > tbody:last-child > tr:last-child th:first-child,
5582 .panel > .table-responsive:last-child > .table:last-child > tbody:last-child > tr:last-child th:first-child,
5583 .panel > .table:last-child > tfoot:last-child > tr:last-child th:first-child,
5584 .panel > .table-responsive:last-child > .table:last-child > tfoot:last-child > tr:last-child th:first-child {
5585 border-bottom-left-radius: 3px;
5586 }
5587 .panel > .table:last-child > tbody:last-child > tr:last-child td:last-child,
5588 .panel > .table-responsive:last-child > .table:last-child > tbody:last-child > tr:last-child td:last-child,
5589 .panel > .table:last-child > tfoot:last-child > tr:last-child td:last-child,
5590 .panel > .table-responsive:last-child > .table:last-child > tfoot:last-child > tr:last-child td:last-child,
5591 .panel > .table:last-child > tbody:last-child > tr:last-child th:last-child,
5592 .panel > .table-responsive:last-child > .table:last-child > tbody:last-child > tr:last-child th:last-child,
5593 .panel > .table:last-child > tfoot:last-child > tr:last-child th:last-child,
5594 .panel > .table-responsive:last-child > .table:last-child > tfoot:last-child > tr:last-child th:last-child {
5595 border-bottom-right-radius: 3px;
5596 }
5597 .panel > .panel-body + .table,
5598 .panel > .panel-body + .table-responsive,
5599 .panel > .table + .panel-body,
5600 .panel > .table-responsive + .panel-body {
5601 border-top: 1px solid #ddd;
5602 }
5603 .panel > .table > tbody:first-child > tr:first-child th,
5604 .panel > .table > tbody:first-child > tr:first-child td {
5605 border-top: 0;
5606 }
5607 .panel > .table-bordered,
5608 .panel > .table-responsive > .table-bordered {
5609 border: 0;
5610 }
5611 .panel > .table-bordered > thead > tr > th:first-child,
5612 .panel > .table-responsive > .table-bordered > thead > tr > th:first-child,
5613 .panel > .table-bordered > tbody > tr > th:first-child,
5614 .panel > .table-responsive > .table-bordered > tbody > tr > th:first-child,
5615 .panel > .table-bordered > tfoot > tr > th:first-child,
5616 .panel > .table-responsive > .table-bordered > tfoot > tr > th:first-child,
5617 .panel > .table-bordered > thead > tr > td:first-child,
5618 .panel > .table-responsive > .table-bordered > thead > tr > td:first-child,
5619 .panel > .table-bordered > tbody > tr > td:first-child,
5620 .panel > .table-responsive > .table-bordered > tbody > tr > td:first-child,
5621 .panel > .table-bordered > tfoot > tr > td:first-child,
5622 .panel > .table-responsive > .table-bordered > tfoot > tr > td:first-child {
5623 border-left: 0;
5624 }
5625 .panel > .table-bordered > thead > tr > th:last-child,
5626 .panel > .table-responsive > .table-bordered > thead > tr > th:last-child,
5627 .panel > .table-bordered > tbody > tr > th:last-child,
5628 .panel > .table-responsive > .table-bordered > tbody > tr > th:last-child,
5629 .panel > .table-bordered > tfoot > tr > th:last-child,
5630 .panel > .table-responsive > .table-bordered > tfoot > tr > th:last-child,
5631 .panel > .table-bordered > thead > tr > td:last-child,
5632 .panel > .table-responsive > .table-bordered > thead > tr > td:last-child,
5633 .panel > .table-bordered > tbody > tr > td:last-child,
5634 .panel > .table-responsive > .table-bordered > tbody > tr > td:last-child,
5635 .panel > .table-bordered > tfoot > tr > td:last-child,
5636 .panel > .table-responsive > .table-bordered > tfoot > tr > td:last-child {
5637 border-right: 0;
5638 }
5639 .panel > .table-bordered > thead > tr:first-child > td,
5640 .panel > .table-responsive > .table-bordered > thead > tr:first-child > td,
5641 .panel > .table-bordered > tbody > tr:first-child > td,
5642 .panel > .table-responsive > .table-bordered > tbody > tr:first-child > td,
5643 .panel > .table-bordered > thead > tr:first-child > th,
5644 .panel > .table-responsive > .table-bordered > thead > tr:first-child > th,
5645 .panel > .table-bordered > tbody > tr:first-child > th,
5646 .panel > .table-responsive > .table-bordered > tbody > tr:first-child > th {
5647 border-bottom: 0;
5648 }
5649 .panel > .table-bordered > tbody > tr:last-child > td,
5650 .panel > .table-responsive > .table-bordered > tbody > tr:last-child > td,
5651 .panel > .table-bordered > tfoot > tr:last-child > td,
5652 .panel > .table-responsive > .table-bordered > tfoot > tr:last-child > td,
5653 .panel > .table-bordered > tbody > tr:last-child > th,
5654 .panel > .table-responsive > .table-bordered > tbody > tr:last-child > th,
5655 .panel > .table-bordered > tfoot > tr:last-child > th,
5656 .panel > .table-responsive > .table-bordered > tfoot > tr:last-child > th {
5657 border-bottom: 0;
5658 }
5659 .panel > .table-responsive {
5660 margin-bottom: 0;
5661 border: 0;
5662 }
5663 .panel-group {
5664 margin-bottom: 20px;
5665 }
5666 .panel-group .panel {
5667 margin-bottom: 0;
5668 border-radius: 4px;
5669 }
5670 .panel-group .panel + .panel {
5671 margin-top: 5px;
5672 }
5673 .panel-group .panel-heading {
5674 border-bottom: 0;
5675 }
5676 .panel-group .panel-heading + .panel-collapse > .panel-body,
5677 .panel-group .panel-heading + .panel-collapse > .list-group {
5678 border-top: 1px solid #ddd;
5679 }
5680 .panel-group .panel-footer {
5681 border-top: 0;
5682 }
5683 .panel-group .panel-footer + .panel-collapse .panel-body {
5684 border-bottom: 1px solid #ddd;
5685 }
5686 .panel-default {
5687 border-color: #ddd;
5688 }
5689 .panel-default > .panel-heading {
5690 color: #333;
5691 background-color: #f5f5f5;
5692 border-color: #ddd;
5693 }
5694 .panel-default > .panel-heading + .panel-collapse > .panel-body {
5695 border-top-color: #ddd;
5696 }
5697 .panel-default > .panel-heading .badge {
5698 color: #f5f5f5;
5699 background-color: #333;
5700 }
5701 .panel-default > .panel-footer + .panel-collapse > .panel-body {
5702 border-bottom-color: #ddd;
5703 }
5704 .panel-primary {
5705 border-color: #337ab7;
5706 }
5707 .panel-primary > .panel-heading {
5708 color: #fff;
5709 background-color: #337ab7;
5710 border-color: #337ab7;
5711 }
5712 .panel-primary > .panel-heading + .panel-collapse > .panel-body {
5713 border-top-color: #337ab7;
5714 }
5715 .panel-primary > .panel-heading .badge {
5716 color: #337ab7;
5717 background-color: #fff;
5718 }
5719 .panel-primary > .panel-footer + .panel-collapse > .panel-body {
5720 border-bottom-color: #337ab7;
5721 }
5722 .panel-success {
5723 border-color: #d6e9c6;
5724 }
5725 .panel-success > .panel-heading {
5726 color: #3c763d;
5727 background-color: #dff0d8;
5728 border-color: #d6e9c6;
5729 }
5730 .panel-success > .panel-heading + .panel-collapse > .panel-body {
5731 border-top-color: #d6e9c6;
5732 }
5733 .panel-success > .panel-heading .badge {
5734 color: #dff0d8;
5735 background-color: #3c763d;
5736 }
5737 .panel-success > .panel-footer + .panel-collapse > .panel-body {
5738 border-bottom-color: #d6e9c6;
5739 }
5740 .panel-info {
5741 border-color: #bce8f1;
5742 }
5743 .panel-info > .panel-heading {
5744 color: #31708f;
5745 background-color: #d9edf7;
5746 border-color: #bce8f1;
5747 }
5748 .panel-info > .panel-heading + .panel-collapse > .panel-body {
5749 border-top-color: #bce8f1;
5750 }
5751 .panel-info > .panel-heading .badge {
5752 color: #d9edf7;
5753 background-color: #31708f;
5754 }
5755 .panel-info > .panel-footer + .panel-collapse > .panel-body {
5756 border-bottom-color: #bce8f1;
5757 }
5758 .panel-warning {
5759 border-color: #faebcc;
5760 }
5761 .panel-warning > .panel-heading {
5762 color: #8a6d3b;
5763 background-color: #fcf8e3;
5764 border-color: #faebcc;
5765 }
5766 .panel-warning > .panel-heading + .panel-collapse > .panel-body {
5767 border-top-color: #faebcc;
5768 }
5769 .panel-warning > .panel-heading .badge {
5770 color: #fcf8e3;
5771 background-color: #8a6d3b;
5772 }
5773 .panel-warning > .panel-footer + .panel-collapse > .panel-body {
5774 border-bottom-color: #faebcc;
5775 }
5776 .panel-danger {
5777 border-color: #ebccd1;
5778 }
5779 .panel-danger > .panel-heading {
5780 color: #a94442;
5781 background-color: #f2dede;
5782 border-color: #ebccd1;
5783 }
5784 .panel-danger > .panel-heading + .panel-collapse > .panel-body {
5785 border-top-color: #ebccd1;
5786 }
5787 .panel-danger > .panel-heading .badge {
5788 color: #f2dede;
5789 background-color: #a94442;
5790 }
5791 .panel-danger > .panel-footer + .panel-collapse > .panel-body {
5792 border-bottom-color: #ebccd1;
5793 }
5794 .embed-responsive {
5795 position: relative;
5796 display: block;
5797 height: 0;
5798 padding: 0;
5799 overflow: hidden;
5800 }
5801 .embed-responsive .embed-responsive-item,
5802 .embed-responsive iframe,
5803 .embed-responsive embed,
5804 .embed-responsive object,
5805 .embed-responsive video {
5806 position: absolute;
5807 top: 0;
5808 bottom: 0;
5809 left: 0;
5810 width: 100%;
5811 height: 100%;
5812 border: 0;
5813 }
5814 .embed-responsive-16by9 {
5815 padding-bottom: 56.25%;
5816 }
5817 .embed-responsive-4by3 {
5818 padding-bottom: 75%;
5819 }
5820 .well {
5821 min-height: 20px;
5822 padding: 19px;
5823 margin-bottom: 20px;
5824 background-color: #f5f5f5;
5825 border: 1px solid #e3e3e3;
5826 border-radius: 4px;
5827 -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .05);
5828 box-shadow: inset 0 1px 1px rgba(0, 0, 0, .05);
5829 }
5830 .well blockquote {
5831 border-color: #ddd;
5832 border-color: rgba(0, 0, 0, .15);
5833 }
5834 .well-lg {
5835 padding: 24px;
5836 border-radius: 6px;
5837 }
5838 .well-sm {
5839 padding: 9px;
5840 border-radius: 3px;
5841 }
5842 .close {
5843 float: right;
5844 font-size: 21px;
5845 font-weight: bold;
5846 line-height: 1;
5847 color: #000;
5848 text-shadow: 0 1px 0 #fff;
5849 filter: alpha(opacity=20);
5850 opacity: .2;
5851 }
5852 .close:hover,
5853 .close:focus {
5854 color: #000;
5855 text-decoration: none;
5856 cursor: pointer;
5857 filter: alpha(opacity=50);
5858 opacity: .5;
5859 }
5860 button.close {
5861 -webkit-appearance: none;
5862 padding: 0;
5863 cursor: pointer;
5864 background: transparent;
5865 border: 0;
5866 }
5867 .modal-open {
5868 overflow: hidden;
5869 }
5870 .modal {
5871 position: fixed;
5872 top: 0;
5873 right: 0;
5874 bottom: 0;
5875 left: 0;
5876 z-index: 1050;
5877 display: none;
5878 overflow: hidden;
5879 -webkit-overflow-scrolling: touch;
5880 outline: 0;
5881 }
5882 .modal.fade .modal-dialog {
5883 -webkit-transition: -webkit-transform .3s ease-out;
5884 -o-transition: -o-transform .3s ease-out;
5885 transition: transform .3s ease-out;
5886 -webkit-transform: translate(0, -25%);
5887 -ms-transform: translate(0, -25%);
5888 -o-transform: translate(0, -25%);
5889 transform: translate(0, -25%);
5890 }
5891 .modal.in .modal-dialog {
5892 -webkit-transform: translate(0, 0);
5893 -ms-transform: translate(0, 0);
5894 -o-transform: translate(0, 0);
5895 transform: translate(0, 0);
5896 }
5897 .modal-open .modal {
5898 overflow-x: hidden;
5899 overflow-y: auto;
5900 }
5901 .modal-dialog {
5902 position: relative;
5903 width: auto;
5904 margin: 10px;
5905 }
5906 .modal-content {
5907 position: relative;
5908 background-color: #fff;
5909 -webkit-background-clip: padding-box;
5910 background-clip: padding-box;
5911 border: 1px solid #999;
5912 border: 1px solid rgba(0, 0, 0, .2);
5913 border-radius: 6px;
5914 outline: 0;
5915 -webkit-box-shadow: 0 3px 9px rgba(0, 0, 0, .5);
5916 box-shadow: 0 3px 9px rgba(0, 0, 0, .5);
5917 }
5918 .modal-backdrop {
5919 position: fixed;
5920 top: 0;
5921 right: 0;
5922 bottom: 0;
5923 left: 0;
5924 z-index: 1040;
5925 background-color: #000;
5926 }
5927 .modal-backdrop.fade {
5928 filter: alpha(opacity=0);
5929 opacity: 0;
5930 }
5931 .modal-backdrop.in {
5932 filter: alpha(opacity=50);
5933 opacity: .5;
5934 }
5935 .modal-header {
5936 padding: 15px;
5937 border-bottom: 1px solid #e5e5e5;
5938 }
5939 .modal-header .close {
5940 margin-top: -2px;
5941 }
5942 .modal-title {
5943 margin: 0;
5944 line-height: 1.42857143;
5945 }
5946 .modal-body {
5947 position: relative;
5948 padding: 15px;
5949 }
5950 .modal-footer {
5951 padding: 15px;
5952 text-align: right;
5953 border-top: 1px solid #e5e5e5;
5954 }
5955 .modal-footer .btn + .btn {
5956 margin-bottom: 0;
5957 margin-left: 5px;
5958 }
5959 .modal-footer .btn-group .btn + .btn {
5960 margin-left: -1px;
5961 }
5962 .modal-footer .btn-block + .btn-block {
5963 margin-left: 0;
5964 }
5965 .modal-scrollbar-measure {
5966 position: absolute;
5967 top: -9999px;
5968 width: 50px;
5969 height: 50px;
5970 overflow: scroll;
5971 }
5972 @media (min-width: 768px) {
5973 .modal-dialog {
5974 width: 600px;
5975 margin: 30px auto;
5976 }
5977 .modal-content {
5978 -webkit-box-shadow: 0 5px 15px rgba(0, 0, 0, .5);
5979 box-shadow: 0 5px 15px rgba(0, 0, 0, .5);
5980 }
5981 .modal-sm {
5982 width: 300px;
5983 }
5984 }
5985 @media (min-width: 992px) {
5986 .modal-lg {
5987 width: 900px;
5988 }
5989 }
5990 .tooltip {
5991 position: absolute;
5992 z-index: 1070;
5993 display: block;
5994 font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
5995 font-size: 12px;
5996 font-style: normal;
5997 font-weight: normal;
5998 line-height: 1.42857143;
5999 text-align: left;
6000 text-align: start;
6001 text-decoration: none;
6002 text-shadow: none;
6003 text-transform: none;
6004 letter-spacing: normal;
6005 word-break: normal;
6006 word-spacing: normal;
6007 word-wrap: normal;
6008 white-space: normal;
6009 filter: alpha(opacity=0);
6010 opacity: 0;
6011
6012 line-break: auto;
6013 }
6014 .tooltip.in {
6015 filter: alpha(opacity=90);
6016 opacity: .9;
6017 }
6018 .tooltip.top {
6019 padding: 5px 0;
6020 margin-top: -3px;
6021 }
6022 .tooltip.right {
6023 padding: 0 5px;
6024 margin-left: 3px;
6025 }
6026 .tooltip.bottom {
6027 padding: 5px 0;
6028 margin-top: 3px;
6029 }
6030 .tooltip.left {
6031 padding: 0 5px;
6032 margin-left: -3px;
6033 }
6034 .tooltip-inner {
6035 max-width: 200px;
6036 padding: 3px 8px;
6037 color: #fff;
6038 text-align: center;
6039 background-color: #000;
6040 border-radius: 4px;
6041 }
6042 .tooltip-arrow {
6043 position: absolute;
6044 width: 0;
6045 height: 0;
6046 border-color: transparent;
6047 border-style: solid;
6048 }
6049 .tooltip.top .tooltip-arrow {
6050 bottom: 0;
6051 left: 50%;
6052 margin-left: -5px;
6053 border-width: 5px 5px 0;
6054 border-top-color: #000;
6055 }
6056 .tooltip.top-left .tooltip-arrow {
6057 right: 5px;
6058 bottom: 0;
6059 margin-bottom: -5px;
6060 border-width: 5px 5px 0;
6061 border-top-color: #000;
6062 }
6063 .tooltip.top-right .tooltip-arrow {
6064 bottom: 0;
6065 left: 5px;
6066 margin-bottom: -5px;
6067 border-width: 5px 5px 0;
6068 border-top-color: #000;
6069 }
6070 .tooltip.right .tooltip-arrow {
6071 top: 50%;
6072 left: 0;
6073 margin-top: -5px;
6074 border-width: 5px 5px 5px 0;
6075 border-right-color: #000;
6076 }
6077 .tooltip.left .tooltip-arrow {
6078 top: 50%;
6079 right: 0;
6080 margin-top: -5px;
6081 border-width: 5px 0 5px 5px;
6082 border-left-color: #000;
6083 }
6084 .tooltip.bottom .tooltip-arrow {
6085 top: 0;
6086 left: 50%;
6087 margin-left: -5px;
6088 border-width: 0 5px 5px;
6089 border-bottom-color: #000;
6090 }
6091 .tooltip.bottom-left .tooltip-arrow {
6092 top: 0;
6093 right: 5px;
6094 margin-top: -5px;
6095 border-width: 0 5px 5px;
6096 border-bottom-color: #000;
6097 }
6098 .tooltip.bottom-right .tooltip-arrow {
6099 top: 0;
6100 left: 5px;
6101 margin-top: -5px;
6102 border-width: 0 5px 5px;
6103 border-bottom-color: #000;
6104 }
6105 .popover {
6106 position: absolute;
6107 top: 0;
6108 left: 0;
6109 z-index: 1060;
6110 display: none;
6111 max-width: 276px;
6112 padding: 1px;
6113 font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
6114 font-size: 14px;
6115 font-style: normal;
6116 font-weight: normal;
6117 line-height: 1.42857143;
6118 text-align: left;
6119 text-align: start;
6120 text-decoration: none;
6121 text-shadow: none;
6122 text-transform: none;
6123 letter-spacing: normal;
6124 word-break: normal;
6125 word-spacing: normal;
6126 word-wrap: normal;
6127 white-space: normal;
6128 background-color: #fff;
6129 -webkit-background-clip: padding-box;
6130 background-clip: padding-box;
6131 border: 1px solid #ccc;
6132 border: 1px solid rgba(0, 0, 0, .2);
6133 border-radius: 6px;
6134 -webkit-box-shadow: 0 5px 10px rgba(0, 0, 0, .2);
6135 box-shadow: 0 5px 10px rgba(0, 0, 0, .2);
6136
6137 line-break: auto;
6138 }
6139 .popover.top {
6140 margin-top: -10px;
6141 }
6142 .popover.right {
6143 margin-left: 10px;
6144 }
6145 .popover.bottom {
6146 margin-top: 10px;
6147 }
6148 .popover.left {
6149 margin-left: -10px;
6150 }
6151 .popover-title {
6152 padding: 8px 14px;
6153 margin: 0;
6154 font-size: 14px;
6155 background-color: #f7f7f7;
6156 border-bottom: 1px solid #ebebeb;
6157 border-radius: 5px 5px 0 0;
6158 }
6159 .popover-content {
6160 padding: 9px 14px;
6161 }
6162 .popover > .arrow,
6163 .popover > .arrow:after {
6164 position: absolute;
6165 display: block;
6166 width: 0;
6167 height: 0;
6168 border-color: transparent;
6169 border-style: solid;
6170 }
6171 .popover > .arrow {
6172 border-width: 11px;
6173 }
6174 .popover > .arrow:after {
6175 content: "";
6176 border-width: 10px;
6177 }
6178 .popover.top > .arrow {
6179 bottom: -11px;
6180 left: 50%;
6181 margin-left: -11px;
6182 border-top-color: #999;
6183 border-top-color: rgba(0, 0, 0, .25);
6184 border-bottom-width: 0;
6185 }
6186 .popover.top > .arrow:after {
6187 bottom: 1px;
6188 margin-left: -10px;
6189 content: " ";
6190 border-top-color: #fff;
6191 border-bottom-width: 0;
6192 }
6193 .popover.right > .arrow {
6194 top: 50%;
6195 left: -11px;
6196 margin-top: -11px;
6197 border-right-color: #999;
6198 border-right-color: rgba(0, 0, 0, .25);
6199 border-left-width: 0;
6200 }
6201 .popover.right > .arrow:after {
6202 bottom: -10px;
6203 left: 1px;
6204 content: " ";
6205 border-right-color: #fff;
6206 border-left-width: 0;
6207 }
6208 .popover.bottom > .arrow {
6209 top: -11px;
6210 left: 50%;
6211 margin-left: -11px;
6212 border-top-width: 0;
6213 border-bottom-color: #999;
6214 border-bottom-color: rgba(0, 0, 0, .25);
6215 }
6216 .popover.bottom > .arrow:after {
6217 top: 1px;
6218 margin-left: -10px;
6219 content: " ";
6220 border-top-width: 0;
6221 border-bottom-color: #fff;
6222 }
6223 .popover.left > .arrow {
6224 top: 50%;
6225 right: -11px;
6226 margin-top: -11px;
6227 border-right-width: 0;
6228 border-left-color: #999;
6229 border-left-color: rgba(0, 0, 0, .25);
6230 }
6231 .popover.left > .arrow:after {
6232 right: 1px;
6233 bottom: -10px;
6234 content: " ";
6235 border-right-width: 0;
6236 border-left-color: #fff;
6237 }
6238 .carousel {
6239 position: relative;
6240 }
6241 .carousel-inner {
6242 position: relative;
6243 width: 100%;
6244 overflow: hidden;
6245 }
6246 .carousel-inner > .item {
6247 position: relative;
6248 display: none;
6249 -webkit-transition: .6s ease-in-out left;
6250 -o-transition: .6s ease-in-out left;
6251 transition: .6s ease-in-out left;
6252 }
6253 .carousel-inner > .item > img,
6254 .carousel-inner > .item > a > img {
6255 line-height: 1;
6256 }
6257 @media all and (transform-3d), (-webkit-transform-3d) {
6258 .carousel-inner > .item {
6259 -webkit-transition: -webkit-transform .6s ease-in-out;
6260 -o-transition: -o-transform .6s ease-in-out;
6261 transition: transform .6s ease-in-out;
6262
6263 -webkit-backface-visibility: hidden;
6264 backface-visibility: hidden;
6265 -webkit-perspective: 1000px;
6266 perspective: 1000px;
6267 }
6268 .carousel-inner > .item.next,
6269 .carousel-inner > .item.active.right {
6270 left: 0;
6271 -webkit-transform: translate3d(100%, 0, 0);
6272 transform: translate3d(100%, 0, 0);
6273 }
6274 .carousel-inner > .item.prev,
6275 .carousel-inner > .item.active.left {
6276 left: 0;
6277 -webkit-transform: translate3d(-100%, 0, 0);
6278 transform: translate3d(-100%, 0, 0);
6279 }
6280 .carousel-inner > .item.next.left,
6281 .carousel-inner > .item.prev.right,
6282 .carousel-inner > .item.active {
6283 left: 0;
6284 -webkit-transform: translate3d(0, 0, 0);
6285 transform: translate3d(0, 0, 0);
6286 }
6287 }
6288 .carousel-inner > .active,
6289 .carousel-inner > .next,
6290 .carousel-inner > .prev {
6291 display: block;
6292 }
6293 .carousel-inner > .active {
6294 left: 0;
6295 }
6296 .carousel-inner > .next,
6297 .carousel-inner > .prev {
6298 position: absolute;
6299 top: 0;
6300 width: 100%;
6301 }
6302 .carousel-inner > .next {
6303 left: 100%;
6304 }
6305 .carousel-inner > .prev {
6306 left: -100%;
6307 }
6308 .carousel-inner > .next.left,
6309 .carousel-inner > .prev.right {
6310 left: 0;
6311 }
6312 .carousel-inner > .active.left {
6313 left: -100%;
6314 }
6315 .carousel-inner > .active.right {
6316 left: 100%;
6317 }
6318 .carousel-control {
6319 position: absolute;
6320 top: 0;
6321 bottom: 0;
6322 left: 0;
6323 width: 15%;
6324 font-size: 20px;
6325 color: #fff;
6326 text-align: center;
6327 text-shadow: 0 1px 2px rgba(0, 0, 0, .6);
6328 background-color: rgba(0, 0, 0, 0);
6329 filter: alpha(opacity=50);
6330 opacity: .5;
6331 }
6332 .carousel-control.left {
6333 background-image: -webkit-linear-gradient(left, rgba(0, 0, 0, .5) 0%, rgba(0, 0, 0, .0001) 100%);
6334 background-image: -o-linear-gradient(left, rgba(0, 0, 0, .5) 0%, rgba(0, 0, 0, .0001) 100%);
6335 background-image: -webkit-gradient(linear, left top, right top, from(rgba(0, 0, 0, .5)), to(rgba(0, 0, 0, .0001)));
6336 background-image: linear-gradient(to right, rgba(0, 0, 0, .5) 0%, rgba(0, 0, 0, .0001) 100%);
6337 filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=‘#80000000‘, endColorstr=‘#00000000‘, GradientType=1);
6338 background-repeat: repeat-x;
6339 }
6340 .carousel-control.right {
6341 right: 0;
6342 left: auto;
6343 background-image: -webkit-linear-gradient(left, rgba(0, 0, 0, .0001) 0%, rgba(0, 0, 0, .5) 100%);
6344 background-image: -o-linear-gradient(left, rgba(0, 0, 0, .0001) 0%, rgba(0, 0, 0, .5) 100%);
6345 background-image: -webkit-gradient(linear, left top, right top, from(rgba(0, 0, 0, .0001)), to(rgba(0, 0, 0, .5)));
6346 background-image: linear-gradient(to right, rgba(0, 0, 0, .0001) 0%, rgba(0, 0, 0, .5) 100%);
6347 filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=‘#00000000‘, endColorstr=‘#80000000‘, GradientType=1);
6348 background-repeat: repeat-x;
6349 }
6350 .carousel-control:hover,
6351 .carousel-control:focus {
6352 color: #fff;
6353 text-decoration: none;
6354 filter: alpha(opacity=90);
6355 outline: 0;
6356 opacity: .9;
6357 }
6358 .carousel-control .icon-prev,
6359 .carousel-control .icon-next,
6360 .carousel-control .glyphicon-chevron-left,
6361 .carousel-control .glyphicon-chevron-right {
6362 position: absolute;
6363 top: 50%;
6364 z-index: 5;
6365 display: inline-block;
6366 margin-top: -10px;
6367 }
6368 .carousel-control .icon-prev,
6369 .carousel-control .glyphicon-chevron-left {
6370 left: 50%;
6371 margin-left: -10px;
6372 }
6373 .carousel-control .icon-next,
6374 .carousel-control .glyphicon-chevron-right {
6375 right: 50%;
6376 margin-right: -10px;
6377 }
6378 .carousel-control .icon-prev,
6379 .carousel-control .icon-next {
6380 width: 20px;
6381 height: 20px;
6382 font-family: serif;
6383 line-height: 1;
6384 }
6385 .carousel-control .icon-prev:before {
6386 content: ‘\2039‘;
6387 }
6388 .carousel-control .icon-next:before {
6389 content: ‘\203a‘;
6390 }
6391 .carousel-indicators {
6392 position: absolute;
6393 bottom: 10px;
6394 left: 50%;
6395 z-index: 15;
6396 width: 60%;
6397 padding-left: 0;
6398 margin-left: -30%;
6399 text-align: center;
6400 list-style: none;
6401 }
6402 .carousel-indicators li {
6403 display: inline-block;
6404 width: 10px;
6405 height: 10px;
6406 margin: 1px;
6407 text-indent: -999px;
6408 cursor: pointer;
6409 background-color: #000 \9;
6410 background-color: rgba(0, 0, 0, 0);
6411 border: 1px solid #fff;
6412 border-radius: 10px;
6413 }
6414 .carousel-indicators .active {
6415 width: 12px;
6416 height: 12px;
6417 margin: 0;
6418 background-color: #fff;
6419 }
6420 .carousel-caption {
6421 position: absolute;
6422 right: 15%;
6423 bottom: 20px;
6424 left: 15%;
6425 z-index: 10;
6426 padding-top: 20px;
6427 padding-bottom: 20px;
6428 color: #fff;
6429 text-align: center;
6430 text-shadow: 0 1px 2px rgba(0, 0, 0, .6);
6431 }
6432 .carousel-caption .btn {
6433 text-shadow: none;
6434 }
6435 @media screen and (min-width: 768px) {
6436 .carousel-control .glyphicon-chevron-left,
6437 .carousel-control .glyphicon-chevron-right,
6438 .carousel-control .icon-prev,
6439 .carousel-control .icon-next {
6440 width: 30px;
6441 height: 30px;
6442 margin-top: -10px;
6443 font-size: 30px;
6444 }
6445 .carousel-control .glyphicon-chevron-left,
6446 .carousel-control .icon-prev {
6447 margin-left: -10px;
6448 }
6449 .carousel-control .glyphicon-chevron-right,
6450 .carousel-control .icon-next {
6451 margin-right: -10px;
6452 }
6453 .carousel-caption {
6454 right: 20%;
6455 left: 20%;
6456 padding-bottom: 30px;
6457 }
6458 .carousel-indicators {
6459 bottom: 20px;
6460 }
6461 }
6462 .clearfix:before,
6463 .clearfix:after,
6464 .dl-horizontal dd:before,
6465 .dl-horizontal dd:after,
6466 .container:before,
6467 .container:after,
6468 .container-fluid:before,
6469 .container-fluid:after,
6470 .row:before,
6471 .row:after,
6472 .form-horizontal .form-group:before,
6473 .form-horizontal .form-group:after,
6474 .btn-toolbar:before,
6475 .btn-toolbar:after,
6476 .btn-group-vertical > .btn-group:before,
6477 .btn-group-vertical > .btn-group:after,
6478 .nav:before,
6479 .nav:after,
6480 .navbar:before,
6481 .navbar:after,
6482 .navbar-header:before,
6483 .navbar-header:after,
6484 .navbar-collapse:before,
6485 .navbar-collapse:after,
6486 .pager:before,
6487 .pager:after,
6488 .panel-body:before,
6489 .panel-body:after,
6490 .modal-header:before,
6491 .modal-header:after,
6492 .modal-footer:before,
6493 .modal-footer:after {
6494 display: table;
6495 content: " ";
6496 }
6497 .clearfix:after,
6498 .dl-horizontal dd:after,
6499 .container:after,
6500 .container-fluid:after,
6501 .row:after,
6502 .form-horizontal .form-group:after,
6503 .btn-toolbar:after,
6504 .btn-group-vertical > .btn-group:after,
6505 .nav:after,
6506 .navbar:after,
6507 .navbar-header:after,
6508 .navbar-collapse:after,
6509 .pager:after,
6510 .panel-body:after,
6511 .modal-header:after,
6512 .modal-footer:after {
6513 clear: both;
6514 }
6515 .center-block {
6516 display: block;
6517 margin-right: auto;
6518 margin-left: auto;
6519 }
6520 .pull-right {
6521 float: right !important;
6522 }
6523 .pull-left {
6524 float: left !important;
6525 }
6526 .hide {
6527 display: none !important;
6528 }
6529 .show {
6530 display: block !important;
6531 }
6532 .invisible {
6533 visibility: hidden;
6534 }
6535 .text-hide {
6536 font: 0/0 a;
6537 color: transparent;
6538 text-shadow: none;
6539 background-color: transparent;
6540 border: 0;
6541 }
6542 .hidden {
6543 display: none !important;
6544 }
6545 .affix {
6546 position: fixed;
6547 }
6548 @-ms-viewport {
6549 width: device-width;
6550 }
6551 .visible-xs,
6552 .visible-sm,
6553 .visible-md,
6554 .visible-lg {
6555 display: none !important;
6556 }
6557 .visible-xs-block,
6558 .visible-xs-inline,
6559 .visible-xs-inline-block,
6560 .visible-sm-block,
6561 .visible-sm-inline,
6562 .visible-sm-inline-block,
6563 .visible-md-block,
6564 .visible-md-inline,
6565 .visible-md-inline-block,
6566 .visible-lg-block,
6567 .visible-lg-inline,
6568 .visible-lg-inline-block {
6569 display: none !important;
6570 }
6571 @media (max-width: 767px) {
6572 .visible-xs {
6573 display: block !important;
6574 }
6575 table.visible-xs {
6576 display: table !important;
6577 }
6578 tr.visible-xs {
6579 display: table-row !important;
6580 }
6581 th.visible-xs,
6582 td.visible-xs {
6583 display: table-cell !important;
6584 }
6585 }
6586 @media (max-width: 767px) {
6587 .visible-xs-block {
6588 display: block !important;
6589 }
6590 }
6591 @media (max-width: 767px) {
6592 .visible-xs-inline {
6593 display: inline !important;
6594 }
6595 }
6596 @media (max-width: 767px) {
6597 .visible-xs-inline-block {
6598 display: inline-block !important;
6599 }
6600 }
6601 @media (min-width: 768px) and (max-width: 991px) {
6602 .visible-sm {
6603 display: block !important;
6604 }
6605 table.visible-sm {
6606 display: table !important;
6607 }
6608 tr.visible-sm {
6609 display: table-row !important;
6610 }
6611 th.visible-sm,
6612 td.visible-sm {
6613 display: table-cell !important;
6614 }
6615 }
6616 @media (min-width: 768px) and (max-width: 991px) {
6617 .visible-sm-block {
6618 display: block !important;
6619 }
6620 }
6621 @media (min-width: 768px) and (max-width: 991px) {
6622 .visible-sm-inline {
6623 display: inline !important;
6624 }
6625 }
6626 @media (min-width: 768px) and (max-width: 991px) {
6627 .visible-sm-inline-block {
6628 display: inline-block !important;
6629 }
6630 }
6631 @media (min-width: 992px) and (max-width: 1199px) {
6632 .visible-md {
6633 display: block !important;
6634 }
6635 table.visible-md {
6636 display: table !important;
6637 }
6638 tr.visible-md {
6639 display: table-row !important;
6640 }
6641 th.visible-md,
6642 td.visible-md {
6643 display: table-cell !important;
6644 }
6645 }
6646 @media (min-width: 992px) and (max-width: 1199px) {
6647 .visible-md-block {
6648 display: block !important;
6649 }
6650 }
6651 @media (min-width: 992px) and (max-width: 1199px) {
6652 .visible-md-inline {
6653 display: inline !important;
6654 }
6655 }
6656 @media (min-width: 992px) and (max-width: 1199px) {
6657 .visible-md-inline-block {
6658 display: inline-block !important;
6659 }
6660 }
6661 @media (min-width: 1200px) {
6662 .visible-lg {
6663 display: block !important;
6664 }
6665 table.visible-lg {
6666 display: table !important;
6667 }
6668 tr.visible-lg {
6669 display: table-row !important;
6670 }
6671 th.visible-lg,
6672 td.visible-lg {
6673 display: table-cell !important;
6674 }
6675 }
6676 @media (min-width: 1200px) {
6677 .visible-lg-block {
6678 display: block !important;
6679 }
6680 }
6681 @media (min-width: 1200px) {
6682 .visible-lg-inline {
6683 display: inline !important;
6684 }
6685 }
6686 @media (min-width: 1200px) {
6687 .visible-lg-inline-block {
6688 display: inline-block !important;
6689 }
6690 }
6691 @media (max-width: 767px) {
6692 .hidden-xs {
6693 display: none !important;
6694 }
6695 }
6696 @media (min-width: 768px) and (max-width: 991px) {
6697 .hidden-sm {
6698 display: none !important;
6699 }
6700 }
6701 @media (min-width: 992px) and (max-width: 1199px) {
6702 .hidden-md {
6703 display: none !important;
6704 }
6705 }
6706 @media (min-width: 1200px) {
6707 .hidden-lg {
6708 display: none !important;
6709 }
6710 }
6711 .visible-print {
6712 display: none !important;
6713 }
6714 @media print {
6715 .visible-print {
6716 display: block !important;
6717 }
6718 table.visible-print {
6719 display: table !important;
6720 }
6721 tr.visible-print {
6722 display: table-row !important;
6723 }
6724 th.visible-print,
6725 td.visible-print {
6726 display: table-cell !important;
6727 }
6728 }
6729 .visible-print-block {
6730 display: none !important;
6731 }
6732 @media print {
6733 .visible-print-block {
6734 display: block !important;
6735 }
6736 }
6737 .visible-print-inline {
6738 display: none !important;
6739 }
6740 @media print {
6741 .visible-print-inline {
6742 display: inline !important;
6743 }
6744 }
6745 .visible-print-inline-block {
6746 display: none !important;
6747 }
6748 @media print {
6749 .visible-print-inline-block {
6750 display: inline-block !important;
6751 }
6752 }
6753 @media print {
6754 .hidden-print {
6755 display: none !important;
6756 }
6757 }
6758 /*# sourceMappingURL=bootstrap.css.map */