标签:提升 work 颜色 row https forest 包含 nbsp size
对于提升页面性能这个老生常谈的话题,其实仔细研究起来,或多或少还是能充实自己的知识储备。
这里主要说的是浏览器渲染这块,其他的http请求传输这块又是另外一个提升性能方向了。
从浏览器得到页面开始:
不同的浏览器内核,对渲染执行可能不同
1.解析html,生成dom tree
2.解析css,生成style rules样式规则
3.js文件操作dom api和css api来操作dom tree和css rule tree
4.css rule tree 映射dom tree来生成render tree,render tree是由包含有颜色和大小等属性的矩形组成
5.计算各个坐标,然后使用gui开始画
当dom尺寸发生变化时,会发生reflow。也就是下图中的layout阶段,会重新计算坐标,绘制render tree
reflow 和repaint的区别(可以参考https://coolshell.cn/articles/9666.html#more-9666)
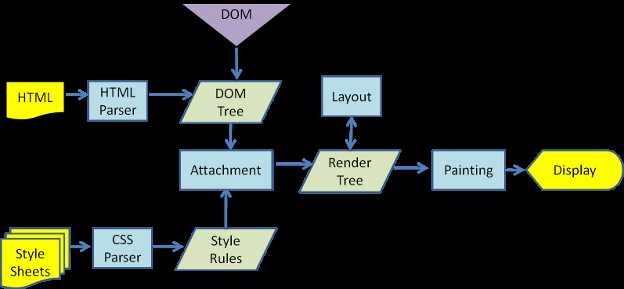
下图是Webkit的主流程:

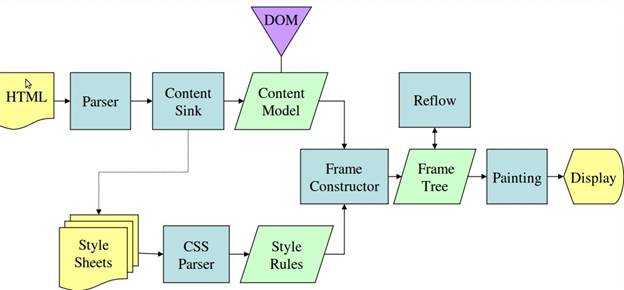
下图是 Geoko 的主流程:

对比两者,发现主流程基本相同,不同的是webkit中dom tree和css rules 映射生成render tree的过程
为attachment。
在Geoko中则是Frame Constructor 并且称呼为Frame Tree
个人理解的大致流程就是如上所述的,对于更深入的如何解析,如何映射,如何生成渲染树。可以参考(http://taligarsiel.com/Projects/howbrowserswork1.htm)
参考链接:
https://blog.csdn.net/zzzaquarius/article/details/6532299
https://coolshell.cn/articles/9666.html#more-9666
标签:提升 work 颜色 row https forest 包含 nbsp size
原文地址:https://www.cnblogs.com/jjucap/p/8886159.html