标签:gzip ble 技术分享 log int img inf plain cal
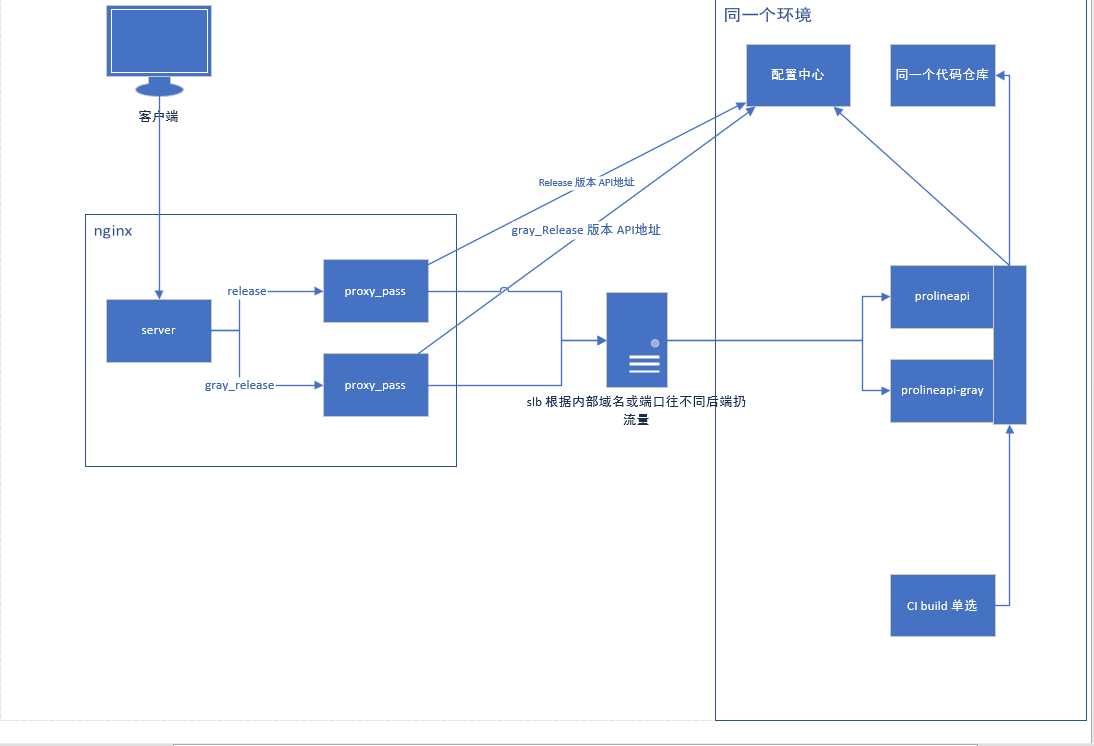
最近开发提出了服务端灰度的需求,其实就是他们什么都不要做
很不建议这么搞,版本的兼容应在服务内部解决,这样干也是迫不得已
nginx脚本
server {
listen 3000 default_server;
listen 3001 default_server;
listen 3002 default_server;
listen 3003 default_server;
listen 10100 default_server;
listen 13006 default_server;
server_name _;
server_name_in_redirect off;
gzip on;
gzip_min_length 1100;
gzip_buffers 4 8k;
gzip_comp_level 5;
gzip_http_version 1.0;
gzip_disable "MSIE [1-6].";
gzip_types text/plain application/x-javascript text/css text/javascript application/javascript;
location /
{
resolver 114.114.114.114;
set $target ‘‘;
access_by_lua_block {
local host = ngx.var.host
local key = ngx.var.http_dtapi_v
if key == nil then
key = "p"
end
local server = key.."_"..host
print("server: ", server)
ngx.log(ngx.ERR, "backendserver: ", server)
ngx.log(ngx.ERR, "server.port", ngx.var.server_port)
ngx.var.target = server
}
proxy_pass http://$target:$server_port;
}
}

标签:gzip ble 技术分享 log int img inf plain cal
原文地址:https://www.cnblogs.com/37yan/p/8890914.html