标签:任务 inf png 分区 com 输入 .com 大致 打开
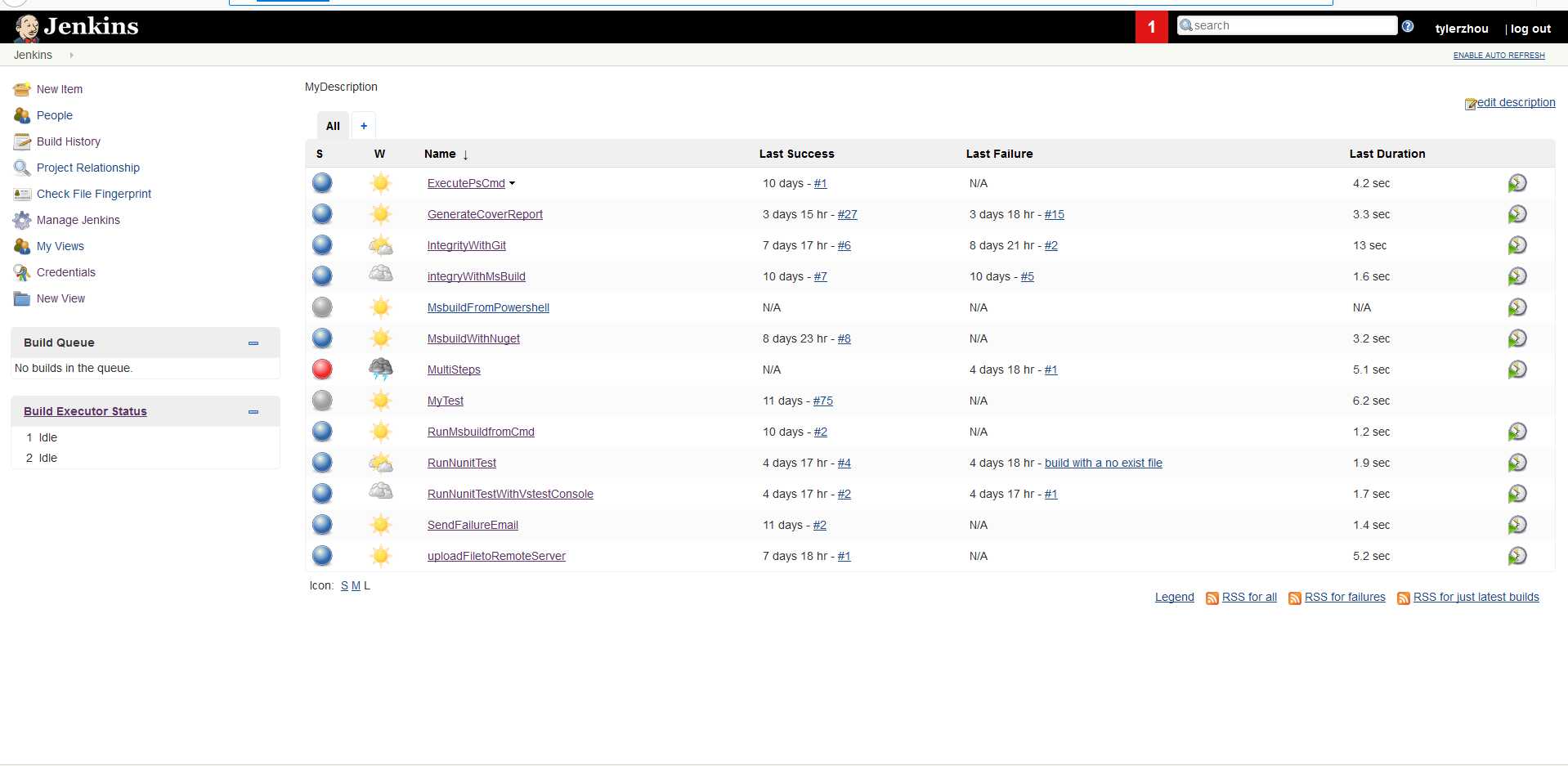
安装完Jenkins后,打开浏览器,在浏览器地址栏内输入http://localhost:8080/ 便可以打开jenkins 基于web的管理界面(如果你在安装过程中修改了Jenkins默认端口,则此处应是相应端口号),打开后界面如下图所示:

当然,你初次打开看到的内容可能跟我的不一样,我的已经存在不少构架项目的,但是整体页面的布局是一样的,大致分为两栏:左边是导航工具栏,点击相应的带有图标文字说明的按钮可以进入下级页面,实现相应功能,右侧大部分区域为构建任务列表,默认显示All(全部)任务,当构建任务较多时,可以点击+号创建标签对任务进行管理.
标签:任务 inf png 分区 com 输入 .com 大致 打开
原文地址:https://www.cnblogs.com/tylerzhou/p/9059273.html